
One of the main problems developers encounter when working with WordPress is dealing with the main thread work that can significantly slow down response times. In this article, we will explore the meaning of the main thread work and how to minimize it in order to ensure faster loading times and improved website performance in WordPress.
Are you looking for ways to improve the performance of your web application? A crucial step is to minimize main thread work when running performance tests since this is one of the recommendations of PageSpeed.
On the client side, the performance of a webpage is often determined by how fast the browser processes and renders HTML, CSS, and JavaScript code – all on the main thread. That said, with careful planning, reducing strain on that single resource is possible, allowing your app or website to run faster and smoother. In this blog post, we’ll explore what main thread work means, how it affects your WordPress site performance, and look at some best practices to minimize main thread work. Let’s dive in!
In This Article
What Is the Main Thread Work?
Consider the main thread to be a waiter in a restaurant. The waiter must take orders, process payments, bring meals, replenish beverages, etc.
Suppose the waiter becomes preoccupied with a particular activity, such as taking too long to process orders (e.g., the client has a difficult order or is undecided). In that case, he or she is unable to attend to other duties. This results in a bottleneck, influencing your perception of the restaurant’s performance.
The main thread of a web browser is where the browser handles most page-load-related operations, such as rendering/painting content and handling user input. If you want to learn more about threads, you can check out this article in Mozilla’s developer documentation.
To understand how the main thread does its job, we must first describe what occurs when you attempt to load a page’s resources.
The browser first sends a request to the server. As soon as the server returns the requested content, the browser can begin analyzing (parsing) the HTML code and generating the DOM tree – the HTML structure. The browser is now able to render and display the information.

In simple words, the browser’s main thread is the procedure of parsing and rendering the code. When a browser meets render-blocking resources that slow down the rendering process, the main thread becomes busy and switches to parsing/executing these resources, e.g. scripts or styles. Therefore, the page cannot be interactive and cannot react to user input.
The primary cause of a busy main thread is JavaScript; CSS files also contribute. Since these files are JS and CSS render-blocking and should be eliminated, the browser should not encounter them while parsing the code and displaying the page.
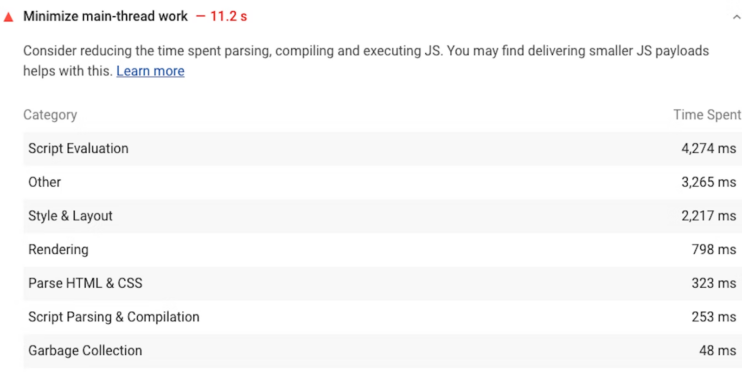
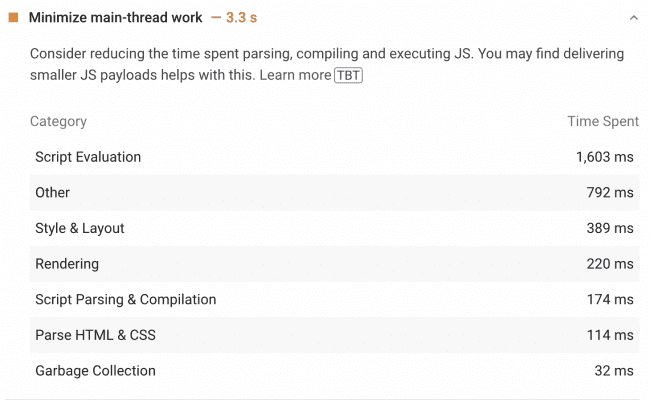
By looking at the PageSpeed Insights report, you can clearly see how main thread work is affected:

Observe that the PageSpeed suggestion is divided into seven separate sections. You can determine which section has the most influence on performance.
How to Read Google PageSpeed Insights’ Report on Main Thread Work?
Google PageSpeed Insights (PSI) is a great tool for debugging web pages. A variety of audits are available regarding the Main Thread and JavaScript.
Using the “Minimize main-thread work” audit is a good start since it analyzes and groups Main Thread activities.

- Script Evaluation: This category measures the time taken for the browser to evaluate any JavaScript code that is used on the page. This can include functions, variables, or other code that has been included on the page.
- Other: This category includes any other time spent on the main thread that is not related to the other categories.
- Style & Layout: This category measures the time spent on calculating the layout of the page, based on the HTML elements and CSS styles used.
- Rendering: This refers to how long it takes for the browser to draw the page after all of the layout instructions have been applied.
- Script Parsing & compilation: This category measures the time taken for the browser to parse and compile any JavaScript code that is used on the page.
- Parse HTML and CSS: This category measures the time taken for the browser to parse the HTML and CSS code on the page.
- Garbage Collection: This category measures the time spent on garbage collection. Garbage collection is the process of the browser reclaiming memory that is no longer being used by the page.
Other categories related to main threads are the “Avoid long main-thread tasks” which makes it possible for you to be more specific by showing how long it takes for specific JavaScript tasks to run. If long tasks take too much time, the browser may hang, crash and display messages like “Aw, Snap!”
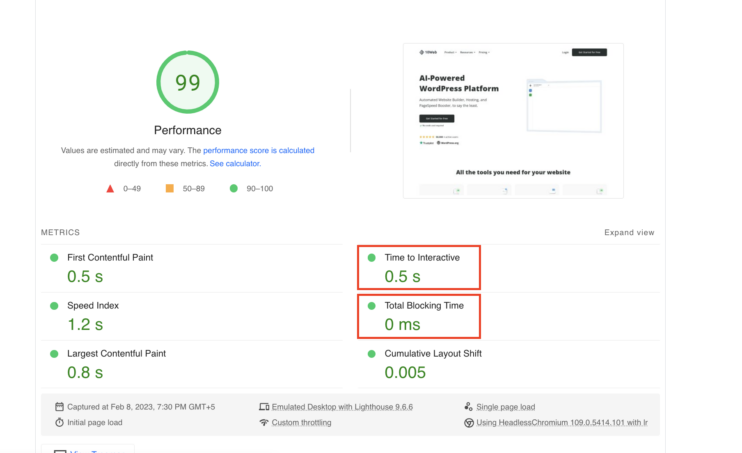
As well as these audits, PSI’s interactivity metrics also identify pages with Main Thread issues. Time to Interactive (TTI) and Total Blocking Time (TBT) measure the impact of long tasks and unoptimized JavaScript.

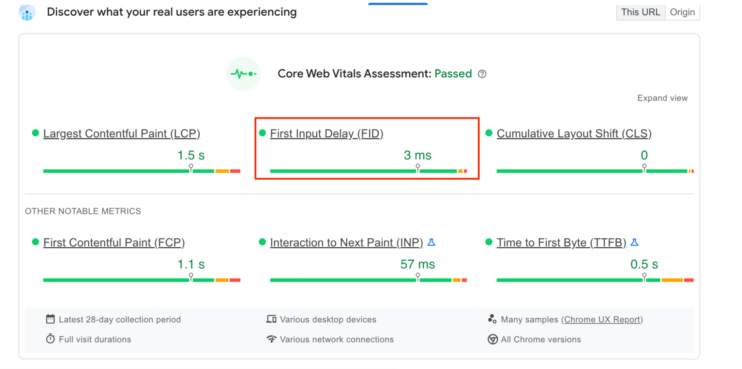
With regard to the real-user data (i.e., field data), you should focus on the First Input Delay metric.

The three metrics all deal with interactivity, so if they’re all red, you probably have a main thread problem.
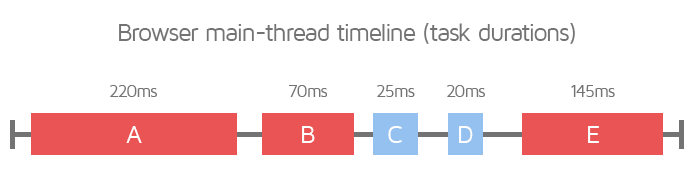
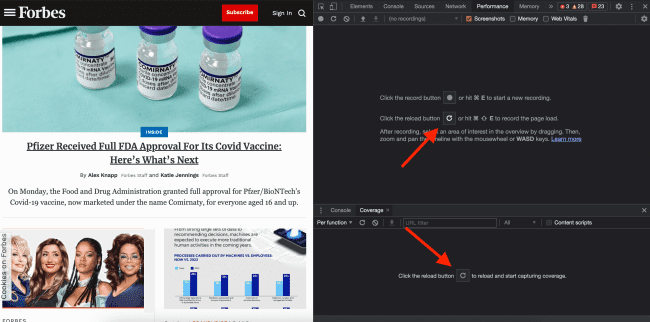
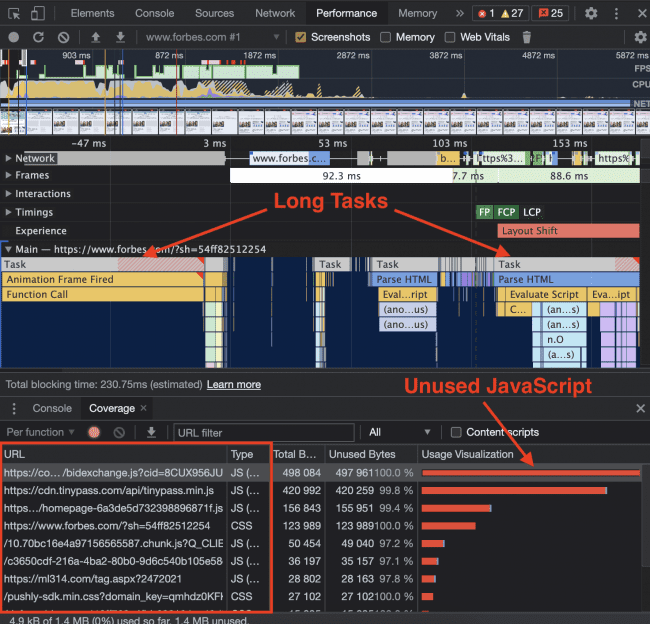
With Chrome’s DevTools, you can analyze the issues even further. Choose “Inspect” from the right-click menu when you open a web page. Click on “Performance” and note how long it takes for the page to load. You can also use the “Coverage” panel in this situation:

When the report is ready, go to the “Main” section and look for gray tasks with a small red overlay. That’s what we call Long Tasks. By using the “Coverage” tab, you can find specific files and see what percentage of JS code remains unused in them:

As you know, the browser has to download, parse and execute each of these resources before proceeding. This blocks the Main Thread. As a result, serving render-blocking resources consecutively slows down the loading process.
Now, let’s see how to minimize main thread work.
How to Fix the “Minimize Main Thread Work” Issue on WordPress?
When minimizing main thread work in WordPress, there are two methods to consider.
- Manual Method
- Plugin Method
These optimization methods should be implemented page per page for the entire website. This is quite difficult technically, also taking into account that one should update this on plugin/theme updates, and to make sure that the implementation does not break any webpage on any device. That is why automatic optimization through plugins is safer and easier to do.
Let’s discuss each one of them here.
Fix Manually
The following steps will help you minimize main thread work manually on your WordPress site.
- Defer JS
- Minify JS & CSS
- Remove Unused JS and Delay JS
- Defer Non-Critical CSS
- Other Performance Optimizations
1. Defer JS
Deferring refers to the process of postponing the execution of a function or code block until a later time. In the context of minimizing the main thread, deferring work means pushing it off until a later time, which helps to prevent the main thread from becoming blocked and unresponsive. First, you may defer the execution of JavaScript scripts and load them only after displaying the most relevant content.
Deferring JS will specifically target the script parsing and compilation category.
Before you can manually defer JS, you must identify the scripts using the PageSpeed Insights report. Then, you need to add the defer attribute to each JavaScript file so that it won’t be executed until after the page has finished rendering.
The following demonstrates the defer attribute:
<script defer src="/example-js-script">
</script>
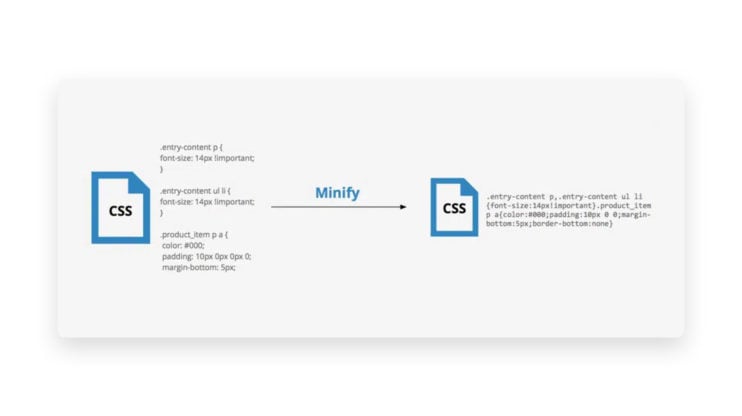
2. Minify JS & CSS
Minifying JS and CSS files are essential for improving website performance and reducing main thread work. Minifying JS helps to manage script evaluation and parsing & compilation, while minifying CSS addresses the categories related to minimizing main-thread script evaluation and parsing HTML & CSS.

By removing unnecessary characters, such as whitespaces and comments, minification makes the code smaller and more efficient, which in turn helps the browser load content faster and display pages more quickly to users. While it can be difficult and unnatural to produce CSS code without these characters, writing your code normally and adding a Webpack minification phase can make the process easier. By using these techniques, you can create a better user experience and improve your website’s overall performance.
3. Remove Unused JS + Delay JS
JS files may also be effectively managed by removing unnecessary JS and delaying JS resources. These two operations will address the script evaluation, parsing & compilation sections of the PSI report.
- When eliminating unnecessary JavaScript, the JS files will not be rendered when the content is shown above the fold. Therefore, huge JS files that are not needed for the page’s most essential content will not stop the browser and its main thread from working.
- When JavaScript resources are delayed, the browser will not load them until the first user contact (e.g., hovering, scrolling, clicking). As a result, the main thread will be able to continue.
4. Defer Non-Critical CSS and inline Critical CSS
If you want to minimize main thread work and pass the Parse HTML & CSS Category of the PSI audit, you should delay non-critical CSS — CSS files that are below the fold and are not necessary to show the page.
The goal is to load non-critical CSS only after the browser has rendered and shown the most vital content. There are further ways to delay CSS files.
First, realize that delaying non-essential CSS and inlining crucial CSS — the files that must be loaded as rapidly as possible — operate in conjunction.
Therefore, you should locate and make inline the necessary CSS in the HTML code. Utilizing a Critical Path CSS generator is an option worth considering. Using the subsequent method, you may asynchronously load the non-critical CSS file.
5. Other Performance Optimizations
There are other categories that you should also optimize in addition to the “Minimize main thread work” recommendation:
- Style and layout
- Rendering
- Garbage Collection.
In order to avoid large, complex layouts and layout thrashing, using styles for layout calculations rather than using JavaScript can be an effective way to minimize main thread work on your website. By using CSS transitions, you can achieve visual effects and motions much faster than with JavaScript. The strategy involves adding normal styles and applying CSS transitions for any effects and motions that you want to incorporate. By using CSS for layout calculations, you can reduce the amount of work that the browser’s main thread needs to perform, which can improve overall performance and user experience
You should also monitor the total memory usage of your web page when using the Garbage Collection.
Optimizing each page of a website with the methods mentioned above can be a technically challenging task, especially when considering the need to maintain consistency across all pages and devices. Furthermore, the need to keep up with plugin and theme updates can further complicate the process.
For these reasons, using automatic optimization through plugins can be a safer and easier approach. However, it is still important to understand the underlying methods and techniques for optimization, as this can help you to identify potential issues and ensure that your website is performing at its best. The next step will be to identify which plugins can be used to optimize your website automatically.
Fix With a WordPress Plugin
Another way to minimize main thread work on WordPress is by using the plugin method. One of the most prominent plugins is the 10Web Booster.
10 Web Booster is designed to help minimize main thread work on WordPress websites by utilizing various techniques such as deferring JavaScript, minifying JavaScript and CSS, removing unused JavaScript and delaying its loading, deferring non-critical CSS, and other performance optimizations.
- Minifying and compressing JS and CSS is also an effective option for reducing main thread work. This process involves removing white space, comments, and redundant code from source files. 10Web Booster uses advanced algorithms to identify which files are safe to minify without compromising their functionality; this ensures that any changes made won’t make your website unusable.
- The plugin also allows you to remove unused JS and delay its loading; this means elements like trackers that aren’t needed right away are prevented from slowing down other processes until they’re specifically called upon. This happens without breaking webpages.
- Additionally, 10Web Booster can defer non-critical CSS and resources like fonts, so they aren’t loaded until later in the page’s life cycle; this helps speed up initial rendering times by allowing only essential elements on the page’s visual hierarchy before its content has been laid out completely. All these happens without compromising the initial page layout and styles, that is without breaking them, and without harming CLS metric.
- Finally, In addition to the optimizations mentioned for minimizing main thread work, 10Web Booster offers a variety of other features to help improve website performance. These include browser caching, lazy loading of images, reducing image size, optimizing the database, and more.
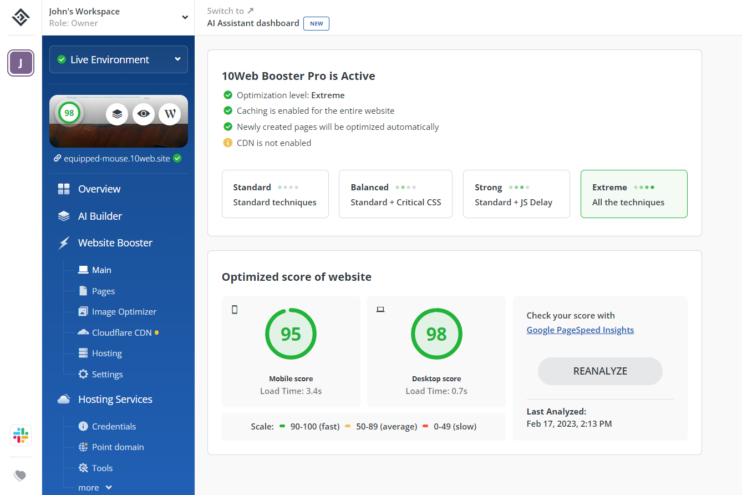
Let’s examine the different optimization levels available to minimize main thread work.

Standard
The standard level integrates and compresses CSS and JS files, reducing their size and making them lighter. In this level, a subset of JS files are specified to load only when triggered by user interaction. The graphics on a website are transformed and supplied as WebP images, which are lower image files without sacrificing image quality. Lastly, lazy loading is enabled for photos, videos, and iframes, and delaying loading material that is not required.
Balanced
The balanced level includes all the optimization choices found in the Standard level and the production of critical CSS. This enables critical CSS or the visible section of the page that will be delivered first to load before any other content. Any additional CSS styles load after the essential styles.
Strong
Strong offers all the optimization settings of Standard plus a delay for all JavaScript, which means that all JS will load upon user input.
Extreme
Extreme website optimization incorporates all three tiers, Standard + Critical CSS and Delay JS.
Conclusion
You should keep track of your WordPress site and minimize main thread work if you want to improve the speed of your website. One plugin that can automate many of the optimization methods outlined in this article is 10Web Booster, which is available as a free download from the official WordPress plugin repository.
The free version of 10Web Booster offers a range of optimization features, including critical CSS, JS delay, and font swapping, and can be used on up to six pages of a website. For users who require optimization for additional pages, a Pro version of 10Web Booster is available, which offers all the same optimization features as the free version, but with unlimited usage. The Pro version of 10Web Booster also includes Cloudflare enterprise CDN integration, that will provide fast loading of not only resources (CSS, JavaScript, fonts) from the nearby servers, but also the distribution of fully cached webpages through the Cloudflare network. 10Web Booster simplifies the optimization process, enabling website owners and developers to easily apply the best optimization practices without the need for extensive technical knowledge or expertise. By leveraging 10Web Booster, users can ensure their website runs smoothly and performs at its best, resulting in a better user experience for their visitors.
This will make your site load faster and improve your Google PageSpeed Insights score. Reducing main thread work can be a bit technical and time-consuming, but it’s worth it for the performance benefits.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!

FAQ
What's the difference between defer and async?
What is the best way to defer the parsing of JavaScript in WordPress?
JavaScript can be downloaded using both attributes without pausing HTML parsing for visitors. Async actually does not pause HTML parsing for fetching the script (contrary to default behavior) but instead pauses the HTML parser to execute it after fetching it.
When defer is enabled, visitors’ browsers will download scripts while parsing HTML, but they will await the completion of HTML parsing before parsing the script.
What is the difference between delay and defer?
Delay completely eliminates JavaScript from the waterfall/page load. If you do a speed test, it will look as if the scripts do not exist. Instead of loading on page load, they load when the user interacts with the page (moving mouse, scrolling, timer, etc.) This boosts your Core Web Vital scores and enhances your first content paint (FCP). However JS delay should be done carefully, so that not to break a page ( for example when delaying the script responsible for rendering (not rotating) top slider in the page).
How do I minimize main thread work in Elementor?
There are two ways to minimize main thread work in Elementor.
- The first way is by using 10Web Booster, which is a free plugin available for download from WordPress.org. It automatically applies various optimizations, including critical CSS, JS delay, font swapping, lazy loading, and more. The free version of the plugin includes all of these optimizations for up to 6 pages of a website, while the pro version unlocks them for all pages.
- The second way is by using an experimental feature in Elementor called Performance Experiments. This feature allows you to test new performance optimizations that are not yet officially released. However, it is important to be careful when using this feature, as it may cause unexpected issues or conflicts with other plugins or features. If you choose to use Performance Experiments, make sure to thoroughly test your website and monitor its performance before and after applying the changes.