In today's fast-paced digital world, a slow-loading online store can be a major deterrent for potential customers, leading to lost sales and a poor user experience. Thus, the companies must ensure that they constantly speed up their WooCommerce stores. In this article, we will identify the issues that make your WooCommerce store slow and suggest tips and tricks to speed up the WooCommerce backend, optimize the WooCommerce database, and improve the WooCommerce checkout.
Research shows at least 75% of customers opt for online shopping monthly, with businesses rushing to create a viable online store to exploit the $6.3 trillion eCommerce industry. And WooCommerce is the one tool that organizations often use to build an eCommerce site.
But building a site is no longer a challenge. Instead, it’s the site’s speed that determines success in today’s fast-paced environment. Companies must ensure that they constantly speed up WooCommerce sites or risk losing customers.
In fact, a survey shows,
- 82% of consumers say slow page-loading speed negatively affects their purchase decision,
- conversions are three times higher for sites that load within a second,
- and sites loading within 1-second experience a 7% bounce rate, increasing to 38% for sites that take five seconds to load.
The stats clearly show the significance of speed and how it impacts lead generation and conversion rates.
So, a question naturally comes to mind: what does it take to speed up a WooCommerce store? And what causes a WooCommerce site to slow down in the first place?
In this post, we’ll discuss such questions in detail and suggest tips and tricks speed up the WooCommerce backend, optimize the WooCommerce database, and improve the WooCommerce checkout.
In This Article
Identify the issues that make your WooCommerce store slow
Several reasons exist for a slow-performing WooCommerce site. Here we discuss nine reasons that commonly degrade your store’s performance:
- poor hosting,
- heavy unoptimized themes,
- excessive plugins,
- a slow database,
- caching problems,
- unoptimized images and videos,
- obsolete software,
- memory limit,
- custom fonts.
1. Poor hosting
Poor hosting slows down your eCommerce store due to limited server storage capacity and sub-optimal resources. Vendors that operate a shared architecture hosting several websites on a single set of servers can also degrade service quality. The result is lagged content delivery.
You can check whether the host is a problem by running your hosting provider’s website through a speed test tool. You can find several free online utilities, such as Speed Test by Ookla, that allow you to test a site’s speed. Reading customer reviews and checking page-load times of websites that also use the same host are some alternative ways to assess your host’s quality.
2. Heavy and unoptimized themes
It’s always tempting to use the fanciest theme to create an impact on the consumer. However, such themes can significantly slow WooComemerce speed as they often use heavy elements such as sliders, images, videos, etc. Of course, simple themes may also cause problems if they have sub-optimal code or scripts that take a long time to load.
Unoptimized themes contain scripts and styles that can be render-blocking – meaning they can prevent critical website elements from loading quickly, leading to poor user experience. Also, they can increase content layout shift (CLS), causing an unstable page layout that shits or changes unexpectedly. A high CLS score reduces your site’s rank on Google, pushing it to a lower position on the search engine results page (SERP).
A quick way to identify whether your theme is the culprit is to run your site through Pingdom or GTMetrix. The tools are freely available, and you only need to enter your site’s URL for the tool to analyze your site.
In Pingdom, the results will display a performance grade, average load time, page size, and number of requests. It will also suggest ways to improve your page’s performance, with color-coded grades to highlight the criticality of each suggestion.
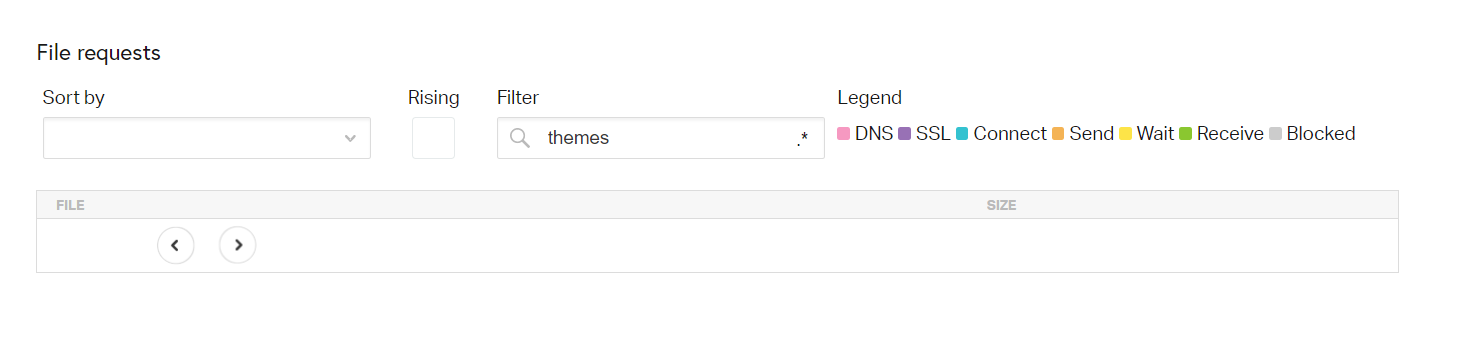
However, you can scroll down to the “File requests” section and enter “themes” in the “Filter” text box. Once you do, it will display all your theme files and their load times, highlighted with a yellow bar.

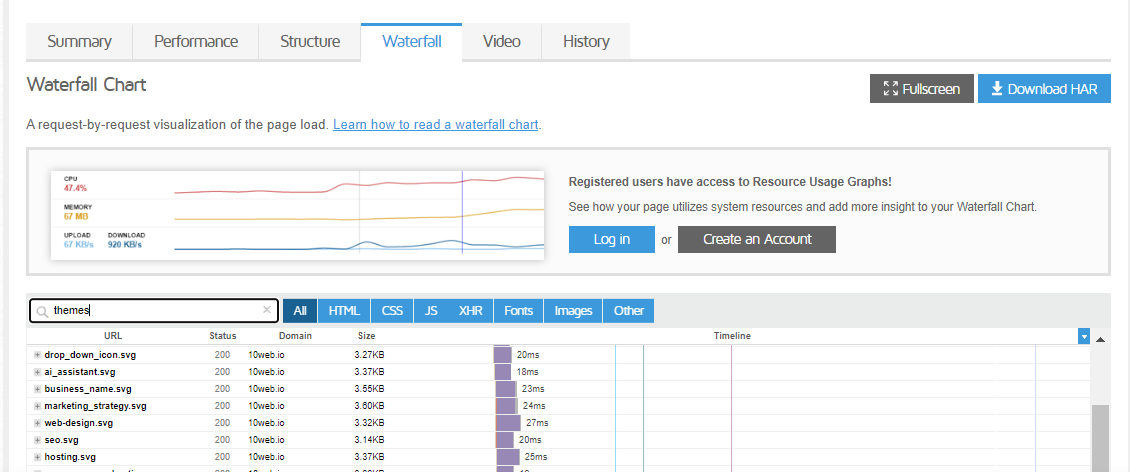
And if you’re using GTmetrix, you can click on the Waterfall chart to view files and their load times. You can type in “themes” in the Filter text box to see theme files that are slowing down your site.

The waterfall chart can be complex as it consists of long horizontal bars against a filename, giving a breakdown of the load times of several components. However, look for the grey bar, as it indicates the time a browser takes to download the response from a server. Anything above 500 milliseconds requires attention and signals a problem with your theme.
3. Excessive plugins
One significant benefit of WooCommerce is that it allows users to use several plugins freely.
But installing a large number of plugins poses a risk and slows WooCommerce speed. The primary reason is specific plugins have long queries and faulty scripts that take time to execute.
Query Monitor can check which plugins are hurting your site’s performance. It identifies PHP and theme errors by catching elements with sub-optimal queries and scripts. The tool displays the information in the “Queries by Component” tab by listing each plugin and the related queries it executes.
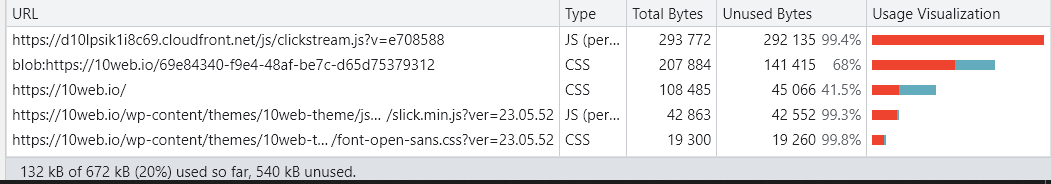
Also, you can check for slow plugins through Google Chrome’s Dev tools. Once you open the Dev Tools console, click the Coverage tab and press the load button. It will scan for all the files that add JavaScript and Cascading Style Sheets (CSS) to your page and display the number of bytes they use. You can remove the plugins that have the highest usage rates.

4. A slow database
A WooCommerce site stores products, orders, and customer information in WordPress default and custom tables that can grow in size as your site expands.
With more extensive databases, it takes time for queries to fetch relevant results and execute checkout processes. Also, WordPress databases store all the drafts and revisions you make to your web pages. With time, the records accumulate, increasing database size and hurting WooCommerce performance.
It also caches transients which are data elements stored temporarily. The purpose is to speed up plugin and theme performance by fetching data quickly from the cache instead of the server. Although the data expires within a specified time limit, some transients remain within the database. As they grow, they consume space and degrade performance.
As mentioned, you can identify such items through Query Monitor. But a better plugin is New Relic which provides an in-depth analysis of your entire site, showing all components that slow down your site on a user-friendly dashboard.
5. Caching issues
Caching is a common technique to optimize WooCommerce and involves saving website components on the server or the client’s machine for faster loading.
For instance, long PHP scripts and database queries take time to execute and deliver results. With WooCommerce caching, you can save the output and load it directly from the server’s or client’s memory without re-executing any code.
For WooCommerce, in particular, you should be careful with the caching configuration as you must ensure it excludes the Cart, My Account, and Checkout pages from caching. These pages must load dynamically whenever a customer updates their details. And caching only stores static components.
6. Unoptimized images and videos
WooCommerce sites often have many high-resolution images to display a product from several angles. Some product descriptions also include promotional videos to help customers understand how the product works.
Such elements can slow page-loading speed if they are in the wrong format or have a large size. And if they’re loaded right in the beginning, they can block above-the-fold content.
7. Obsolete software
Out-of-date PHP versions, obsolete themes and plugins, and poor security features can all cause a slow WooCommerce site. Older PHP versions may have performance issues and vulnerabilities that can cause security breaches, leading to a sub-optimal user experience.
Upgrading to PHP 7 from PHP 5.6 would improve speed most significantly. Tests show PHP 7 is 400% faster than PHP 5.1. Getting PHP 8 would also boost speed further, but only marginally compared to PHP 7.0,- improving speed by only 30%.
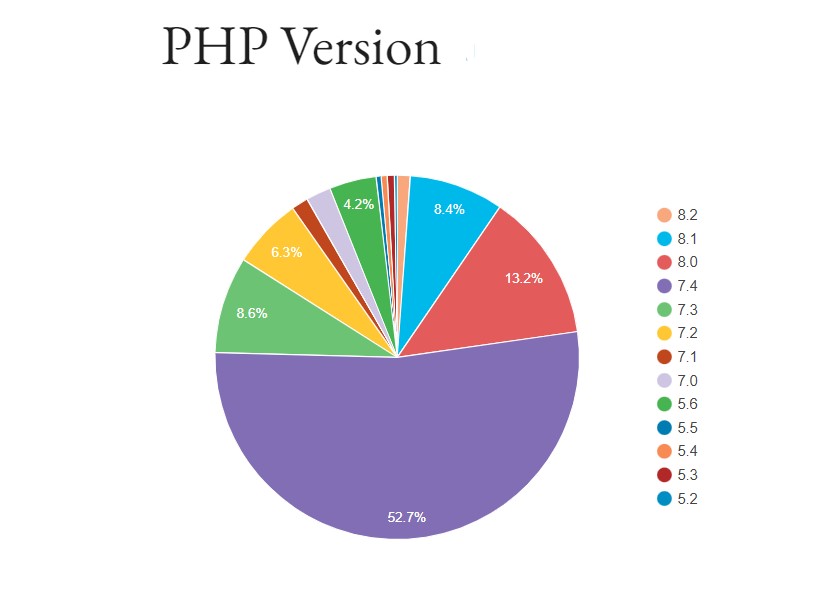
Nevertheless, updating your PHP versions is advisable, especially if you’re running anything below PHP 7. The chart below shows the usage of different versions of PHP among WordPress users.

8. Memory limit and script run timeouts
WordPress allows a fixed memory limit of 32 MB for PHP scripts and automatically increases it to 40 MB if processes need more.
However, if particular scripts need additional memory for execution, you’ll experience a lag in your site and can get an error if the existing memory limit isn’t enough.
A maxed-out memory limit is usually a result of complex queries, long-running scripts, deep logical FOR and WHILE loops and recursions, memory leaks, etc.
9. Custom fonts
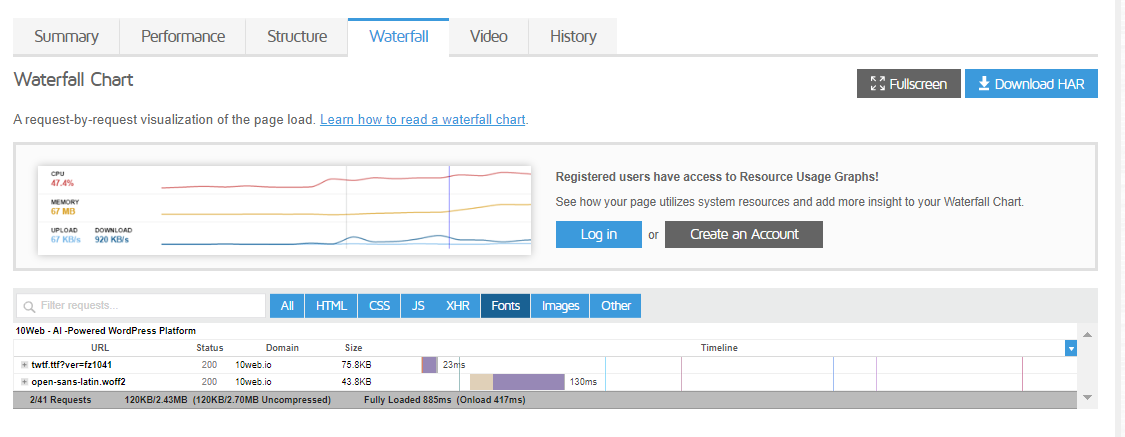
Using too many custom fonts can also slow down site speed. You can use the GTMetrix tool to analyze which fonts take the longest to load, create several requests, and which ones come from third-party sources.
The snapshot below shows a website where the font open-sans-latin.woff2 takes 130 milliseconds to load.

16 general tips to speed up WooCommerce store
The section above highlights many causes of a slow WooCommerce store. And although it’s challenging to identify one single cause of the problem, it’s still possible to speed up WooCommerce by trying the tips and tricks mentioned below. Of course, it would still be trial and error, as no single fix guarantees WooCommerce performance optimization.

1. A faster WooCommerce theme
As mentioned, heavy themes have large PHP scripts, CSS, and JS elements that take time to load. A quick fix is to find lightweight themes that run fast without adding much overhead to your site.
Common themes with average page loading times of less than two seconds include
For a more comprehensive list, you can read our article.
The themes offer several options, such as custom colors, widgets, layouts, and design elements to make the site interactive without compromising WooCommerce performance.
Also, using a blank lightweight theme, such as Elementor Hello or 10Web Builder theme, with a page builder is better if you already use several page builder plugins.
2. Reduce the number of plugins
Using as many plugins as possible is tempting since most WordPress plugins are free.
But you must be careful when installing them, as poorly coded plugins can decrease performance and increase the risk of a security breach. Also, WooCommerce speed up plugins can backfire and do more harm to your site than boost speed.
However, if you still wish to use a tool or a WooCommerce speed optimization plugin, then you can pick one from the following for a particular category. You’ll usually need one or two plugins or tools within each category for optimizing performance.
Performance Optimizing Plugins
Security Optimizing Plugins
SEO Plugins
Overall, you should always check customer reviews and see if a potential plugin will likely conflict with existing tools. A general tip is only to install a plugin if you absolutely need it.
3. Image optimization
We mentioned how large images can slow down page loading. The fix is to compress these files with the right tools and use the correct format to avoid performance issues. Suitable formats include JPEG, PNG, SVG, and WebP.
WebP is most effective as it reduces the file size by almost 30% without affecting quality.
In addition to compressing images, you should try the following tricks to speed up image loading,
- Load above-the-fold images
- Ensure users can’t copy/page images from your site as the process can slow down the speed
- Use Content Delivery Networks (CDNs) to load images.
Lazy loading is another helpful technique that defers the loading of images until users need them. For example, you don’t need to load pictures further down the web page as the user views the top content first.
Only when they scroll down will the image be ready for viewing. You can accomplish this task with lazy loading and speed up WooCommerce store.
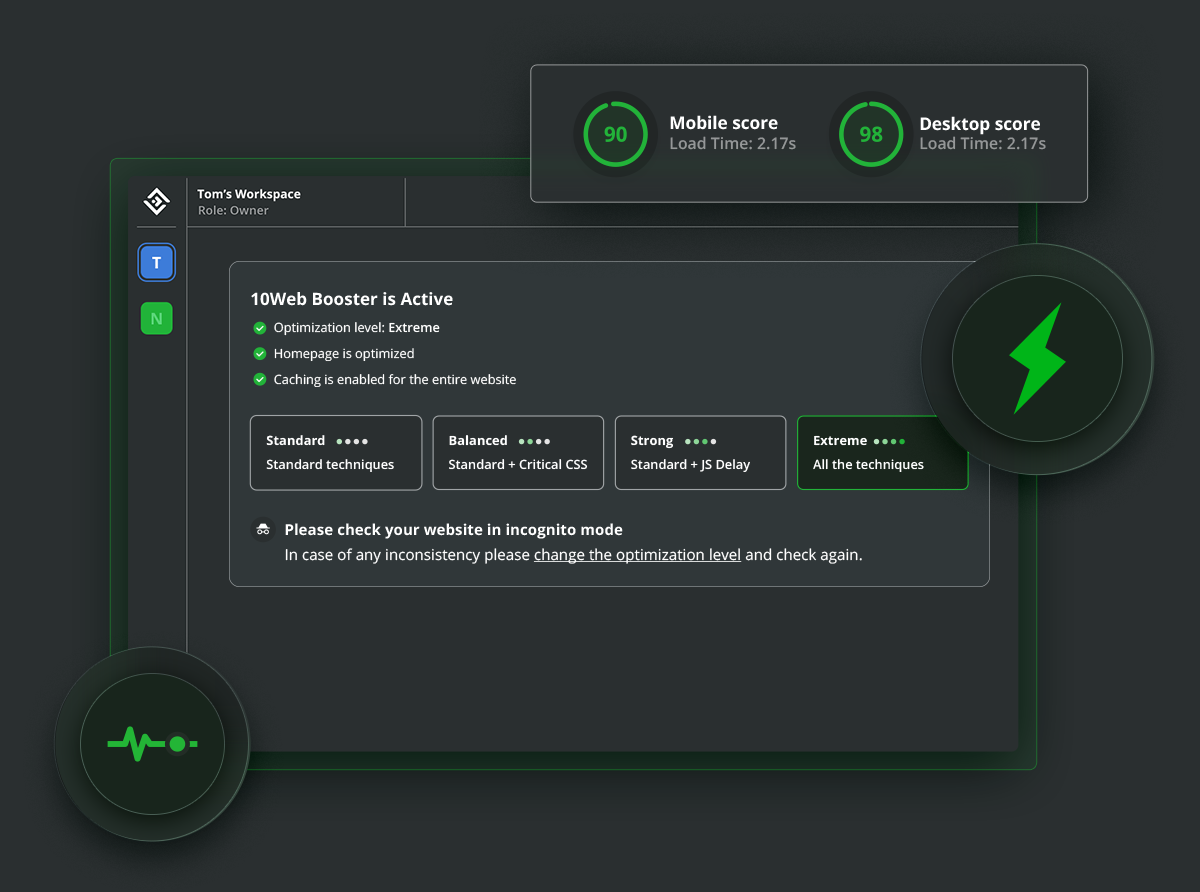
With 10Web Booster, you benefit from all such optimization techniques. It features lazy loading, image compression, and conversion to WebP format. The Pro version supports Cloudflare CDN to deliver optimal performance. You can also get it as an addon with the 10Web Hosting service to boost your website speed.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!

Additionally, Imagify, Smush, and Optimole are a few alternatives to help you with image compression and resizing dimensions.
4. Responsive design
Another tip is to make your design responsive so all your content and interactive elements adjust to different screen sizes.
But there’s more to responsive design than adjusting size. It also involves simplifying pages with lightweight elements, using space optimally, crafting an appropriate layout, and incorporating CSS to provide the right mix of colors, formats, and sections.
The 10Web AI Ecommerce Website Builder allows you to create 100% responsive websites that are compatible with all types of mobile devices, screen sizes, and orientations.
5. Removing and delaying unused or non-critical JavaScript and CSS
Removing unused Javascript (JS) and CSS can also help with WooCommerce performance optimization.
How unused JS and CSS affect the speed
More precisely, unused JS and CSS consist of files that aren’t necessary to load the primary content on the page – commonly called above-the-fold content.
Above-the-fold content is what the users see first before scrolling down the page. And loading unused JS/CSS can block such content and cause it to load more slowly, leading to a poor user experience.
Identifying unused JS
Identifying unused JS/CSS through online tools, such as GTMetrix, and PageSpeed Insights, is straightforward. With GTMetrix, the procedure is almost the same as checking a site for heavy theme files.
The process is more straightforward with PageSpeed insights as it automatically gives you the “Reduce unused JavaScript/CSS” message if it encounters such files.
How to fix it?
You can fix the problem by identifying redundant JS and CSS in HTML that appears in the beginning. Since the browser starts to parse the entire HTML, encountering JS and CSS early on slows down rendering.
Other techniques include:
- Avoiding inline JavaScript and CSS,
- Loading external CSS before JS,
- Compressing CSS code and limiting the number of CSS files
- Using the async tag to load render-blocking scripts in a separate thread
- Using the defer tag to delay loading JS and CSS files
You can use 10Web Booster to achieve all such tasks automatically. The tool identifies redundant code and minifies JS and CSS to optimize performance.
6. Optimizing fonts
As mentioned, large and vivid fonts can slow down the WooCommerce store’s speed. The fix is to limit the number of custom fonts and use appropriate formats that are compatible with the browsers that your customers mostly use. It’s also advisable to use a limited number of special characters.
Again, 10Web PageSpeed Booster helps optimize font delivery automatically. Managing fonts manually can be tricky as it can involve several configurations.
7. Use a caching plugin
We mentioned how caching can help speed up content delivery by saving a copy of your page in the server’s or client’s memory.
Misconfigurations often cause caching to backfire and slow down a WooCommerce site. It’s ideal to find a host for WooCommerce that manages all the configuration efficiently behind the scenes.
In particular, the 10Web Automated Hosting platform offers server-side caching using Nginx and FastCGI that improves performance through load-balancing and ensuring better interactivity with web servers to process several page requests faster. Also, it’s infrastructure consists of servers with Solid State Drives (SSDs), which offer faster processing than the traditional Hard Disk Drives (HDDs).
You can also use Redis-based platforms for caching. Redis is an in-memory data store that helps with database caching to speed up query execution times.
WordPress hosting that's fully automated
Host on 10Web's high performance infrastructure and enjoy all the benefits of a secure Google Cloud Partner hosting.
8. Limit WooCommerce extensions
While reducing the number of plugins is helpful, you should also be careful about using too many extensions. Extensions differ from plugins as the former usually modify existing functionality while the latter provides an added feature.
9. Optimizing HTML code
Since all your websites will have HTML code, it’s wise to ensure the code is clean and doesn’t contain unnecessary tags, snippets, whitespaces, or blank lines that can take time for the server to parse. It’s best practice to review and update your code as your site expands regularly.
To minify HTML, you can again use 10Web Booster which will automatically optimize the entire HTML code.
Other plugins Autoptimize, Fast Velocity Minify, and WP Super Minify..
10. Optimize videos
Videos are an integral component of an e-Commerce site as they help users understand the product more clearly. However, it’s better to embed them through YouTube or Vimeo for faster loading. You can learn more about optimizing videos in our related article.
11. Adding a search functionality
Instead of listing all products and related items on a single page, adding robust search functionality is more efficient to help users navigate your site easily.
In addition, you can paginate your items so users can quickly navigate to other pages to view other products. The trick helps by reducing the number of items to load on a single page and improves user experience.
12. Stopping Refreshed Fragments AJAX request
WooCommerce gets Refreshed Fragments AJAX requests to update carts dynamically. But the process slows down speed by putting additional load on servers.
You can disable the functionality through a plugin called Disable Carts Fragments. However, you must enable the “Redirect to the Cart Page” option in WooCommerce settings so that users can view the updated cart on a new page.
13. Monitor and stop traffic from bots
You can use network monitoring tools to detect traffic from bots and potential threats that can slow down your site. Cloudflare Bot Management tool is a viable option.
But don’t block the ones that enhance your website. For instance, chatbots can help customers find relevant products more quickly.
14. Use GZip compression
GZip is an efficient lossless compression method that can reduce the size of HTML, JavaScript, CSS, and PHP files. You can enable GZip by installing a plugin. For example, Hummingbird is an easy-to-use tool for compressing your site.
15. User comments
Many comments per page can also slow down page loading as it involves running extra scripts and queries. You can configure the number of comments per page through WordPress, and keeping them somewhere between ten and twenty helps to speed up WooCommerce.
16. Close access to WordPress admin
Limiting access to WordPress Admin is a quick way to speed up WooCommerce store as too many login attempts can negatively affect your site. It also increases the risk of malicious attacks and bad bots infiltrating your system.
You can quickly restrict access by allowing only authenticated users to access the admin panel. For instance, you can set up Google Workspace for authorizing members before they attempt to log in.
Also, blocking access to WP admin by changing IPs is a viable option.
Plus, it’s better to change the URL to something more unique. Plugins like WPS Hide Login and Rename wp-login.php can help you with this quickly.
Lastly, it’s best practice to limit login attempts since WordPress has no login restrictions by default. Allowing too many trials makes your site vulnerable to brute-force attacks. Limit Login Attempts Reloaded is a helpful plugin that blocks usernames or IPs that try to break into your site after a particular number of failed login attempts.
4 tips to speed up WooCommerce Backend
Although the tips mentioned above can be helpful for WooCommerce page speed optimization, they may not work if there’s an issue with the WooCommerce backend, which mainly involves the admin panel. As such, the following tips will suggest some fixes to speed up WooCommerce backend, leading to a faster WooCommerce store.

1. Switch to a better hosting provider
As discussed earlier, a poor host means that none of the fixes mentioned in the section above will work unless you get a faster hosting service. Of course, several providers will claim to be the best hosting for WooCommerce, but you should be careful when selecting a host by checking customer reviews and years of experience in the market.
Here, we recommend the 10Web Automated WordPress hosting with a superior Google Cloud infrastructure. It guarantees an automated 90+ PageSpeed score with elastic scaling and a high-performance cart.

The solution features high-performing secure servers in one of Google’s twelve data centers, with each server having up to eight central processing units and 32 GB RAM, ensuring 99.99% uptime.
Its advanced security protocols constantly monitor vulnerabilities and prevent malware and DDoS attacks while providing a highly functional customer support team to resolve issues instantly.
And if you’re a new online retailer, a Dedicated hosting plan costing $250 monthly is a suitable option. Otherwise, you can contact our specialist to get an offer that will meet your business needs.
WordPress hosting that's fully automated
Host on 10Web's high performance infrastructure and enjoy all the benefits of a secure Google Cloud Partner hosting.
2. Caching
We mentioned how caching helps optimize WooCommerce stores by saving your site’s static elements and delivering them without re-executing any code. Let’s discuss the various caching options to understand how they can speed up WooCommerce admin.
Client-side caching
As discussed, client-side caching involves your browser storing the web page’s copy and rendering content from memory when the user visits the page next time. The technique speeds up page loading as the browser doesn’t have to request the server to fetch all the content from scratch.
Server-side caching
Server-side caching consists of bytecode, page, object, and Content Delivery Network (CDN) caching. We’ll discuss page, bytecode, and CDN caching and explain object caching later.
- Page caching
Page caching saves all the HTML code of pages that don’t have dynamic scripts. The server memory delivers the content of such pages without re-generating the code and helps to speed up WooCommerce api.
- Bytecode caching
Similarly, bytecode or OPCache stores the output of PHP scripts so the server can readily deliver the results to users without re-compiling the entire code.
You can enable OPCache from WordPress’s control panel using the PHP Extensions menu. But ensure your host provides you access to these settings. With 10Web Hosting, you can configure them easily.
You can also use external plugins like WP Super Cache, Cache Enabler, and W3 Total Cache to enable server-side caching.
- CDN caching
A CDN cache involves caching elements in servers nearest to you. The technique helps speed up WooCommerce significantly. However, you must find a hosting provider that possesses the best CDN for WooCommce for this to work. Fortunately, 10Web Hosting uses the Cloudflare CDN to deliver superior performance.
3. Reducing dashboard functions
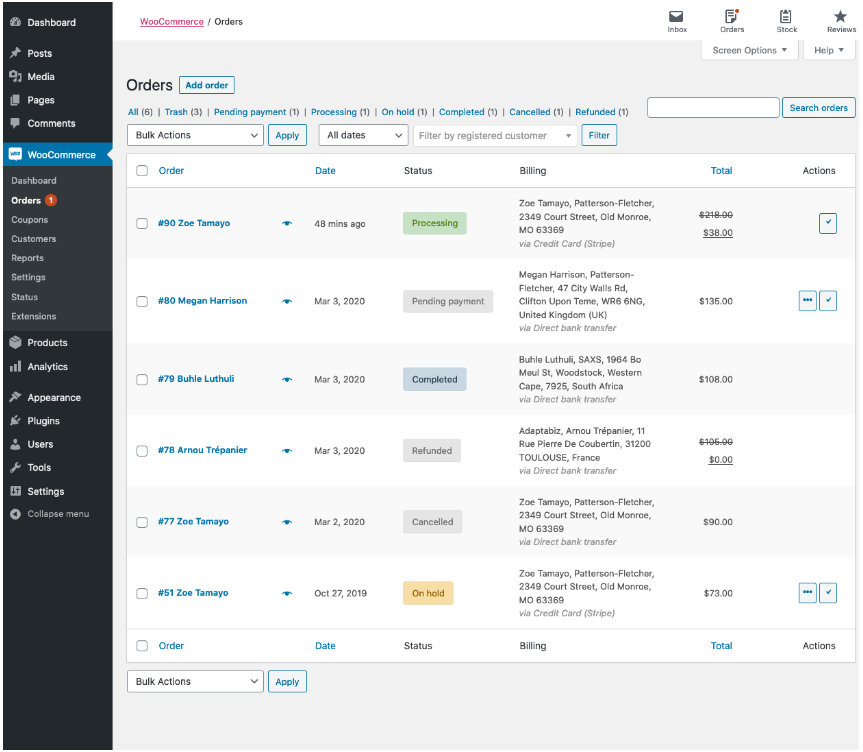
A quick fix is to remove unnecessary widgets from the WooCommerce and WordPress dashboards to speed up WooCommerce. You can also reduce the number of orders per page on WooCommerce admin panel for faster loading.
You can configure these settings from WooCommerce’s screen options at the top. You can also configure which columns you want the dashboard to display by checking the relevant box.
The image below shows a typical Orders page.

4. Update PHP
You should always run your WooCommerce and WordPress sites on PHP 8 or later. It ensures faster loading times and better security. Surprisingly, more than half of WordPress sites use PHP version 7.4. So, ensure your host provides higher PHP versions for an optimal experience.
4 tips to speed up WooCommerce database
A critical part of speeding up the WooCommerce backend involves WooCommerce database optimization. We discussed how an extensive database could slow down your WooCommerce store as it accumulates transients, tables, and additional data as your site grows. Below we mention a few things you can do to speed up WooCommerce database.

1. Removing outdated revisions
WooCommerces records all your revisions to your pages, posts, and products. If you don’t clean them up, the tables can grow in size and slow down your site.
A quick way of cleaning it up is to use WP-Sweep. The plugin displays the count of all revisions, drafts, deleted posts, and other irrelevant items on a user-friendly dashboard.
2. Putting a limit on revisions
While cleaning revisions helps, it’s only a short-term solution Limiting the number of revisions the database stores is better.
It’s straightforward to do this through the wp-config.php file by adding the following code before ABSPATH,
define(‘WP_POST_REVISIONS’, 10);
The code limits the number of revisions to 10.
3. Cleaning transients
Corrupt transients can remain in the database and pose a significant risk as they generate a never-ending stream of junk files, bringing down the entire site’s performance.
Also, sites with an extensive user base can create many transients, bloating the database size and slowing down query execution time.
A quick fix is to remove transients frequently to free up space and speed up WooCommerce store. You can use Delete Expired Transients – a free plugin to help quickly delete all expired transients.
4. Object caching
Object caching works by copying and delivering database query results to the user without re-executing the query on a subsequent site visit. The technique saves time as the server memory already contains the data and no longer needs to fetch it from scratch.
However, object caching can put extra load on the server, and with the wrong configurations, it can slow down WooCommerce database speed. We suggest using Redis-based plugins like WP-Redis to enable object caching correctly.
5 tips to speed up WooCommerce checkout
Even if you successfully optimize your store, backend, and database, you may still encounter a slow WooCommerce checkout for several reasons, leading to lower conversions and abandoned carts. Below, we list a few quick ways to help you speed up WooCommerce checkout.

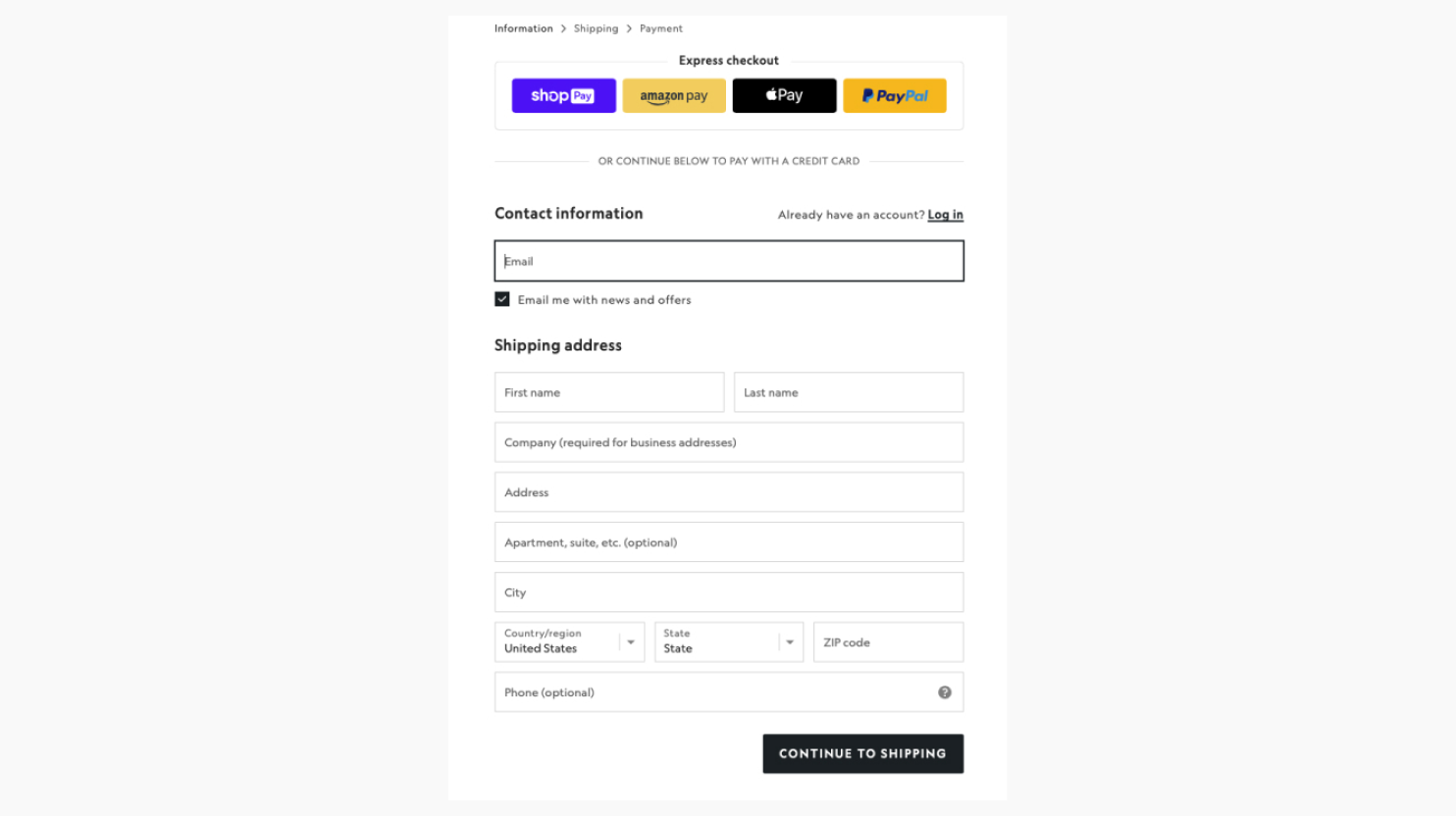
1. Avoid long forms
Limiting the number of forms and only including the necessary fields to ensure quick processing is advisable. For example, asking for a user’s full name, billing, shipping address, and contact information is optimal.
2. Guest checkout options
Usually, eCommerce sites require users to sign up before purchasing items. However, the sign-up process can be time-consuming.
Adding a guest checkout option can be a quick fix for this issue. It allows users to buy items without the sign-up process and helps speed up WooCommerce transactions.
3. Use automation where possible
While explicitly asking for details is common, auto-filling specific fields, such as an address, email, and country, is more efficient. The technique is also helpful for quickly communicating to the user if you don’t operate in a specific location.
4. Multiple payment options
WooCommerce checkout optimization requires adding multiple payment options to cover various credit and debit cards with other payment mediums to improve user experience and boost conversions.
And in today’s digitalized world, it’s common to see sites accepting virtual currencies and payment gateways like PayPal and Payoneer for online transactions.

5. Remove clutter from the checkout page
It’s tempting to show related products and social media widgets to increase customer engagement on the checkout page. However, such elements can distract a customer from converting.
Keep the page simple, displaying only the item the customer wishes to purchase, with a breakdown of the costs, delivery time, and a comment section for making specific requests.
Conclusion
Identifying the root cause of a slow WooCommerce site is challenging, as several problems can affect your site’s speed. But this article explains the four most significant elements of WooCommerce optimization you can consider to start your optimization journey – the WooCommerce store, backend, database, and checkout.
And although you can implement any number of mentioned fixes to boost WooCommerce speed, choosing the best hosting for your WooCommerce store solves most performance issues quickly.
As such, we recommend trying 10Web AI Ecommerce Website Builder with dedicated hosting, which is highly scalable and has a robust infrastructure consisting of fast servers in one of 12 Google data centers, guaranteeing 99.99% of uptime.
10Web hosting can boost your PageSpeed score to 90+ by improving page loading time, interactivity, and visual stability – collectively called the Core Web Vitals.
So, get started with 10Web AI Ecommerce Website Builder to create your online store in minutes and benefit from high conversions!
Build your ecommerce business with the help of AI
Create your custom ecommerce website in minutes with AI-generated content and images and customize it easily with our drag and drop editor.
Build your ecommerce business with the help of AI
Create your custom ecommerce website in minutes with AI-generated content and images and customize it easily with our drag and drop editor.

FAQ
How to optimize WooCommerce catalog pages?
Common ways of improving the catalog page include:
- Clear product titles and descriptions – The product title and description should be easy-to-understand convey what the product is about. Long titles with features and price figures can confuse visitors.
- Product images – High-resolution responsive images should show the item from all angles and have appropriate dimensions to help a customer understand what the product looks like
- Add product attributes – WordPress lets you add attributes to uniquely describe your product’s features. You can include the product’s color, type, brand, size, and other information for better searchability.
How to optimize CSS delivery of WooCommerce?
Once you install Autoptimize, go to Settings, and under CSS Options, check the “Optimize CSS Code?” checkbox. Also, uncheck the “Aggregate CSS-files?” option and check the “Eliminate render-blocking CSS?” box.
Should I optimize WooCommerce images?
What is a CDN?
What are database transients?
How to increase WordPress memory limit?
define(‘WP_MEMORY_LIMIT’, ‘250M’);
You can change the second argument to increase the limit.