What is Largest Contentful Paint (LCP)?
Often abbreviated as LCP, Largest Contentful Paint is a user experience-centric metric of how long it takes the largest element on your page to render. The LCP object could be an image, text, video, or animation that appears above the fold.
Above the fold is a simple way to describe what is displayed in the browser before scrolling.
LCP is one of Google’s Core Web Vitals. The Core Web Vitals are user experience metrics that measure a page’s health. For reference, the other two metrics are First Input Delay (FID) and Cumulative Layout Shift (CLS).
LCP breaks down into four consecutively measured sub-parts. Improving LCP requires looking at each of the sub-parts for areas of optimization.
LCP sub parts
The amount of time it takes to load the LCP depends on several factors. Once you understand each aspect, you can focus on improving these metrics overall, decreasing the time it takes for the LCP to load.
Let us define each factor individually and explore how to improve each metric.
Time to First Byte (TTFB)
The Time to First Byte or TTFB is the time between the browser’s request for content and receiving the first byte back from the server.
The time it takes for DNS to respond to the request, the time it takes for the server to process any backend requests, and the time it takes for the server to generate the request all factor into the TTFB.
Resource Load Delay
The resource here is the LCP. The delay measures the time between the TTFB and the LCP loading. The goal is to have the LCP begin loading as the first element. This is not often the case, but any time there is a delay between the TTFB and the LCP, there is room for improvement.
Resource Load Time
The resource load time is the time it takes to load the LCP. This is after the TTFB and the resource load delay. The resource load delay will be affected mainly by the resource size.
Element Render Delay
The last component of LCP, is the element the render delay. The element render delay is the time between loading the LCP and fully rendering the LCP. Large files that need to be loaded before the page renders are the main culprit for a long element render delay.
These files could be large stylesheets, large scripts, or links to 3rd-party resources.
How to measure LCP?
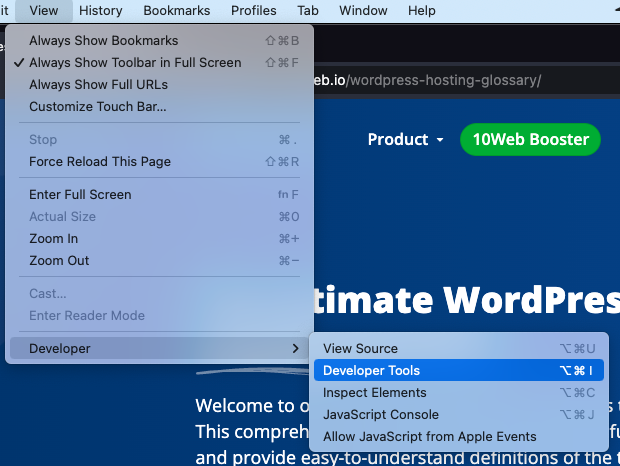
One of the easiest ways to identify LCP is to use the built-in developer console in Chrome. Launch this console by selecting View > Developer > Developer Tools from the top menu.

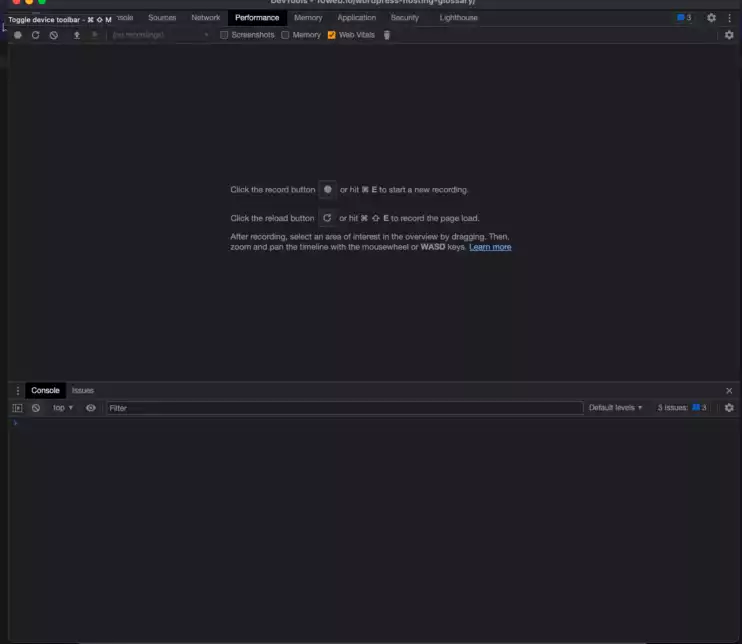
The following window will come up. Under the Performance tab, check Web Vitals if it is not already checked, and click on the refresh arrow to reload the page.

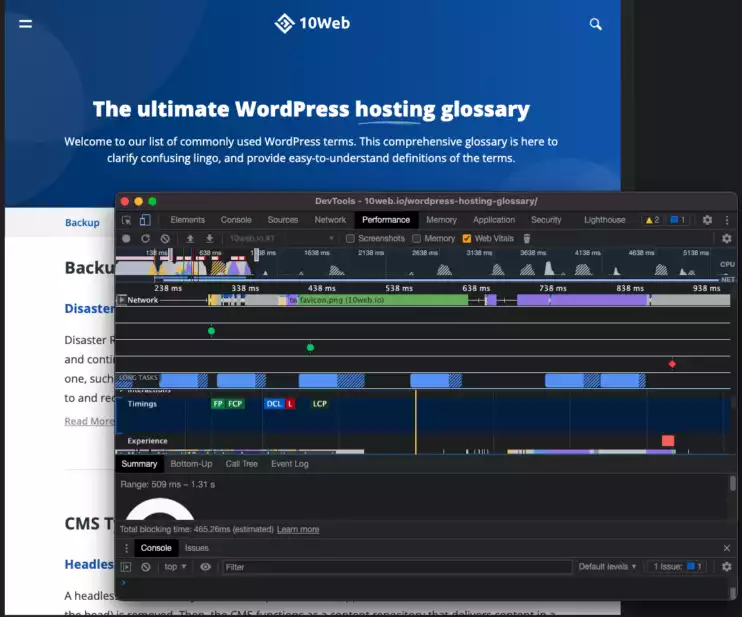
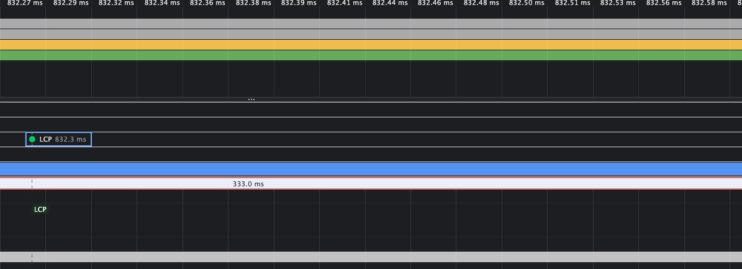
Once the page is loaded, the LCP block will show up under the timings section. Other metrics such as FCP (First Contentful Paint) are highlighted. One thing to note is that hovering over the LCP section will highlight it on the page, making it much easier to spot the LCP.

If you zoom in on the green dot over LCP, you can see exactly how long it takes to load the element.

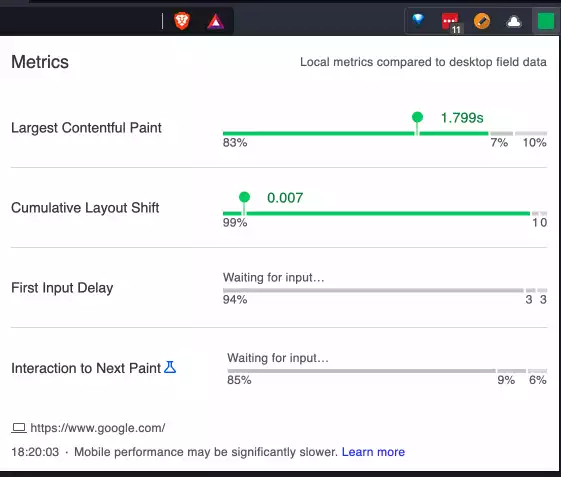
The developer tools are built-in, so they are easier to get started with, but there is also the Web Vitals plug-in from Google, which quickly displays each of the metrics.

Lastly, some websites offer insight into your LCP. Lighthouse and WebPage Test sites are both online options for easy LCP scores.
What’s a good LCP score?
In general, a good LCP score is under 2.5 seconds. Here is the full breakdown of some scores, as noted by Google.
| Time | Score |
| 0.0 – 2.5 sec | Good |
| 2.6 – 4.0 sec | Room for Improvement |
| 4.1+ sec | Poor |
Why does it matter for SEO?
Because LCP is part of the three core web vitals, Google has deemed it an essential measurement for SEO rankings. Google indicates the LCP as user-centric and gives a higher page ranking to pages with good scores in these vitals.
Having a good LCP score is good practice for any SEO.
Why does it matter for good UX?
When it comes to UX (user experience), LCP represents when the most significant part of the viewable website is loaded. For the user, this can mean how long it takes for the page to become viewable.
The battle for attention is a short and often losing battle; if your page takes longer than a few seconds to load, you may be losing visitors to your site.
What affects LCP and how to improve it
The LCP as a whole is affected by the total time of the sub-parts that make up the LCP. We defined these earlier.
- Time to First Byte (TTFB)
- Resource Load Delay
- Resource Load Time
- Element Render Delay
LCP Optimized pages are those where a focus is placed on reducing the amount of time of each sub-part. All improvements involve making specific decisions on how to optimize your load times.
Let’s break down each sub-part and see how each part affects the total LCP time.
Reducing Time to First Byte (TTFB)
The TTFB is often the factor developers have the least amount of insight too or control over. The TTFB is the time between the browser’s request and the first byte back from the server.
According to Google, this can make up to 40% of total LCP time. Improving this metric may take collaboration between developer and administrator to achieve the right balance.
If the TTFB is high, often the hosting provider is the main bottleneck of the sites’ performance. Site owners or developers focus more on the frontend optimization because it is easier, and can be configured via user-friendly plug-ins. Hosting providers can be the source of many optimization constraints if not properly configured.
The hosting provider should enable server-side caching and compression technologies like GZip and Brotli. WordPress hosting with 10Web has Gzip, and Brotli enabled by default.
The next steps would include working with the systems administrators on environment-specific items, including tasks like database optimization.
Reducing Resource Load Delay
Ideally, the LCP is one of the first elements loading. The reality is there is always some delay. The bright side is any resource load delay is an opportunity for improvement.
The resource load delay makes up for about 10% of the total LCP but, unlike TTFB, can be influenced on the developer side a little more readily.
One of the ways to control the resource load delay is, once you have identified the LCP, to pre-load or give it a higher priority in loading.
For example, some browsers support the ability to hint which resources should be loaded first.
<img src="/images/img.jpg" fetchpriority="high">
While not all browsers support this method, for those that do, the site will benefit from setting the priority. For more information on browser compatibility, visit MDN Web Docs.
A second option for reducing load delay that developers can influence is how the document is loaded. For example, if your LCP is a background image in CSS, then pre-loading the image can help.
An example of this would be to use a link tag as follows:
<link rel="preload" as="image" href="IMAGE_URL">
If the LCP is a text-based element, the load delay could be due to a web font being loaded. CSS provides a method for initially displaying the text without the web font and then swapping it out once the font is loaded.
In the block below, font-display:swap will let the text display without blocking time.
@font-face {
font-family: "Open Sans";
font-display: “swap”;
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2")
}
Reducing Load Time
Tackling resource load time means reducing the amount of time it takes to transfer over the LCP. Like the TTFB, this load time makes up about 40% of the LCP metric.
Two options to decrease the load time are to reduce the size of the LCP and decrease the distance the resource needs to travel.
To decrease the size, make sure your image is compressed. Several desktop applications allow batching multiple images, or if just one image needs to be compressed, there are several online services. Here is one from Adobe that is online and free to use.
If you are using the 10Web Booster plug-in, automatic image compression is one of the speed-boosting benefits.
The second method is to decrease the distance the resource needs to travel. A CDN is beneficial because it is designed to load resources from a geographically closer location.
Element Render Delay
The amount of time between the LCP being loaded and the time it takes to display is the element render delay. It makes up about 10% of the LCP metric.
If the LCP does not render right after it is loaded, it is most likely because there is a blocking element.
The primary blockers are often either a script or a stylesheet. The LCP can be blocked from rendering while these elements are loading and being executed.
One way to improve the load time is to minimize the size of the scripts and the style sheets, especially if they are larger than the LCP. Ways to do this include removing unused or deprecated sections and passing them through Minify.
Another option is to defer outside javascript and allow it to load in parallel with the rest of the page. Otherwise, loading javascript will pause the rendering of the site till it is done loading.
All the optimization techniques mentioned are part of 10Web’s Booster WordPress plugin. It makes it easier to optimize not just LCP but all of the Core Web Vitals in one place. The next section will look at this a little deeper.
How to fix LCP score for WordPress sites
When tackling LCP on a WordPress site, many methods for improving the score remain the same. Luckily WordPress has plugins designed to make it easier to address the sub-parts.
10Web’s Booster plugin is free and available in the WordPress plugin library. It brings optimization for both the frontend and backend into a fully automated system.
Frontend optimization features built into 10Web Booster:
- Minification of CSS and Javascript – Automatic removal of whitespace and comments makes scripts and stylesheets smaller.
- Critical CSS is a technique for determining the most important CSS rules based on the device and moving it inline with the HTML. The rest of the CSS is loaded later on.
- HTML Optimization – Compression of HTML files via a lossless compression such as GZip or Brotli.
- Image Optimization and Conversation – Automatic image optimization up to 40% and conversation to WebP format when supported.
Backend optimization features built into 10Web Booster:
- Staying up to date with the latest versions of PHP to ensure faster response times.
- MySQL is optimized for WordPress-specific queries and kept in line with the latest versions.
- Fast hosting on Google Cloud with each site isolated from others
- Partnered with Google Cloud for expertise, knowledge, and premium support.
You can read more about all of the features of the 10Web Booster plugin here.