
Many website owners use plugins to optimize their WordPress sites, but this isn't the only way to achieve successful SEO results. While plugins can be very helpful in streamlining the SEO process, there are several methods of optimizing a WordPress site without relying on them. In this article, we'll explore the things WordPress SEO plugins help with, the benefits of not using them, and the essential WordPress SEO tasks that can be done without plugins.
The SEO friendliness of a website determines its ranking on search engines. Considering how complex optimizing WordPress websites can be and how important it is, most people don’t think of SEO optimization in WordPress without a plugin. Understandably so. However, plugins can add weight to your code and conflict with other plugins. That’s why some people prefer using as few plugins as possible.
Before considering the ‘how’, it is crucial to know and understand the tasks that WordPress SEO plugins help with and their benefits. In this article, you will learn about the things WordPress SEO plugins help with, the actions that can and cannot be replaced with manual alternatives, the benefits of optimizing WordPress SEO without plugins, and how to optimize SEO in WordPress without a plugin.
In This Article
- What Tasks Do WordPress SEO Plugins Usually Help With?
- What Tasks Do WordPress SEO Plugins Handle That Can’t Be Done Manually?
- What Are the Benefits of Not Using WordPress SEO Plugins?
- 11 Essential WordPress SEO Tasks Done Without Any Plugins
- 1. How to Optimize WordPress Website Speed Without a Plugin?
- 2. How to Add Meta Tags in WordPress Without a Plugin?
- 3. How to Add Open Graph Tags in WordPress Without a Plugin?
- 4. How to Create a WordPress XML Sitemap Without a Plugin?
- 5. How to Noindex a Page in WordPress Without a Plugin?
- 6. How to Add a Canonical Tag in WordPress Without a Plugin?
- 7. How to Edit robots.txt in WordPress Without a Plugin?
- 8. How to Add Schema Markup to WordPress Without a Plugin?
- 9. How to Redirect a Page in WordPress Without a Plugin?
- 10. How to Display Breadcrumbs in WordPress Without a Plugin?
- 11. How to Optimize WordPress Images Without a Plugin?
- [Bonus Tip] Mix These Plugins With Manual Efforts for the Best Results
- Conclusion
- FAQ
What Tasks Do WordPress SEO Plugins Usually Help With?
WordPress SEO plugins abstract the operations that cause nightmares for non-technical personnel. These tasks are originally tedious, delicate to implement, and sometimes involve coding knowledge. For that reason, SEO plugins leverage technology to ease the burden. These tasks include writing and editing PHP code, configuring .htaccess files, setting up robots.txt files, and optimizing webpages to meet SEO standards.
Most of these tasks require technical knowledge. For example, adding meta tags, creating XML sitemaps, adding canonical tags, adding schema markups, redirecting pages, displaying breadcrumbs, optimizing multimedia content, etc. But they can be addressed without plugins. Yes, WordPress SEO without plugins is possible. The fourth section of this article will elaborate on the ‘how’.
What Tasks Do WordPress SEO Plugins Handle That Can’t Be Done Manually?
There are a bulk of things that make WordPress SEO plugins indispensable. Apart from abstracting technical complexities, they handle SEO-specific tasks seamlessly. These tasks include:
- Bulk internal link analysis and insertion (Link Whisper).
- Calculating optimization scores. There are several reasons why this is impossible manually.
- Automatic redirections. Setting up redirects is technical, as you will find out.
- Automatic image optimization.
No doubt, WordPress SEO without plugins is not the best decision sometimes. The tasks mentioned above are tedious to implement manually without flaws. It is best to delegate them to SEO plugins as you find necessary. Moreover, with the rise of AI tools for SEO, competing those tasks can be much easier.
What Are the Benefits of Not Using WordPress SEO Plugins?
SEO plugins try to be comprehensive. Because of that, they tend to have bloated features that some WordPress users don’t need, adding extra complexity to their workflow. However, not using WordPress SEO plugins can help you beyond avoiding excessive features.
The absence of bloated features on your website means less weight on the source code of your website and less load on your server. The resulting benefit is less inter-plugin conflict, helping you gain more predictability over what happens on your website and consequently, more independence and control.
The ultimate benefit of saying no to SEO plugins on WordPress is reduced cost. The less money you spend on managing these plugins and the secondary effects of having them, the better.
So, how can you optimize for SEO in WordPress without plugins?
11 Essential WordPress SEO Tasks Done Without Any Plugins
Note that the tips discussed in this section require edits to the functions.php file located in wp-content/themes/<current-theme> folder in the source code of your website. You can access this file from the ‘theme editor’ in your WordPress admin or hosting server. Please note, that at least a basic level of coding knowledge is required to implement these tasks correctly without damaging your website.
1. How to Optimize WordPress Website Speed Without a Plugin?
Truthfully, it is complicated to optimize WordPress website speed without a plugin. The reason for this is the different factors contributing to site speed and how technical they can get. An example of this is caching.
WordPress caching involves intelligently selecting the right data type to cache and when to invalidate the cache at the surface level. Manually implementing these features is painful and, in most cases, counterproductive. Interestingly, caching is strongly recommended to speed up WordPress websites.
Other factors include automatic image optimization, lazy loading of multimedia content, delaying and deferring critical JS, inlining critical CSS, etc. Therefore, optimizing website speed without a plugin is like moving with a crutch – you can’t go very far.
Here at 10Web, we recommend 10Web Booster for speed-related optimization on your WordPress website. More on that later.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!

2. How to Add Meta Tags in WordPress Without a Plugin?
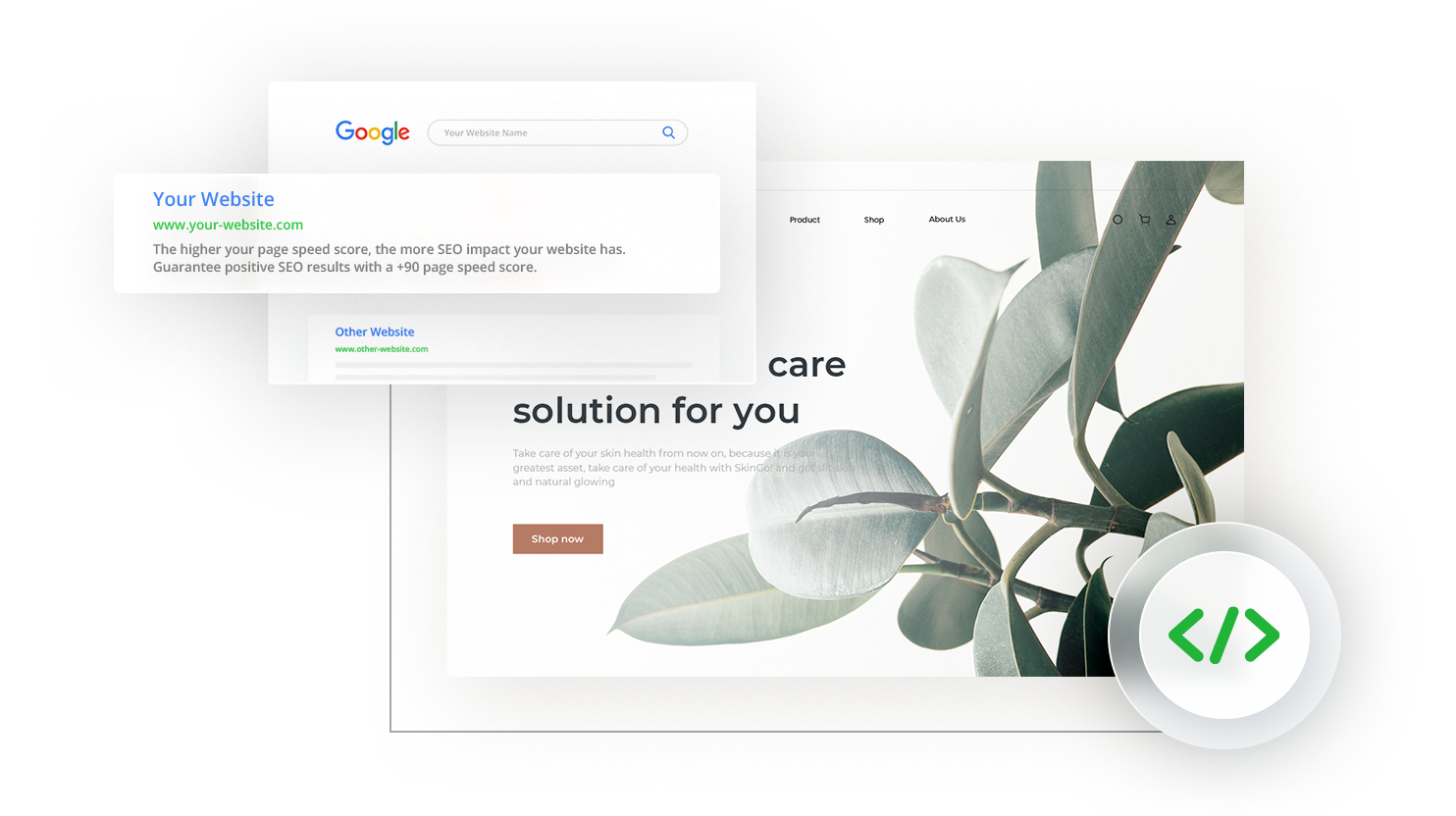
Meta tags are crucial details about a website that appear in web searches. This section of a website’s content is used by webmasters to optimize a site for Google searches. A meta description is a typical example of these meta tags.

The meta description on the blog post above gives a potential reader more context about what to expect from the article. Other meta tags include canonical meta tags, robots meta tags, alternative meta tags, open graph meta tags, etc.
SEO plugins add these meta tags automatically. They also support customization for meta tags with easy-to-use interfaces. To add meta tags on WordPress without a plugin:
- Open the
functions.phpfile in thewp-content/themesfolder. - Copy the code below.
if ( ! function_exists( 'tenweb_meta_description' ) ) {
function tenweb_meta_description() {
global $post;
if ( is_singular() )
{
$des_post = strip_tags( $post->post_content );
$des_post = strip_shortcodes( $des_post );
$des_post = str_replace( array("\n", "\r", "\t"), ' ', $des_post );
$des_post = mb_substr( $des_post, 0, 300, 'utf8' );
echo '<meta name="description" content="' . $des_post . '" />'. "\n";
}
if ( is_home() )
{
echo '<meta name="description" content="' . get_bloginfo( "description" ) . '" />' . "\n";
}
if ( is_category() ) {
$des_cat = strip_tags(category_description());
echo '<meta name="description" content="' . $des_cat . '" />'. "\n";
}
}
}
add_action( 'wp_head', 'tenweb_meta_description');
- Paste the code in the
functions.phpfile. - Save and close the file.
In simpler terms, the code you copied fetches the category and the first 160 characters of every page and uses it as the meta description. The ‘wp_head’ function is a WordPress hook triggered in the <head> section of the themes header.php file. Therefore, adding the ‘tenweb_meta_description’ function to the add_action hook executes it in the <head> section of the webpage.
On the downside, you would need to add this code block to your functions.php file each time you changed themes. The same goes for every other implementation that requires an edit to the source code of WordPress themes.
3. How to Add Open Graph Tags in WordPress Without a Plugin?
Open graph tags, or OG tags for short, control how your website links appear on social media pages when shared. They’re also meta tags – they belong in the <head> section of a website. Like meta description, OG description tells people more about your content at a glance when shared on social media feeds. If properly optimized, they make content more compelling on social media sites and improve site visibility.

However, adding Open Graph tags without plugins for different sites requires some duplication. Regardless, the process is as straightforward as with meta descriptions.
- Open the
header.phpfile in thewp-content/themes/<current-theme>folder. - Copy the code below.
if ( ! function_exists( 'tenweb_og_meta_tags' ) ) {
function tenweb_og_meta_tags() {
$title = get_the_title(get_the_ID());
$site_name = get_bloginfo('name');
$url = get_the_permalink(get_the_ID());
$description = get_bloginfo('description');
$type = (is_home())? 'website':'article';
$image = get_the_post_thumbnail_url(get_the_ID());
?>
<meta property="og:title" content="<?php echo esc_attr($title); ?>">
<meta property="og:site_name" content="<?php echo esc_attr($site_name); ?>">
<meta property="og:url" content="<?php echo esc_url($url); ?>">
<meta property="og:description" content="<?php echo esc_attr($description); ?>">
<meta property="og:type" content="<?php echo esc_attr($type); ?>">
<meta property="og:image" content="<?php echo esc_url($image) ?>">
<?php
}
}
add_action( 'wp_head', 'tenweb_og_meta_tags');
4. How to Create a WordPress XML Sitemap Without a Plugin?
A sitemap is a method of classifying information on a website’s various sections and identifying their URLs on the internet. An XML sitemap is a file containing a website’s sitemap for search engines to crawl in XML format.
Before delving into creating a sitemap manually on WordPress, it is crucial to understand that WordPress plugins handle sitemaps better and with an advanced feature set.
The custom code to create a sitemap creates a sitemap.xml file in the root folder of your website. Copy the code below and add it to the functions.php file in your WordPress website.
add_action("publish_post", "tenweb_create_sitemap");
add_action("publish_page", "tenweb_create_sitemap");
add_action( "save_post", "tenweb_create_sitemap" );
function tenweb_create_sitemap() {
if ( str_replace( '-', '', get_option( 'gmt_offset' ) ) < 10 ) {
$tempo = '-0' . str_replace( '-', '', get_option( 'gmt_offset' ) );
} else {
$tempo = get_option( 'gmt_offset' );
}
if( strlen( $tempo ) == 3 ) {
$tempo = $tempo . ':00';
}
$postsForSitemap = get_posts(
array(
'numberposts' => -1,
'orderby' => 'modified',
'post_type' => array( 'post', 'page' ),
'order' => 'DESC'
) );
$sitemap .= '<?xml version="1.0" encoding="UTF-8"?>' . '<?xml-stylesheet type="text/xsl" href="' . esc_url( home_url( '/' ) ) . 'sitemap.xsl"?>'; $sitemap .= "\n" . '<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd" xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">' . "\n";
$sitemap .= "\t" . '<url>' . "\n" . "\t\t" . '<loc>' . esc_url( home_url( '/' ) ) . '</loc>' . "\n\t\t" . '<lastmod>' . date( "Y-m-d\TH:i:s", current_time( 'timestamp', 0 ) ) . $tempo . '</lastmod>' . "\n\t\t" . '<changefreq>daily</changefreq>' . "\n\t\t" . '<priority>1.0</priority>' . "\n\t" . '</url>' . "\n";
foreach( $postsForSitemap as $post ) {
setup_postdata( $post);
$postdate = explode( " ", $post->post_modified );
$sitemap .= "\t" . '<url>' . "\n" . "\t\t" . '<loc>' . get_permalink( $post->ID ) . '</loc>' . "\n\t\t" . '<lastmod>' . $postdate[0] . 'T' . $postdate[1] . $tempo . '</lastmod>' . "\n\t\t" . '<changefreq>Weekly</changefreq>' . "\n\t\t" . '<priority>0.5</priority>' . "\n\t" . '</url>' . "\n";
}
$sitemap .= '</urlset>';
$fp = fopen( ABSPATH . "sitemap.xml", 'w' );
fwrite( $fp, $sitemap ); fclose( $fp );
}
The sample sitemap created with the code snippet above will be updated when the actions ‘publish_post’, ‘save_post’, and ‘publish_page’ take effect(thanks to the add_action hook). However, it doesn’t include updates to other types of content like video attachments.
Next, you must submit your website sitemap for the search engines to crawl your website. To do that, upload the created sitemap to Google Search Console.
5. How to Noindex a Page in WordPress Without a Plugin?
Sitemap allows search engines to crawl your website for visible page links. When uploading search results, the pages that are properly optimized for the search keyword will appear. However, under specific scenarios, you might want to leave out some pages by not allowing search engines to index them in search results – this is where the noindex feature comes in.
You have no control over what search engines crawl over, but you can specify what shouldn’t be indexed. By adding the noindex meta content in the <head> section of our webpage, search engines will not index the web page in search results. To do this without a plugin, add the function below to the header.php file.
add_action('wp_head', 'tenweb_noindex_multiple_page');
add_action('wp_head', 'tenweb_noindex_multiple_page');
function tenweb_noindex_multiple_page(){
if ( is_page( array( page_id_1, page_id_2, page_id_n) ) ) {
?> <meta name="robots" content="noindex" /> <?PHP
}
}
Where page_id_n is the id of the pages to exclude for indexing on search results. Other selection conditions like is_page() include is_single(), is_category(), is_tag(), and is_paged().
6. How to Add a Canonical Tag in WordPress Without a Plugin?
Canonical URLs can and should exist on every page, this is because Google can only index canonical URLs, hence their importance. A typical case where you might need a canonical URL is if you have duplicate content. A canonical tells Google which of the pages to index.
To add canonical tags to your WordPress website, add the following code to the header.php file in the wp-content/themes just before the <head> tag.
<?php
if ( is_singular() ) {
?>
<link rel="canonical" href="<?php the_permalink(); ?>" />
<?php } ?>
7. How to Edit robots.txt in WordPress Without a Plugin?
The robots.txt file on every website tells web crawlers and other web robots which pages of the website they’re allowed to visit. It is similar to adding the noindex meta tag to a page but with more nuances.
The robots.txt file instructs a search engine crawler not to crawl a page, but a noindex meta allows the search engine to crawl but not to index it in search results. A typical use for robots.txt is disallowing crawling in the cgi-bin file because there’s nothing useful for search engines there.
You can add a URL to robots.txt, by leveraging the add_filters hook in WordPress. To do that, include the following code in your functions.php file.
function add_to_robotstxt($output, $public) {
$my_rules = "
# Added by robots_txt filter in functions
# Add your rules below,
Disallow: <URL>; e.g https://10web.io/sitemap.xml
“;
return $output . $my_rules;
}
add_filter('robots_txt', 'add_to_robotstxt');
8. How to Add Schema Markup to WordPress Without a Plugin?
Schema markup tells search engines more about your website content. Depending on the page type, for example, product review, blog post, e.t.c, google will display relevant rich results.
Like with robots.txt and noindex, there’s a slight difference between rich results and schema markups. Schema markup is a unique type of HTML code that generates rich results for humans in search engine results. Schema markup is for search engines while rich results are for humans.
To add a schema markup manually to WordPress:
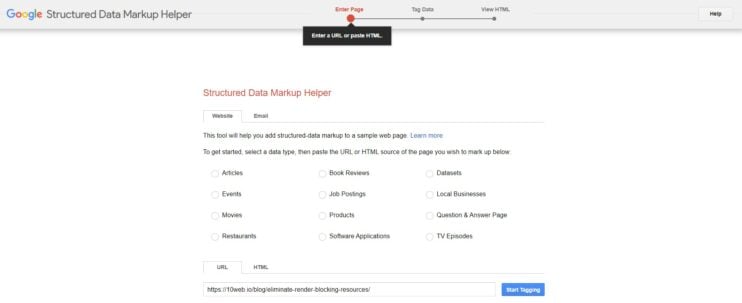
- Go to Google’s Structured Data Markup Helper.
- Select the content type and input the URL to the page with the content.

- Click Start Tagging.
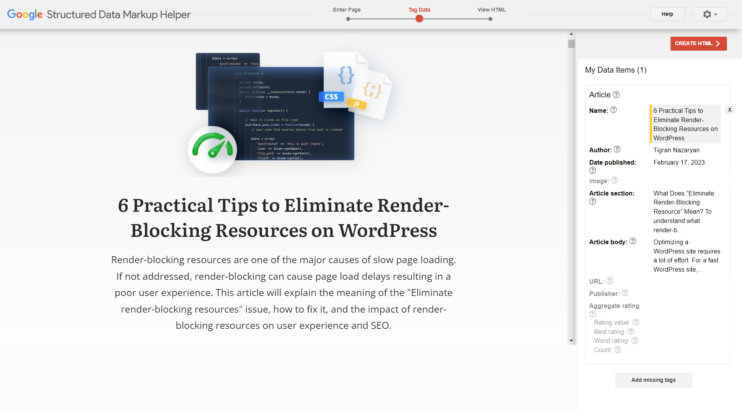
- Highlight text or images to tag data.

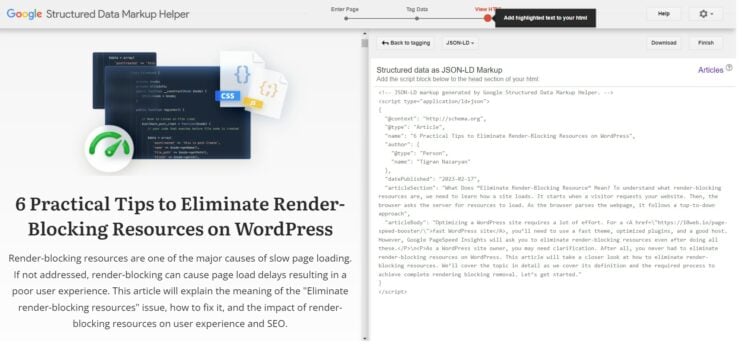
- Click CREATE HTML in the top-right area of the page.
- Copy the generated JSON code.

- Click ‘Enter New’ in the custom field area for the WordPress post you generated a schema markup for.
- Name your markup.
- Paste the generated JSON code into the value field.
- Click the ‘Add custom field’.
- Scroll to the top and click ‘Update’.
9. How to Redirect a Page in WordPress Without a Plugin?
There are several ways to set up page redirects manually on WordPress. The level of technicality to achieve this can sometimes be overwhelming. For that reason, we picked the .htaccess file to implement page redirection.
When required, 301-redirects can handle page redirects using the .htaccess file located in the root of your website’s folder. To do this, add the following code to the .htaccess file.
Redirect 301 /<OLD-URL> /<NEW-URL>
If a user visits the /<OLD-URL>, they will be redirected to the /<NEW-URL> page.
The SEO reason for redirects is for deleted pages that are indexed. It makes more sense to redirect a user instantly than to show a ‘page not found’ error.
10. How to Display Breadcrumbs in WordPress Without a Plugin?
Breadcrumbs indicate the location of a page in the site hierarchy. It helps website visitors to navigate a site, and it also helps search engines understand the hierarchy of a web page. It is not an outright ranking factor by Google, but it constitutes the host of factors that help webpages rank.
To generate breadcrumbs in WordPress without a plugin, add the code snippet below to your functions.php file:
function get_breadcrumb() {
echo '🏚 <a href="'.home_url().'" rel="nofollow"> Home </a>';
if (is_category() || is_single()) {
echo " » ";
the_category(' » ');
if (is_single()) {
echo " » ";
the_title();
}
} elseif (is_page()) {
echo " » ";
echo the_title();
} elseif (is_search()) {
echo " » Search Results for... ";
echo '"<em>'; echo the_search_query();
echo '</em>"';
}
}
Unlike the other functions added in the functions.php file in this article, this function wouldn’t be added to the ‘wp_head’ hook. This is because it would be called manually in the header.php file.
To display a breadcrumb in the header of every page on your website, the ‘get_breadcrumb’ function in the functions.php file needs to be called. To do that, add the code block below in the header.php file in the wp-content/themes/<current-theme> folder.
<?php if (!is_home()): ?> <div class="breadcrumb"> <?php get_breadcrumb(); ?> </div> <?php endif; ?>
With the code block setup, you would have a breadcrumb with a page title, category, and the active search query.
11. How to Optimize WordPress Images Without a Plugin?
Technically, manually optimizing images without a plugin is possible. Two tips to follow are converting images to WebP before uploading to WordPress for the best quality and size and compressing images. However, for websites with high graphic content density, this approach is tedious and time-consuming.
10Web Booster provides automatic image optimization, conversion to WebP, container-specific image resizing, and image lazy loading for the best experience. With 10Web Booster, you don’t have to worry about optimizing all your existing images, it automatically manages them without loss in quality while also intelligently implementing best practices for rendering images on web pages.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!

[Bonus Tip] Mix These Plugins With Manual Efforts for the Best Results
The plugins in this section are our recommendations to ease the burden of manual WordPress SEO without plugins. No doubt, following the tips above is time-consuming and sometimes nerve-racking. With specific plugins to help with some complexities like speed, you’re well on the right track to optimizing SEO in WordPress without plugins.
10Web Booster is our go-to guy for all speed-related tasks. It is an all-in-one WordPress speed optimization plugin that goes beyond optimizing images. With intelligent caching and cache invalidation, 10Web Booster uses full-page caching for static web pages to load directly from the cache improving server response time and increasing site speed. It also implements automated optimization of images based on device and network connection types for each visitor to deliver a quality experience regardless of location.
One more reason why 10Web Booster is strongly recommended is its guarantee of a 90+ PageSpeed score for free. Learn more about 10Web Booster here.
2. Yoast SEO
Yoast SEO is an all-in-one management solution for beginner to more experienced WordPress users. It handles page redirection and adding meta tags to web pages and posts for SEO inclusivity. The free version comes with useful out-of-the-box features for WordPress and works excellently when combined with a speed optimization tool like 10Web Booster.
Conclusion
WordPress SEO without plugins can be difficult, but it doesn’t have to be. If you find yourself switching between plugins to serve your needs or trying to cut costs, review the tips discussed in this article and implement the ones that you’re comfortable with.
Truthfully, editing the PHP files might be daunting if you’re a non-technical personnel, but remember that the plugins that handle SEO perform these edits on your behalf, with an extra load on your server. If you’re looking to streamline your WordPress workflow and deal with less plugin hassle for WordPress optimization, think 10Web!
FAQ
Why do I need SEO plugins?
Is it possible to get good results with WordPress SEO without using a plugin?
Are there any common mistakes to avoid when optimizing a WordPress site without using a plugin?