
JavaScript is a powerful and versatile language for creating interactive websites and applications. It is important to regularly update it to ensure there is no unused JavaScript code that can slow down a website and create security flaws. In this article, we will tell about the causes of unused JavaScript, how unused JavaScript files can affect user experience and SEO, and how to remove unused JavaScript on WordPress
If you’re someone managing a website, you’ll likely be familiar with the “reduce unused JavaScript” message that pops up on a website checking tool whenever you have some irrelevant JavaScript code on specific web pages. For instance, you may have seen the message when you checked your website through PageSpeed Insights – an online website testing tool – and want to optimize your site to eliminate the error. On the face of it, the message seems straightforward: remove unused JavaScript code to improve your website speed and performance. But there’s a lot more that goes on behind the scenes.
And as a website manager or owner, is it something that should cause worry? Does it affect a website’s rank on Google? And what about user experience? More importantly, what can you do to fix it? If you’re looking for answers to all of these questions, this article will explain in detail what the message means, what causes it to come up as a problem on website checking tools, and what common manual fixes you can implement to eliminate it.
Of course, manual fixes may only solve the problem for the time being. As you add more elements to your website to make it more interactive and visually appealing, you will likely have to reduce unused JavaScript once again. As such, the article will also discuss efficient tools which can quickly identify the root cause of the issue and prevent you from resolving it repeatedly. So, let’s start by first looking into what it means to reduce unused JavaScript.
In This Article
What is unused JavaScript and how to identify the causes?
As the name suggests, unused JavaScript consists of JS files that a webpage doesn’t use to render main elements or files that may be used later – the page can load and display the primary content without such files. Usually, it is above-the-fold content – the most important elements the viewer sees on the front page before scrolling down. However, unused JS files can be render-blocking, meaning that their presence in the code can cause the webpage to take more time to load and render the essential elements necessary for a good user experience.
Of course, not all JavaScript is render-blocking, and you need JS to add dynamic components to your website for more interactivity. However, the problem is the wrong execution time. As the web browser starts loading your web page, it parses the entire HTML before loading the page. Whenever it finds a link to a JS file or comes across inline JS – the JS code written within HTML – it stops the parsing process to fetch and execute the JS code. Naturally, the longer the JS file, the longer the execution time. And if the JS code is in a place where it is unnecessary to render the rest of the page, the rendering process will take longer for no reason.
So, JavaScript itself is not an issue. Instead, it might be in the wrong place at the wrong time. For example, you can have third-party code in your HTML for analyzing your website for monitoring purposes. Tracking codes by Google Analytics and Facebook are typical sources of such third-party code. Although it is necessary for efficient website management, it is not essential for loading the main components of the page. It just comes in the way as the browser parses your page’s HTML. Similarly, you will likely add plugins to improve user experience. But such plugins also use JS and cause slow rendering.
However, it’s not always about wrong placement. You can have utterly redundant code that has no use in the entire website. Usually, you get “dead JS” if you have pieces of old code from previous web page versions that are no longer functional. Such occurrences of redundant code increase rendering time, and you should remove them immediately. Also, code for testing website performance may have JS files. Failing to remove such testing code can result in JS files piling up on your web page.
You can get more detailed reports on the factors causing the “reduce unused JavaScript” message to pop up by using online testing tools to check your websites. The insights will allow you to optimize JS more effectively without compromising the website’s user-friendly elements. The following section gives three ways you can check whether your website needs improvement in terms of unused JS code.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!

How to identify unused JavaScript?
You can check whether your website contains render-blocking JavaScript through readily available online utilities. We will explore three primary ones that are pretty well-known – PageSpeed Insights, GTMetrix, and Google Chrome’s Developer Tools – that will let you quickly understand the problem areas and help you implement the proper fixes.
Checking from PageSpeed Insights
PageSpeed Insights is a free online utility that helps you assess your website’s health for both desktop and mobile devices. Besides checking for unused JavaScript, it gives you a detailed report on several statistics to measure user experience and provides suggestions for improving your website’s performance through intuitive visuals. You can quickly check for unused JavaScript by following the steps below.
1. Go to PageSpeed Insights and enter your website’s URL in the textbox. Click Analyze.

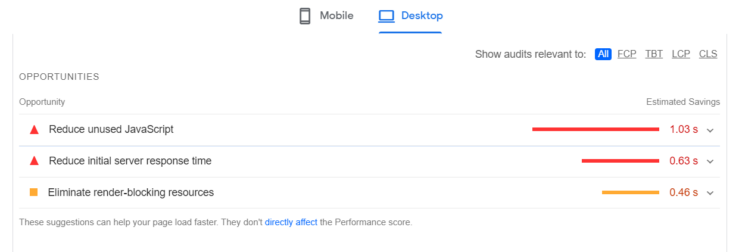
2. Next, you can select Desktop and scroll down to the Opportunities section.

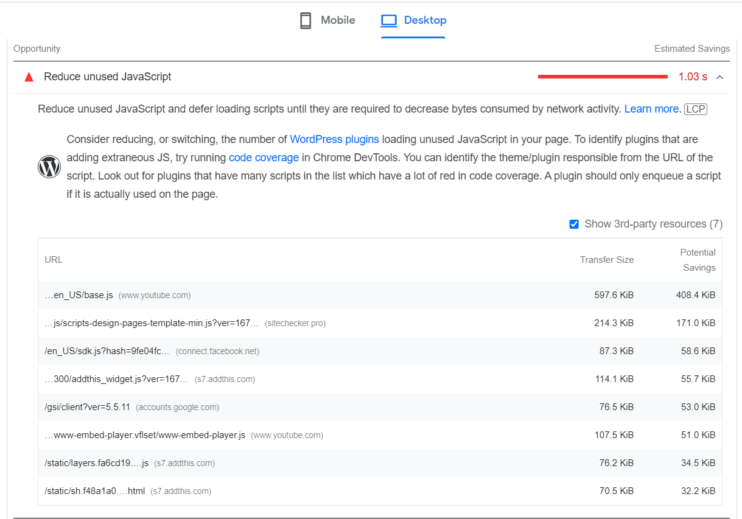
3. You can expand the Reduce unused JavaScript message drop-down to see the problem.

As you can see, WordPress plugins are the leading cause of unused JavaScript. You can also view the third-party sources for the plugins and see the estimated time savings if you reduce unused JavaScript – in this case, it is 1.03 seconds.
Checking from GTMetrix
GTMetrix is another well-known free website-testing tool that gives you all the relevant statistics to assess your website’s health. It provides a detailed report on performance metrics, structure, and other vitals that help you understand where your website might need improvement. Also, the tool assigns a letter grade to your website with a summary, indicating the website’s overall performance level. You can check for unused JavaScript by following the steps mentioned below.
1. Go to GTMetrix and enter your website’s URL. Click on the Test your site button.

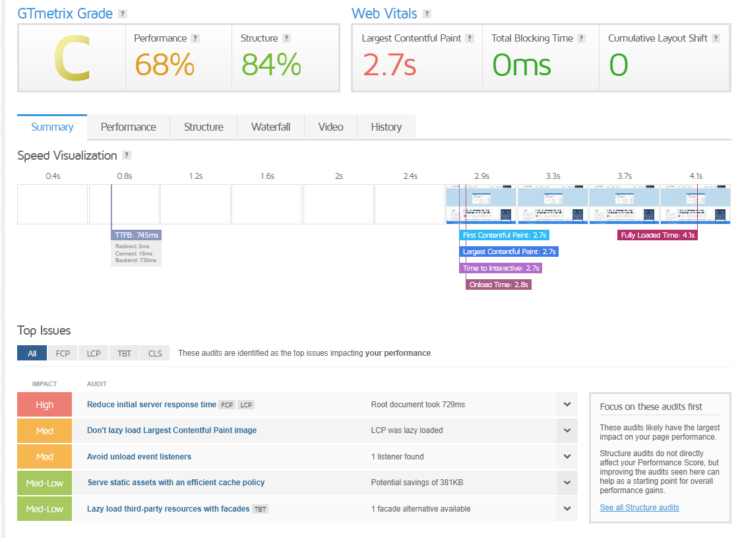
2. After processing, GTMetrix will display the results as shown below.

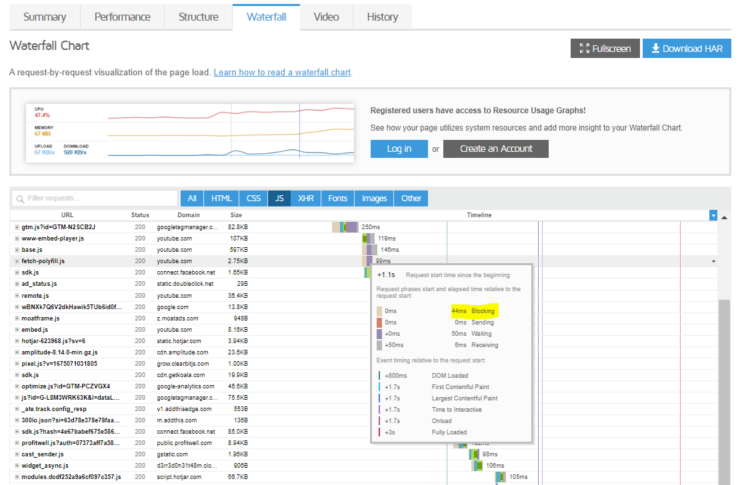
3. Click the Waterfall tab and then click JS.

The waterfall chart lists all the unused JavaScript files on your website. Hovering over the Timeline will show you the load time breakdown, revealing all the processes and their duration. The snapshot above shows that the execution time for the particular JS file is 44 milliseconds – called the Blocking time in the chart, 50 milliseconds for the server to generate a response – called the Waiting time, and six milliseconds for the browser to download the response from the server – called the Receiving time.
Using Google Chrome’s Developer Tools
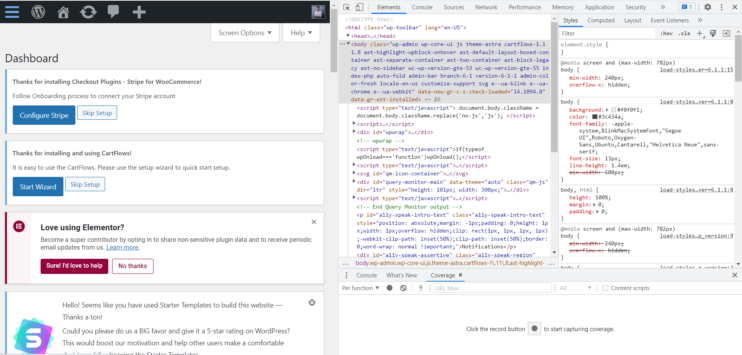
You can also check for unused JS directly using Google Chrome’s Developer tools. Go to menu items on Google Chrome – displayed as three vertical dots in the top-right corner. Click More Tools and then click Developer Tools. The screenshot below shows what you’ll see for a sample WordPress website.

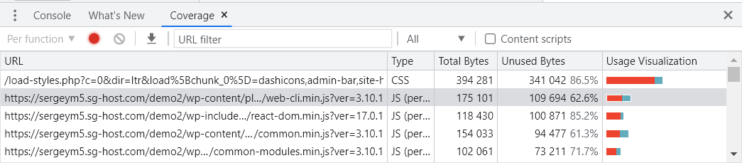
Click Coverage in the console and then click on the button as written in the console’s window. After a while, the console will list all the JS and CSS files and their corresponding usage rates in bytes. As such, you can analyze the JS files having the highest number of unused bytes and view additional details. For instance, the screenshot below shows a JS file that has 62.6% of the total bytes unused.

How are UX and SEO affected by unused JavaScript files?
So why is it so essential to reduce or remove unused JavaScript? We briefly discussed this point earlier and mentioned that unused JS files could be render-blocking. But what if they’re render blocking? Would you lose conversions if your website’s elements load slower than similar sites? Or will Google’s ranking algorithm rank your website lower than others due to slow-loading content? Answering these questions requires understanding what aspects of user experience (UX) unused JavaScript affects and whether UX is essential for website rankings on Google.
Reports suggest that you can lose almost 90% of users due to bad UX and that for every $1 invested in UX, you get a return of $100. They also suggest that a good UX can increase conversions by 200%. The numbers should convince you that UX is critical to your business’ success. Unused JS blocking or slowly rendering the website’s essential elements will likely frustrate users and cause them to abandon the site prematurely. It is particularly true in the case of e-commerce websites where users may never purchase due to suboptimal user interface (UI).
But poor UX is just the beginning of a more significant problem. Google’s ranking algorithm considers UX a considerable search engine optimization (SEO) factor, affecting the website’s position in the search results. After June 2021, Google updated its ranking algorithm to measure UX more holistically through a set of metrics collectively known as the Core Web Vitals. Primarily, the metrics measure three things – the time it takes to load the most prominent elements of the website, visual stability, and user interactivity. Let’s understand the metrics in more detail to get a better perspective.
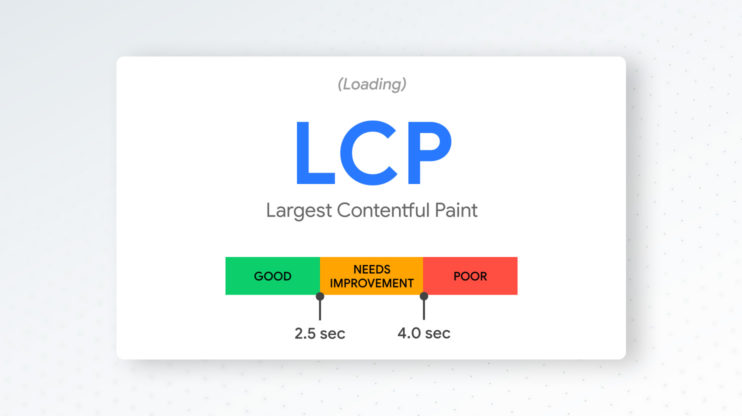
The metric measuring the loading time of a website’s primary content is known more formally as the Largest Contentful Paint (LCP). Suppose you have an e-commerce website that sells clothing items. You are likely to feature a fashion model’s image as the primary visual content on the website to display a particular clothing item. LCP will measure how long the website takes to load the featured image completely, as it is the primary element of the page. Google considers an LCP of less than 2.5 seconds good, while anything more than 4 seconds is considered poor.

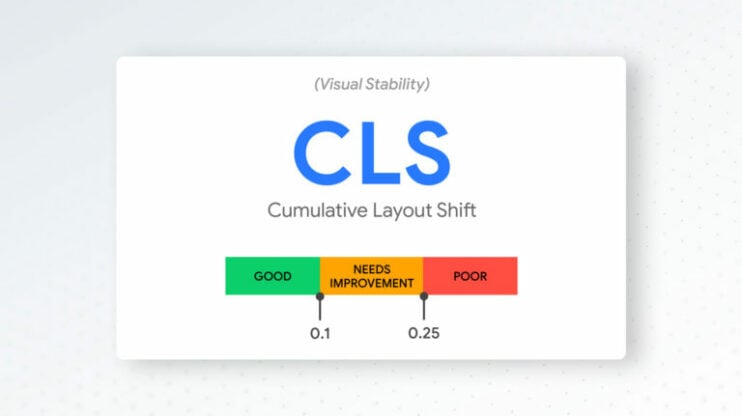
In contrast, Cumulative Layout Shift (CLS) measures the content’s stability on the webpage as it loads, meaning how much the content shifts from one place to another. For example, you can experience unstable content when you try to click the checkout option on an e-commerce website, but you can’t do it because the content shifts down. The higher the instability, the higher the CLS score, indicating a poor user experience. Google measures CLS by multiplying the impact fraction and the distance fraction – the impact fraction measures the size of the element that shifts relative to the viewport, and the distance fraction measures how far the element moves relative to the viewport. A viewport is a user’s viewing area.

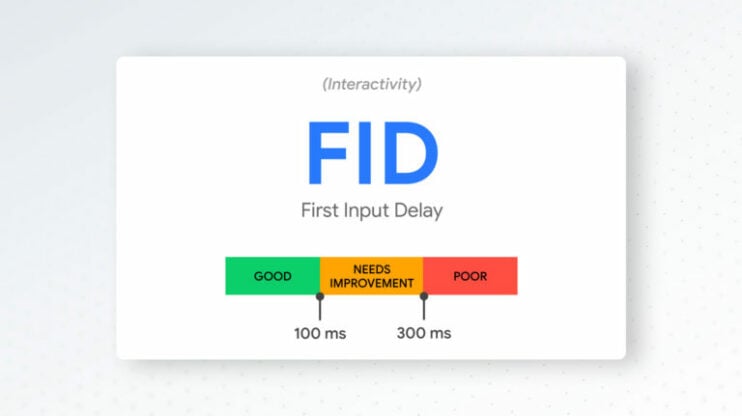
Finally, we have the First Input Delay (FID) measure, which measures interactivity by calculating how long a website takes to respond to a user’s input. For example, FID would measure the time it takes for a website to expand a drop-down menu after you click on it. The longer the website responds to your click, the higher the FID will be, suggesting a poor user experience. Since measuring FID requires live users, checking it through the tools mentioned above is complex. As such, the tools often use Total Blocking Time (TBT) as a proxy for measuring FID. TBT is the difference between LCP and Time to Interactive (TTI) – the time it takes for the website to be ready for the user to interact. Since LCP is a website’s time to load the primary content, TBT measures the time a website takes to allow users to interact after loading all the essential components. During this time, the browser blocks the website from the users.

JavaScript mainly concerns the FID score since JS components comprise most of a website’s interactive elements. Also, as discussed earlier, since unused JS delays the parsing process, it can delay loading the items necessary to make the page ready for users to interact. As such, FID can increase if there’s a lot of unused JS in the code, reducing the overall UX score and thus affecting the site’s ranking. Lighthouse – an open-source website testing tool available in Google chrome’s Developer Tools – gives 30% weightage to TBT, the highest of all other UX measures. Since TBT is a proxy for FID, it is evident how significant user interactivity is for your website’s performance and ranking. A TBT score of fewer than 300 milliseconds is considered good.
How to remove unused JavaScript on WordPress?
Now that we know what unused JavaScript is, how to check it, and why it’s essential to reduce or remove unused JavaScript, let’s discuss some ways to help you achieve it. Several manual fixes exist that can quickly help upgrade your website’s performance. We’ve already touched upon a few, such as removing third-party plugins and optimizing HTML to ensure JS links don’t come in the way of parsing. However, you can also remove unused JavaScript automatically through several tools designed to boost your website’s Core Web Vitals. So, let’s start with the manual fixes and then move to automated solutions.
Fix manually
Some common fixes you can apply to remove unused JavaScript manually involve using minimal themes, fewer plugins and third-party code, and avoiding page-builder plugins. Let’s look at these in more detail.
- Using lightweight themes and builder plugins: A straightforward way to reduce unused JavaScript is to apply lightweight themes to your webpage. Using page builders like Elementor and Divi can bloat your website due to heavy frontend with many JS files.
- Fewer plugins and third-party code: JS plugins cause additional JavaScript to accumulate on your webpage. Such plugins usually enhance a page’s design by including sliders, galleries, forms, buttons, etc. Also, third-party codes such as Google and Facebook Ad trackers can slow down the page-loading process. The solution is to use only the relevant plugins, smaller tracking codes (you can search “reduce unused JavaScript Google Tag Manager” to get suggestions), and host third-party code on local servers instead of loading it through external links. In addition, avoid loading third-party code during above-the-fold content (content that the user sees first when a page loads). You can do so by optimizing the placement of JS code so that it doesn’t appear when the browser parses above-the-fold content.
- Remove heavy JavaScript files: You can find heavy JavaScript files with usage rates through Google Chrome’s Developer tools. You can remove the ones with the least usage rates after ensuring that above-the-fold content doesn’t require it.
- Delay loading JavaScript: You can also use plugins to delay JavaScript loading, meaning that no JS file will become active until the user interacts. The technique improves server response time and ensures you don’t get the “reduce unused javascript” message on website checking tools. It works well with heavy Youtube and Facebook files, in which case you get errors like “reduce unused javascript facebook” or “remove unused javascript youtube”. With Youtube, it’s commonly the Base.js file that appears when you use Youtube player’s iframe API. For Facebook, it’s usually Facebook chat plugins and tracking codes.
Fix automatically with a WordPress plugin
A quicker way of applying the above fixes is through a WordPress plugin to remove unused JavaScript. The plugin can help you remove unused JavaScript automatically to save time and effort. 10Web Booster is a plugin with several features to boost your website’s Core Web Vitals and ensure your visitors get a perfect user experience. The plugin can easily delay loading JavaScript scripts to allow the page to load faster and reduce FID to boost your site’s ranking on Google’s search engine. The whole experience is automated and works out-of-the-box. JS delay technique is available in both free and pro versions of the plugin. You can download and use 10Web Booster for free from wordpress.org.
10Web Booster can do more than help remove unused JavaScript from your websites. It’s a complete solution to boost your website’s performance through state-of-the-art optimization features that ensure a PageSpeed score of 90+. As a killer feature, it includes a robust content delivery network (CDN) built upon Cloudflare’s extensive network spanning 275 cities across the globe. And combined with full-page caching, 10Web Booster reduces server response time and allows users to interact seamlessly with your website.
Conclusion
You’ll likely get hundreds of results if you search for articles on the unused JavaScript topic, indicating how significant it is to remove unused Javascript to improve website performance. However, as discussed earlier, the culprits are mainly external JS links or third-party tracking codes that appear as the browser parses HTML to deliver above-the-fold content. But heavy plugins with excessive JS can also cause the issue. Although JS plugins make your webpage pretty and interactive, too many can backfire and adversely affect your business by lowering conversions. With 10Web Booster, you can quickly identify such files and plugins causing issues and let 10Web remove unused JavaScript for you.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!

FAQ
How to detect unused JavaScript?
How to optimize third-party JS code?
How to reduce unused JavaScript on Elementor?
What are the best practices to avoid unused JS?
Best practices to avoid unused JavaScript include:
- Load JS later, after the main content of the page is rendered
- Using simple themes with less unnecessary animations, interactivity or effects.
- Using minimal third-party codes and plugins
- Minifying JavaScript
- Using shorter and less tracking codes












Wow. I came to this article and decided to try your service and it has blown my mind. I have been struggling with Google Page Speed for months, trying a combination of other popular cache plugins. But when I tried 10Web, it is green all over. A grade within just a few minutes. Thank you 10Web. This is a happy customer.
Thank you for your feedback!