
When it comes to website design, one of the most important aspects to consider is how the text will be displayed. Ensuring that text remains visible and legible during webfont loading is critical for providing users a pleasant experience while browsing your webpage. This article explains the meaning of the "Ensure text remains visible during webfont load" warning, how it affects UX and SEO, and some methods for fixing it.
While running performance audits of our website on common tools such as Google PageSpeed insights, we often get some warnings. We usually ignore these warnings and don’t bother fixing them, and as a result, those warnings turn out to be harmful to UX (User Experience), SEO (Search Engine Optimization), website performance, and a bunch of other associated factors. In this article, we will learn about a very popular Lighthouse warning “Ensure text remains visible during webfont load” and will learn how to fix it through various methods.
In This Article
Exploring “Ensure text remains visible during webfont load” warning
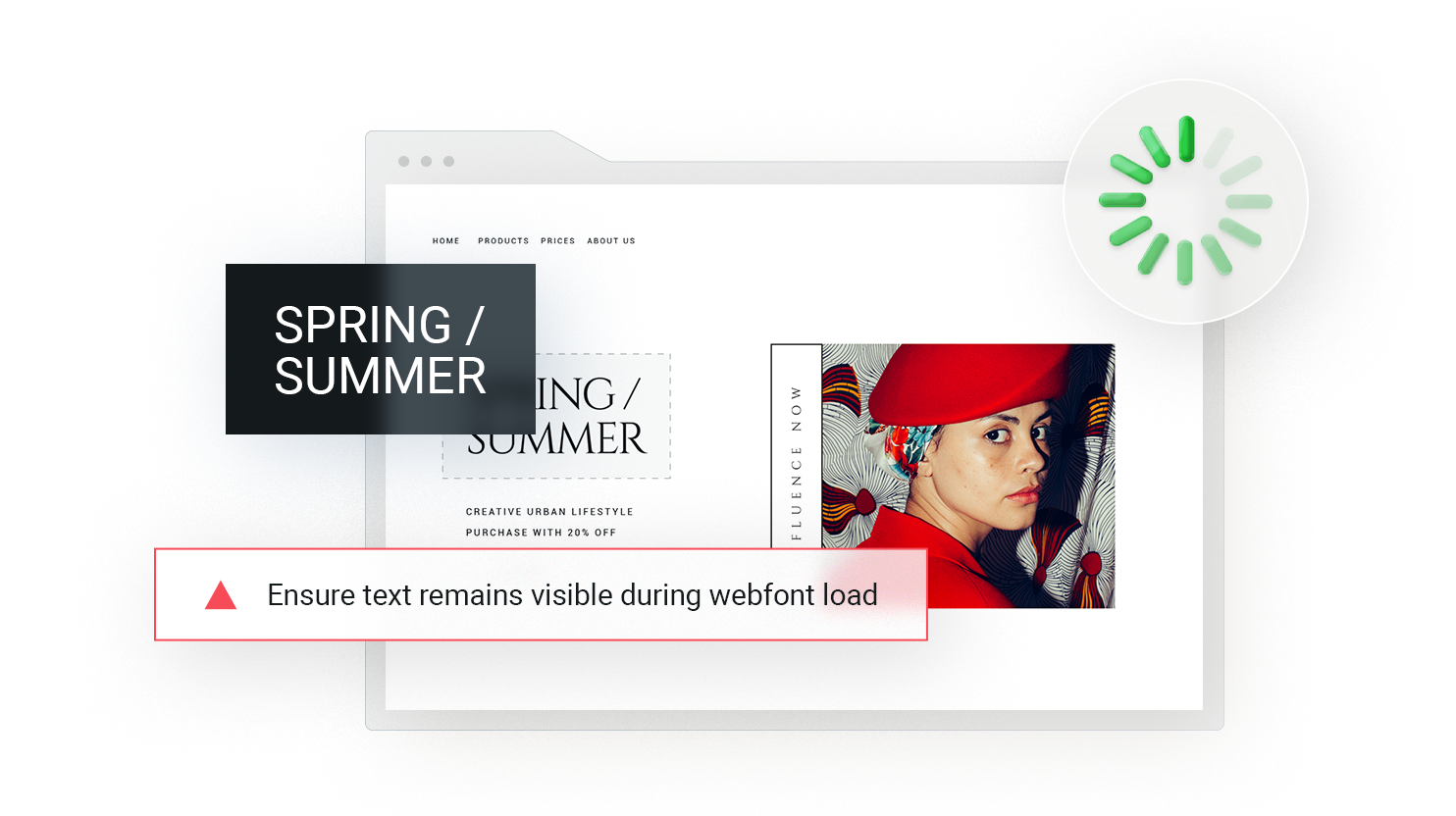
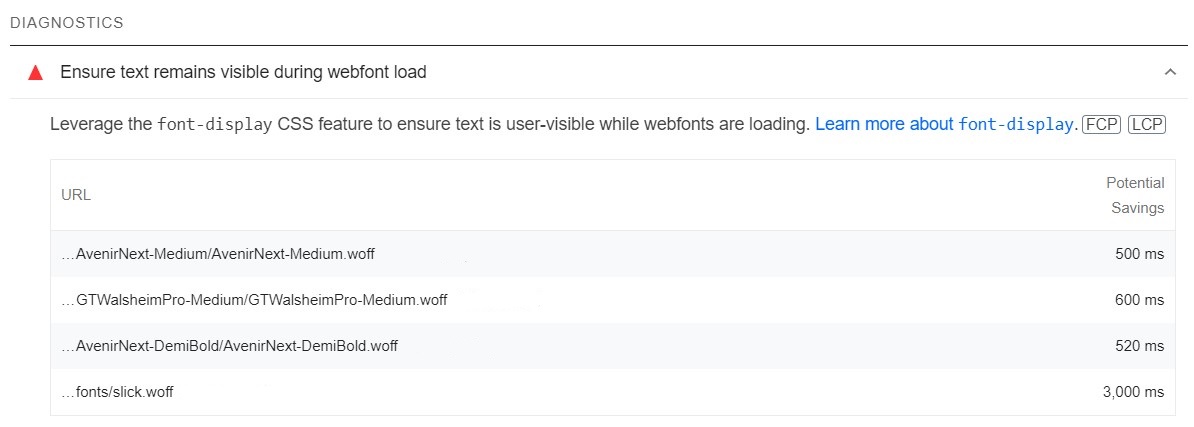
If you are a developer or if you own a website, you might have come across this common warning while running a performance audit of the website on PageSpeed insights. This warning is a recommendation from Lighthouse to help you highlight the issue of lack of visibility of text on a webpage while the webpage is being loaded.
It is a common issue nowadays because people often go after fancy or aesthetically pleasing fonts, and to do so, they use modern font libraries such as Font Awesome, Google Fonts, or Adobe Fonts, which unfortunately don’t exist on the visitor’s system, so they need to be downloaded from the internet first to be rendered on the webpage. It is a time-consuming process, and therefore, Lighthouse takes note of it and throws us this warning “Ensure text remains visible during webfont load”. What that essentially means is that text should remain visible even if the web font has not loaded yet.

The primary reason why the text should be unhidden during web font load is user experience. We should never make the visitor see a blank text screen and wait for the fonts to load on their system because this could lead to a poor end-user experience, and that is why Lighthouse marks this as something significant for the website developer/owner to resolve as soon as possible.
Now that we know what this warning is about, let’s dive deep into a few related concepts that might help us understand it better and map the associated relations better.
What is a flash of invisible text (FOIT)?
A flash of invisible text (FOIT) is a common term used to describe a phenomenon when web fonts are used on a webpage. When you open a new webpage, the browser takes a significant amount of time to load a web font as it needs to download its relevant font files first. Such fonts are not available on the visitor’s system by default, and therefore, the text of that web font remains invisible for that loading period. This loading period can be noticeable because they are typically larger files. This is called flash of invisible text (FOIT). This concept particularly relates very well with our Lighthouse warning “Ensure text remains visible during webfont load” because it reflects the same issue of text being invisible due to the web font being loaded.
FOIT can often occur when you have a poor internet connection since it would take more time for the browser to download the web font or when multiple web fonts are used on a webpage. This issue might be even more noticeable on mobile devices.
Font-display: swap vs fallback vs optional
To fix the issue of FOIT, multiple techniques can be used, including font pre-loading or font-display properties that ensure a fallback font is available that can immediately display the text and, in the meantime, the web font can load properly and then be displayed.
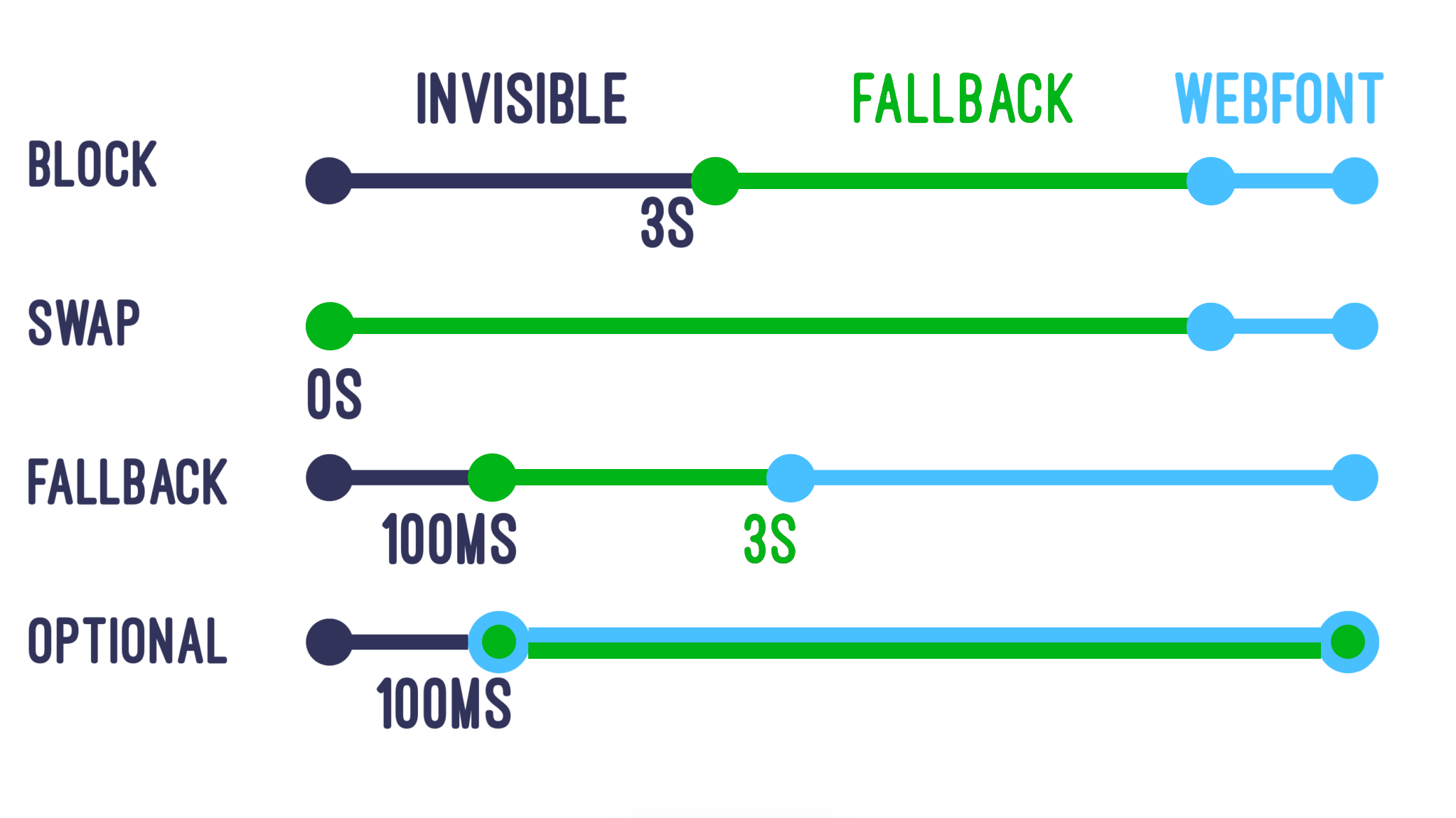
There are three different font-display properties: swap, fallback, and optional.

Let’s briefly explore each of these and how they affect FOIT.
1. Font-display: swap
Let’s briefly explore how we can add this property to the WordPress site at the code level.
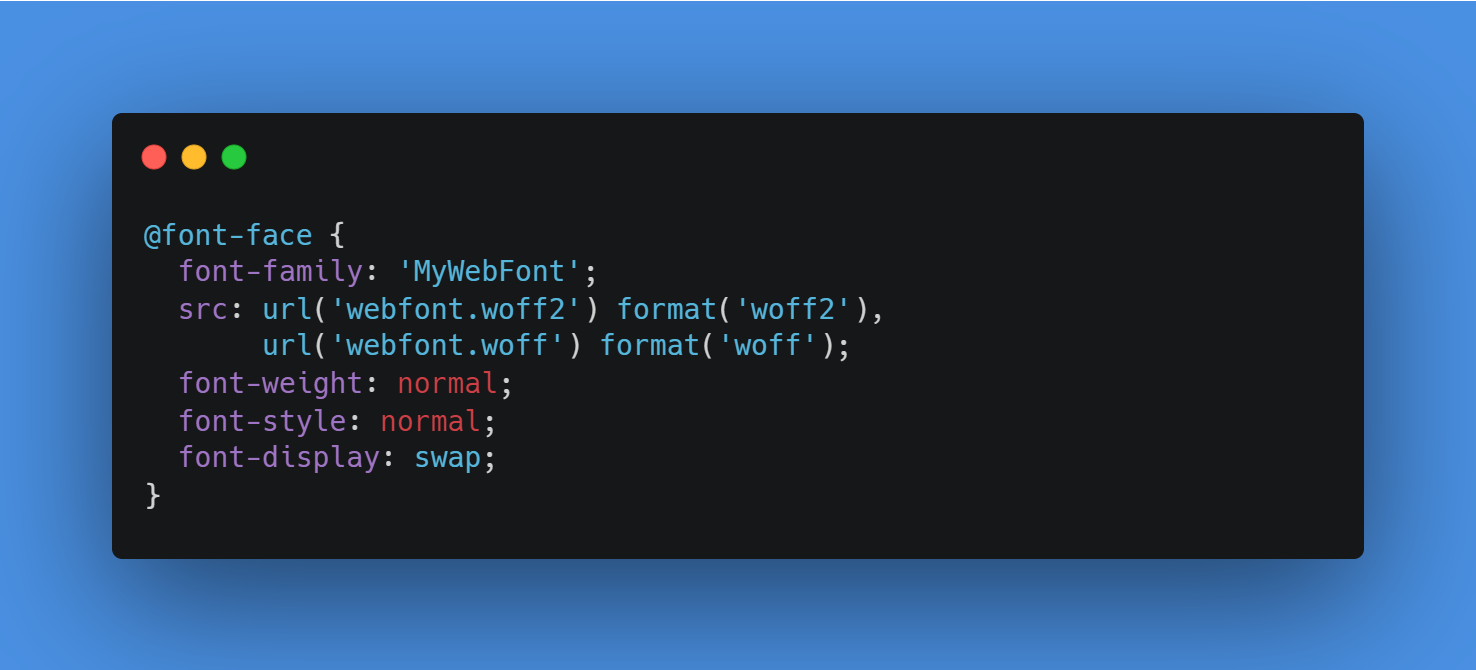
In the CSS file of your project where your web font is being loaded, you can add the font-display: swap inside the @font-face rule that loads the web font. The @font-face property inside your CSS file will look something like this:

This will help you fix the FOIT, and as a result, you won’t see the “Ensure text remains visible during webfont loading” warning anymore on the Google Lighthouse PageSpeed Insights.
2. Font-display: fallback
This property is similar to the font-display: swap one, but it goes one level ahead to solve the FOIT issue. So, let’s assume that the web font that needs to be downloaded is unavailable, then what will happen? This is exactly where font-display: fallback comes into play. It does pretty much the same as what the swap property does, except for that it also handles the use-case when the web font isn’t available or can’t be downloaded properly. What it does is it simply tells the browser to keep on using the fallback font just in case the web font that needs to be downloaded isn’t available for any known or unknown reason(s).
Using font-display: fallback may cause flash of unstyled text (FOUT) if the web font takes a significant amount of time to load because the fallback font will be displayed until the web font is ready.
3. Font-display: optional
This property behaves similarly to font-display: fallback, except over here, the browser is instructed to use the web font only if it’s available, but to use a fallback font if not. What that also essentially means is that let’s say, if the web font takes a long time to load, the browser may choose not to display the fallback font at all, which, as a result, can lead to FOIT.
Overall, if you compare all of these three properties, font-display: swap seems to be the best property to overcome the issue of FOIT, followed by font-display: fallback, which has the drawback of getting FOUT if the web font takes a decent amount of time to load, and then font-display: optional. The choice between font-display: fallback or font-display: optional is opinionated and depends on your preference.
How are UX and SEO affected by the invisible text during webfont load?
UX (User Experience) and SEO (Search Engine Optimization) are two of the most critical factors for any modern-day website nowadays, and knowing how these both are affected by the invisible text during web font load is something very important. Let’s explore both of these below.
UX (user experience)
Seeing an invisible text can turn out to be a nightmare for the end user. No visitor would like to visit your webpage and see the invisible text or some unexplainable shifts and changes of layout because the web font is loading in the background. This certainly leads to a poor end-user experience and can leave your site visitors frustrated and maybe never visit your site again. The invisible text makes it quite difficult for the users to read the content of a webpage, especially if the text is an important part of the user experience, such as navigation links or headlines, call-to-action buttons, etc.
Metrics such as LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift) and FID (First Input Delay) are three key metrics that determine the end-user experience of a webpage, including how quickly it loads and responds to user interactions. Invisible text affects both of these and other similar metrics quite adversely.
Let’s explore the effect of invisible text on them.
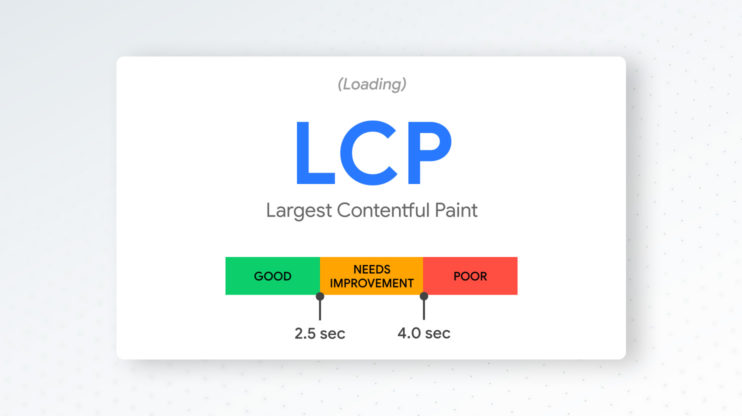
1. Largest Contentful Paint (LCP)

Let’s say you got a WordPress page that uses some web fonts that are not available on the visitor’s system by default. So, when the visitor visits your webpage, their browser starts downloading the font files before it can render any text that uses those fonts. If there is an invisible text on a webpage at the time when the browser is downloading the web fonts, the browser may still have to wait for the font files to download before it can paint the visible text on the screen.
As a result, there might be a significant delay in LCP if the largest paint is a text because the browser must wait for the font files to download first before it can display the largest visible content on the page.
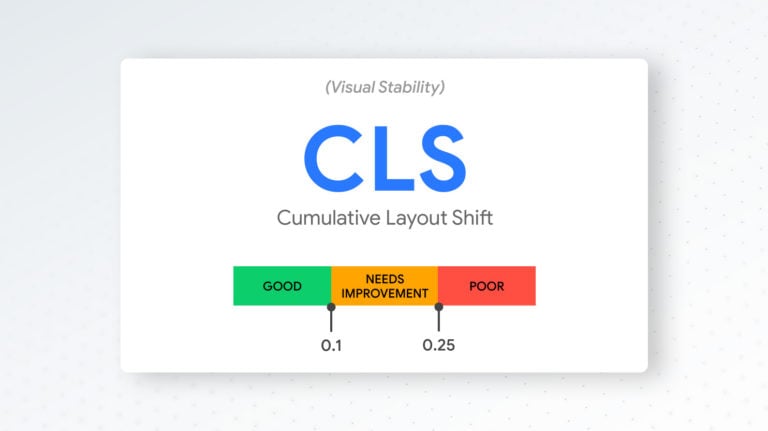
2. Cumulative Layout Shift (CLS)

Invisible text during webfont load adversely affects Cumulative Layout Shift (CLS) in many ways. To help us understand better, let’s take the example of the web page loading process. When a webpage loads, the browser needs to download and render all the resources required to display that page, including any custom fonts that might be used on that page. In case if the custom font isn’t available, then the browser may use a fallback font, which can cause the text to appear differently than it will once the custom font is loaded. As a result, unexpected layout shifts can be witnessed as the text jumps to a different position or size once the custom font is loaded.
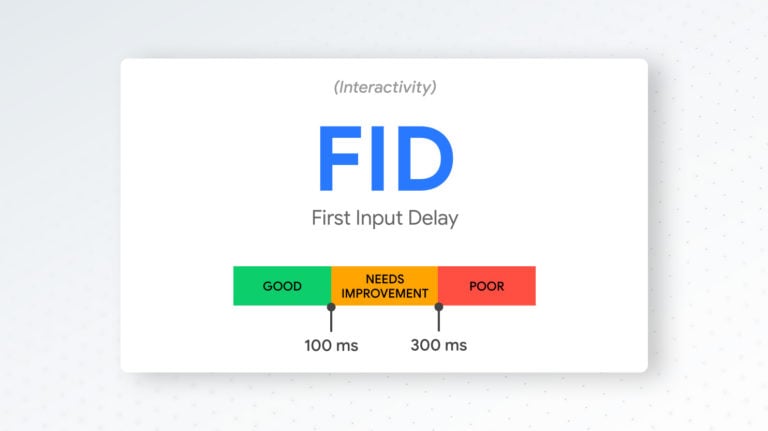
3. First Input Delay (FID)

Usually FID is not affected by font loading. This happens because the text elements, even if not rendered properly, can still be interactive.
How does invisible text during webfont load affect Google’s PageSpeed Insights score?
Google’s PageSpeed Insights score is calculated based on various factors including LCP, CLS, FID, and some other metrics. We already saw how invisible text negatively affects both LCP and CLS. If the web fonts on a webpage are causing negative delays in these metrics, PageSpeed is likely to be negatively affected then, even if the page appears to load quickly on the surface. Overall, we can see that invisible text does play a major role in negatively impacting the PageSpeed Insights overall score for a webpage.
To sum it up, the effect of invisible text during web font load is adverse to the UX.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!

SEO (search engine optimization)
To understand how invisible text during web font load affects SEO, we need to generally understand how search engines rank websites. Search engines use the content of a webpage to determine what that page is about and to index it properly. Generally, the effect won’t be much since this invisible text stays only during the loading period, and after that everything gets normal. It might affect in case if the font can’t be loaded properly and stays invisible later as well, or if it takes too much time to display the text.
However, another impact is important as well: bad UX (previous section) means bad visitor signals and low CWV and PageSpeed scores. All this adversely affects the SEO as search ranking algorithms take user signals and performance metrics into consideration when ranking the results on the search results page.
Overall, both UX and SEO are negatively affected by invisible text during web font load. Therefore, we should try to fix the “Ensure text remains visible during webfont loading” warning as soon as possible otherwise, we would need to face a lot of negative consequences for not doing so.
How to ensure text remains visible during webfont load? (WordPress fix)
We’ve had a decent discussion around the problem itself and the associated terms and concepts. Now let’s dive deep into the solutions or the fixes for this problem. There are two WordPress ways to fix the problem. One is the manual fix, and the other one is fixing it using a WordPress plugin. Let’s explore both of them briefly below.
Fix manually
There are multiple manual ways through which you can try to ensure that text remains visible during the web font load process. Some of the major ones have been listed and described below.
1. Specify a fallback font
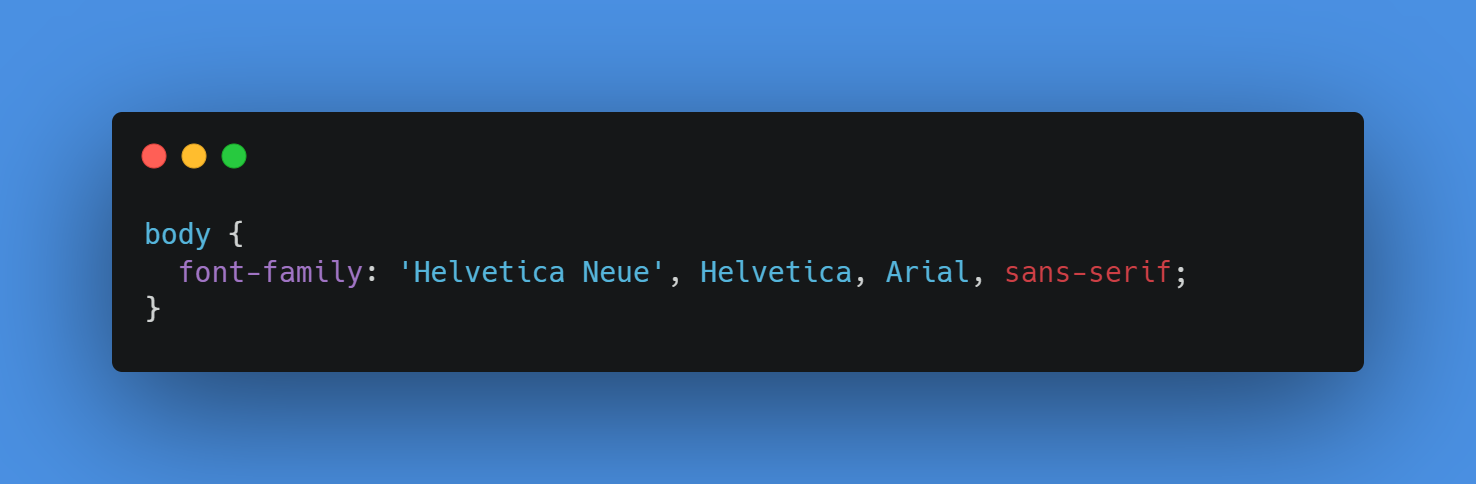
A great way of dealing with this issue is by specifying a fallback font that will be used until the web font has finished loading. Implementing it is also simple. All you need to do is to add a CSS rule to your website’s stylesheet (CSS) that sets the font-family property to a commonly available system font, such as Arial or Helvetica or any system font of sans-serif types that is available of the device.
The following code snippet illustrates to you what CSS rule to apply in your CSS file.

2. Use the font-display property in CSS font-face rule
We already discussed earlier how different font-display properties, i.e., swap, fallback, and optional, help us prevent FOIT, and as a result, they help us get rid of the warning “Ensure text remains visible during webfont loading”. If you want more details, please scroll up to that section again.
3. Preload the web font
This is an effective technique as by preloading the web font, you’re downloading it and making it available beforehand so that no time is consumed loading the web font while loading the page.
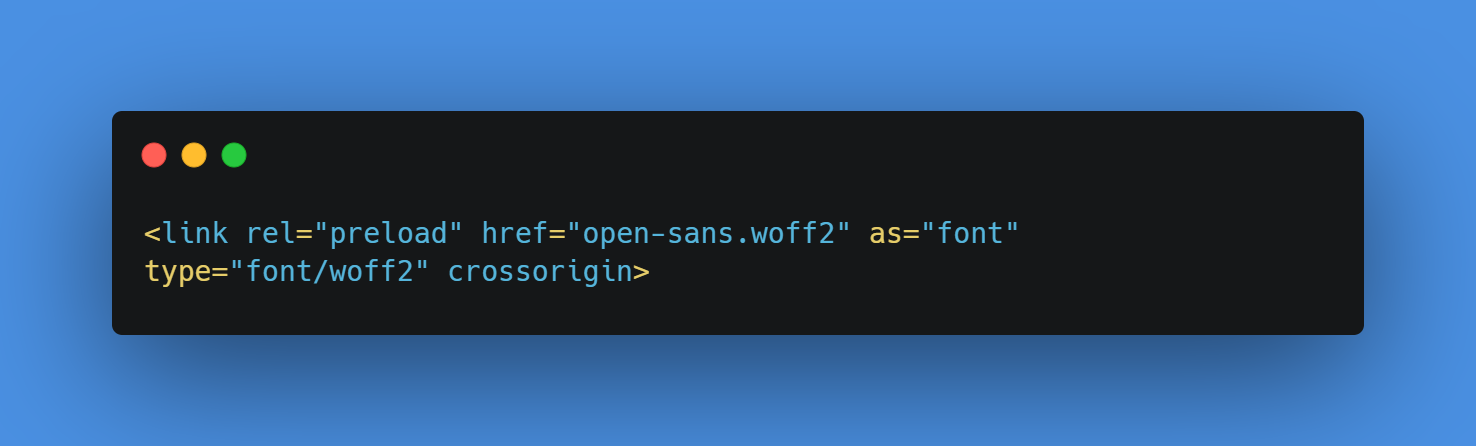
Implementing this is pretty simple. All you need to do is to add a link element to the head of your HTML document that points to the font file.
Let’s see a code snippet that visually illustrates to us what link element to add in the head of your HTML document.

4. Use system fonts
The whole problem arises when you use web fonts, right? So how about we get rid of web fonts as the primary fonts and assign system fonts (fonts that are already available on the end user’s device) to be the primary fonts? That would simply eliminate the problem. But there is a tradeoff for this. System fonts are sometimes not very aesthetically pleasing, so you need to deal with this little tradeoff. But this is something opinionated as it all comes down to your preference and the type of webpage content that your website has.
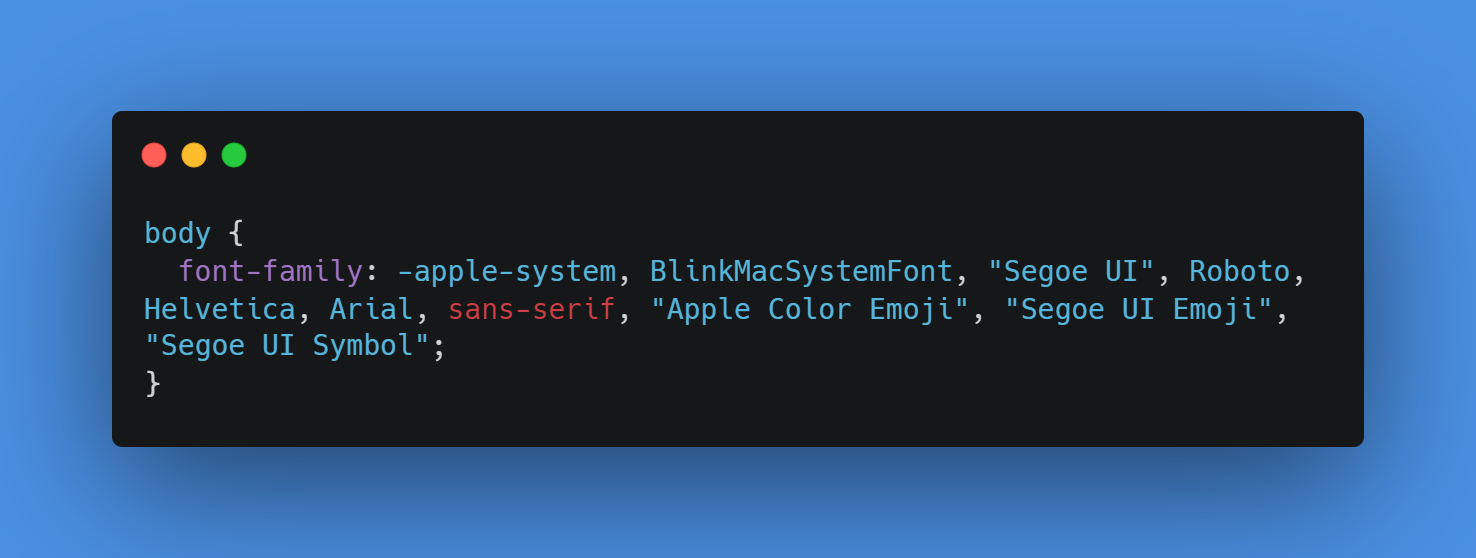
By using system fonts, we can ensure that the text remains visible even if web fonts take longer to load. The following code snippet shows us how you can modify your CSS file to add a list of system fonts as the default primary fonts.

5. Use font subsets
Font subsets are custom versions of web fonts that include only the characters used on a particular web page. By reducing the file size of the font, font subsets can help web fonts load faster and reduce the chance of text disappearing during the loading process. Some web font services, like Google Fonts, offer the option to generate font subsets.
To sum it up, by using any one or more of the above-mentioned manual techniques, you can ensure text remains visible during webfont load.
Fix with a WordPress plugin
WordPress plugins can be a great option if you don’t want to go the manual route and want a suitable plugin to solve the invisible text during web font load issue for you. There are multiple decent plugin options to choose from, but we recommend you go with the best one available, 10Web Booster. With 10Web Booster, you do not need to code anything, the plugin works out of the box and optimizes font loading automatically.
It uses various optimization techniques, including the following, to solve the issue of invisible text during web font loading:
- Critical fonts loading – enabled by default and, in most cases, can stand alone to solve the issue.
- Font swap – disabled by default.
- Font lazy loading – disabled by default.
The first optimization technique, i.e., critical fonts loading is usually enough to solve the problem, but there might be some cases where it might not be used. Let’s see a few cases where critical fonts loading will not be an ideal technique to implement.
1. When there are multiple font weights and styles to load
If you’re using a web font that has multiple weights or styles, it might take longer to load all the necessary font files, even with critical font loading. In this case, font swap can be used to temporarily display a fallback font until the required font is loaded. This ensures that the text is always visible to users, even while the web font is being loaded.
2. When the website has a lot of content
If your website has a lot of content, it can take longer for critical fonts to load, and users may experience a delay in seeing any text at all. In this case, font lazy loading can be used to load fonts on-demand as the user scrolls through the content. This technique can help to reduce the initial page load time, ensuring that users can access the content more quickly.
3. When the web font is not essential to the user experience
If the web font is not a critical component of your website and its absence doesn’t significantly impact the user experience, then you can use font swap to replace it with a system font or a web-safe font. This ensures that the text is always visible, even if the web font fails to load.
So, in such a few use cases, techniques 2 and 3 can be used to solve the issue.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!

Still can’t fix the webfont load issue? (common problems fixed)
In addition to the above solutions, if you’re still facing the web font load issue and are encountering any one of the following common problems, then this section would be worth a read for you.
Ensure text remains visible during webfont load – Google Fonts
When using some custom Google web font(s), you might have come across the same warning “Ensure text remains visible during webfont load”. This usually happens because the font file first needs to be downloaded and loaded before the font can be displayed, the downloading time can be long, or the font can even fail to load, and as a result, the text of the content may be invisible or display in a fallback font.
To solve this problem, the following methods can be used. We covered them in earlier sections.
- Use the “font-display” property
- Use system fonts or web-safe fonts as a fallback
- Reduce the font file size by using font subsets
Ensure text remains visible during webfont load – Font Awesome
Choosing a suitable web font for icons entirely up to you. It can be Font Awesome, Material Symbols or a local icons set. However, whatever font library you use, just ensure that the font(s) is well-optimized, load properly and quickly, and don’t cause any noticeable errors or warning such as “Ensure text remains visible during webfont load”.
Font Awesome fonts can also be treated and used in a way that you won’t get this warning. You can use the following techniques to get rid of this warning when using Font Awesome.
1. Use Font Awesome’s asynchronous loading script
Font Awesome provides us with an asynchronous loading script that loads the web font(s) separately from the rest of the webpage content, which can help prevent blocking the text rendering.
You can simply implement this script method by adding the following script in the head section of your HTML file.

Note: You need to replace “your_kit_id” with your Font Awesome kit ID.
2. Define fallback fonts in the font stack
Let’s assume that the Font Awesome web fonts fail to load or are blocked due to some reason. Now in this case, we would need some fallback fonts to display instead of the web fonts which failed to load due to any known or unknown reason. You can define a list of fallback fonts in the font stack. They could be system fonts or web-safe fonts that are available on most devices.
Let’s see how we can do so with the help of a small code snippet that defines the code that needs to be added to your CSS file below:

Adding such a fallback font will show some character instead of font awesome, for example the letter “i”. Not good, but better than nothing, at least it will indicate that some icon is there.
3. Preload the Font Awesome CSS
Another solution could be to preload the Font Awesome CSS so that the web fonts load faster and reduce the chances of FOUT (Flash of Unstyled Text).
The following code snippet illustrates how to preload the Font Awesome CSS via the link tag script.

By using the “as” attribute with the value of “style”, the Font Awesome CSS will be preloaded as a stylesheet.
Ensure text remains visible during webfont load – Local Fonts
Generally, this warning only applies to web fonts, but let’s suppose that you’re still seeing this warning despite using local fonts, then the following steps might help you get rid of the warning.
1. Optimize the loading of your local fonts
You can use a font-loading library like FontFaceObserver to load your local fonts asynchronously, which means that the font will be loaded in the background while the text is displayed using the fallback font. This will ensure that the text remains visible during the font load time.
2. Reduce the size of your local fonts
Large font files can take a long time to load, which can delay the rendering of your text. You can reduce the size of your local fonts by using a font subsetting tool like FontSquirrel to remove any unnecessary characters from the font file.
3. Use CDN
Using a CDN can turn out to be a smart technique. They distribute web content across multiple servers, which results in faster loading times, and as a result, improves a website’s performance and reliability. Local fonts can also be cached and stored via CDN, the same way as local CSS and JS files, or local images, or the entire webpage.
Content loaded via CDN is usually faster than the content loaded from a website server. To sum it up, a CDN can turn out to be quite an effective technique to help solve the “Ensure text remains visible during webfont load” warning for local fonts.
Related Articles
4. Use a system font stack
System fonts are pre-installed on most devices and are typically faster to load than web fonts or local fonts. Using a system font stack, you can ensure that the text on your website is always visible, even if the font file fails to load.
If you follow these techniques, hopefully, you will get rid of that warning “Ensure text remains visible during webfont loading” even when using local fonts.
Conclusion
To sum it up, this warning is a very critical one since we’ve seen how this can adversely affect many things including SEO, UX, our PageSpeed Insights core, and whatnot. Therefore, by following any of the suitable method(s) we discussed to fix this warning, we can get rid of this Lighthouse warning.
But if you don’t want to go down this hassle of doing things manually yourself, then our 10Web Booster plugin should be a great choice for you to solve this warning.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!

FAQ
What Core Web Vitals ate affected by Invisible text during webfont load?
What is a webfont?
What is the flash of invisible text?
How do I optimize webfonts?
1. Use a web font service that optimizes font delivery and reduces load times, such as Google Fonts or Typekit.
2. Use font subsetting to only include the characters and styles that are necessary for your website, reducing the font file size.
3. Compress font files using gzip or a similar compression tool to reduce their size.
4. Use a font-display property in your CSS code to control how fonts are displayed during loading, to prevent FOIT or FOUT.
5. Host the font files on a fast and reliable server to reduce download times.
These are some major possible methods that can help you to optimize web fonts.
Should I use TTF or WOFF or OTF?
In general, for the web, it is better to use woff or woff 2 as they are smaller in size. See https://caniuse.com/woff for reference.
Should you preload fonts?
So while it can help solve the issue, it might also have its side effects. A better solution might be using font-swap.
What’s the impact of webfont load on performance?
What is the flash of unstyled text?