
Over the last few years WordPress has gained popularity over manually coded sites like HTML due to its easy-to-manage nature. Transforming your HTML-based website into a dynamic and user-friendly WordPress platform has never been more accessible. In this article, we will explore the reasons to convert your HTML website to WordPress and how to do that both manually and automatically.
In 2011, more than 70% of all websites across the Internet were built through coding, and without any Content Management System (CMS) involved. By 2022, this figure has drastically fallen to less than 33%.
On the other hand, popular CMS platforms like WordPress continue to gain market share, with WordPress being used by almost 43% of all websites across the internet. As a CMS platform, WordPress continues to remain the most popular by a wide margin, holding more than 60% market share.
The reason for WordPress’s popularity over manually coded sites like HTML is their easy-to-manage nature. Of course, if you’re here reading this, you’ve already decided that you need to convert website to WordPress from an HTML site.
To pull this off, you have two options: manual and automatic conversion. Both ways work. But, the approach you take will depend on your level of coding expertise. Here, we take a look at both methods and dive into how they can be used to convert HTML websites to WordPress.
In This Article
8 reasons to convert your HTML website to WordPress
There are a number of benefits of using a CMS platform over an HTML website. Here are 8 key reasons why you should convert HTML to WordPress:
1. Easy content management
All sites require maintenance. You’re adding new content and often changing it. In any case, trying to manage content through code is a complicated and tiresome process. Also, in managing content through HTML, we often forget the purpose, which is to automate processes and make life easier.
WordPress is the perfect answer in this situation. The repetitive and manual nature of coding disappears if you convert website to WordPress, and you get a faster way to manage everything on a page. WordPress’s easy-to-use centralized dashboard is built to work for coders as well as non-coders.

2. Scalability
The easy-to-manage nature of WordPress sites also makes them easier to scale. There are a couple of reasons why this is so, such as:
- Building on existing functionality: New features can be added quickly in the form of plugins (that can be installed with a click of a button).
- Adding new pages: New pages can be added instantly without any HTML coding involved.
- Collaborating: Multiple users can collaborate when building the site without the need to manually manage file versions or updates.
- Scaling for higher traffic: When traffic increases for a website, you’ll need to add more resources to handle the traffic. With WordPress, you can easily add more resources, such as server capacity, caching plugins, and CDNs, to stay fast and responsive.
3. Plug & play (themes & plugins)
Themes and plugins are a core advantage of WordPress sites over those built on HTML. Themes make it easier to change the design of a website without the need for any coding. Plugins are code already written and ready to be deployed in a package.
Moreover, plugins help add functionality to a website by simply deploying already-written code, eliminating manual work.
The bottom line is that everything in WordPress becomes plug-and-play. Additionally, most WordPress themes and plugins are affordable and customizable.

3. Easier search engine optimization (SEO)
SEO is more than just a marketing strategy. It ensures your site offers a great user experience through practices such as keeping the site fast and responsive, structuring for easy navigation, adding resources to guide and inform users, and so on.
With WordPress, a number of functionalities help with SEO, such as:
- SEO plugins: SEO plugins can scan your website to identify areas where your site needs improvement for SEO and even help you implement the recommended practices for you. With an HTML site, all of this is impossible, as you’ll need to identify elements for improvement and implement them yourself. Examples of popular SEO plugins include RankMath and Yoast.
- Content management: Content plays a crucial role in SEO. WordPress is built as a ‘Content Management System (CMS)’ to help with this through an easy-to-use dashboard. SEO plugins like RankMath and Yoast also help here, by acting as assistants with content management. On the other hand, HTML sites are not specifically built to handle content. You won’t have plugins that help you manage content and coding expertise will be required to optimize pages.
5. Customization
If you want your website to stand out, customizing it for better visuals and a more user-friendly experience is key. If you convert your website to WordPress, you can access various free and premium themes and site builder plugins that provide pre-designed layouts, styles, and functionality for your website.
Also, WordPress provides extensive customization possibilities through hooks. Hooks are predefined places within the theme or plugin code where you can insert your custom code or functionality. These hooks allow you to modify and extend the theme and plugin’s behavior without directly editing the theme files. By utilizing hooks, you can add or remove features, change layouts, upload custom logos, and enhance the overall user experience of your website.
6. Community support & resources
One of the most significant advantages of converting your HTML website to WordPress is the strong and supportive community surrounding the platform. WordPress has an active community of users, developers, designers, and enthusiasts passionate about sharing their knowledge and helping others.

The WordPress community is a valuable support, guidance, and inspiration resource. If you encounter any issues or have questions, you can find help and resources easily.
7. eCommerce functionality
eCommerce sites are highly dynamic, in the sense that products are being added/removed all the time based on inventory, stores need to launch new promotional offers, and so on. Managing all of this with manual coding is highly complex and difficult. But if you convert a website to WordPress, you get a centralized dashboard where everything is drag and drop and there’s no coding involved.
With the help of powerful eCommerce plugins like WooCommerce, you can easily manage products, inventory, payments, and shipping options.
WordPress and eCommerce plugins provide comprehensive features to create a robust online shopping experience. Here are some of the benefits and capabilities of eCommerce functionality in WordPress:
- Product management: WordPress allows you to create and showcase unlimited products on your website. You can add product descriptions, images, pricing, stock levels, and variations (such as size or color) to provide detailed information to your customers
- Inventory management: With WordPress and e-commerce plugins, you can effectively manage your inventory. This ensures that you can maintain accurate inventory records and prevent overselling.
- Payment gateways: WordPress supports payment gateways, including popular options like PayPal, Stripe, and Authorize.net.
- Shipping options: eCommerce plugins provide flexible shipping options. You can set up shipping methods, define shipping zones, calculate shipping costs based on weight or location, and offer various shipping options to customers.
8. Mobile responsive design
With WordPress, you can ensure your website is mobile-responsive, automatically adapting and providing an optimal user experience across various screen sizes and devices.
By choosing a mobile-responsive theme for your WordPress website, you can provide visitors with a seamless browsing experience on any device they prefer. Your content will be displayed user-friendly, and visitors won’t need to pinch, zoom, or scroll excessively to view your website’s information.
Additionally, Converting your HTML website to WordPress and utilizing a mobile-responsive theme will increase your chances of ranking higher in mobile search results, reaching a wider audience, and driving more organic traffic to your website.
Related Articles
Manual conversion: 11 steps to convert HTML to WordPress (development skills are required)
With the manual conversion process to convert HTML to WordPress, you’ll need development skills as the process requires you to manually add code at certain points. To do this, follow these steps:
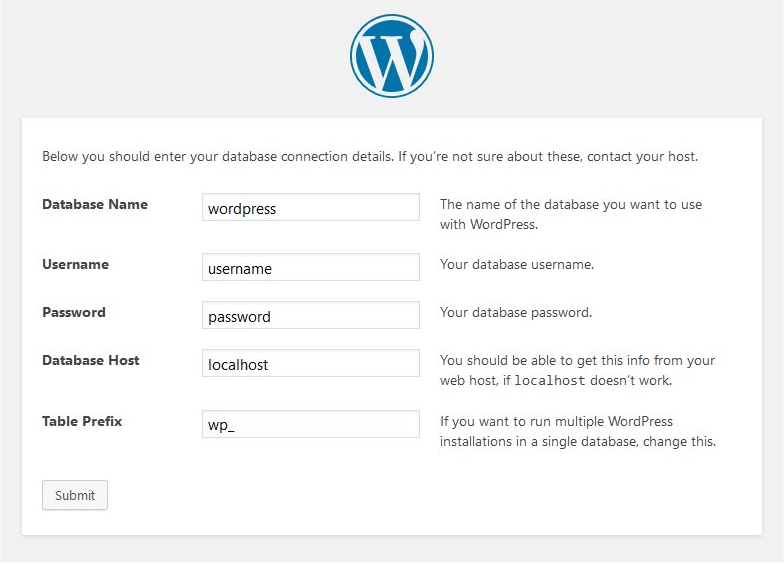
Step 1: Install WordPress on your server
First off, you’ll need to install WordPress locally. Go to WordPress’s official download page to find the latest version. Once downloaded, proceed with the installation process.

Step 2: Create a theme folder
Every WordPress design is based on a theme. When you look to manually convert a static website to WordPress, you’ll create a theme to do that.
To pull this off, create a folder to place all your theme files. The folder will be placed in the ‘wp-content/themes’ directory. You can name the folder whatever you want your theme name to be.
Step 3: Create the required PHP files
Every WordPress theme folder needs certain PHP files by default to function. The files you’ll need to create include:
- Index.PHP: This is the main file for your website’s theme, which will hold all the content.
- Header.PHP: The header, which contains components of your site like the logo and navigation menu, is stored in the Header.PHP file.
- Footer.PHP: The footer, which contains components like terms and Conditions, contact details, privacy policy, social media links, etc., is stored in the Footer.PHP file.
- Style.CSS: The style.CSS file contains details about your theme and relevant CSS files.
- Archive.PHP: Archived content such as categories, tags, and author archives will be stored in the Archive.PHP file.
- Functions.PHP: Functions relevant to your WordPress theme are stored in this file. This can be used to add further functionality to your theme.
A good example of a minimal code that’s required to be in the theme files mentioned above is the ‘underscore theme’. You have to fork and customize it instead of coding a WP theme from scratch.
Step 4: Copy your code to the appropriate files
Once you’ve created the files, the next step is copying the HTML code from your existing HTML site to these newly created PHP files. The code from each page of your existing site will need to be copied separately.
Step 5: Copying assets folder
Next, copy all CSS, Javascript, and Image folders from your existing HTML site. All of this is present in the assets folder of your HTML site. Copy it, and paste it into the newly created WordPress theme folder.
Step 6: Check your index.php file for the WordPress loop
Before proceeding, you should check your index.php file to ensure it has the necessary code so that the website displays your content. That necessary code consists of the call of the header, footer, and the Loop. Here’s some sample code for a basic WordPress theme:
<?php get_header(); ?>
<div id="content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="post">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<div class="entry">
<?php the_content(); ?>
</div>
</div>
<?php endwhile; endif; ?>
</div>
<?php get_footer(); ?>
Step 7: Upload your WordPress theme
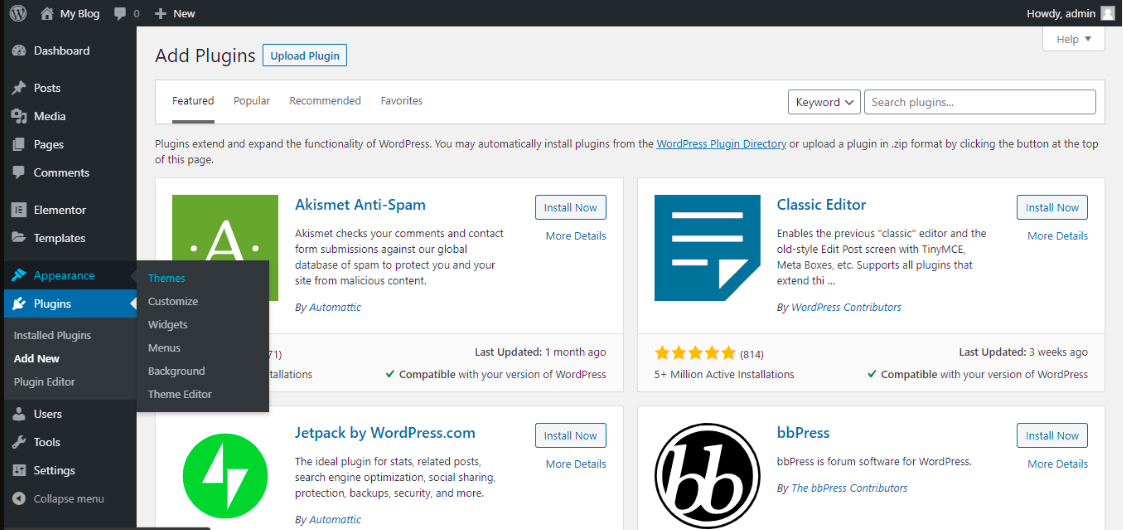
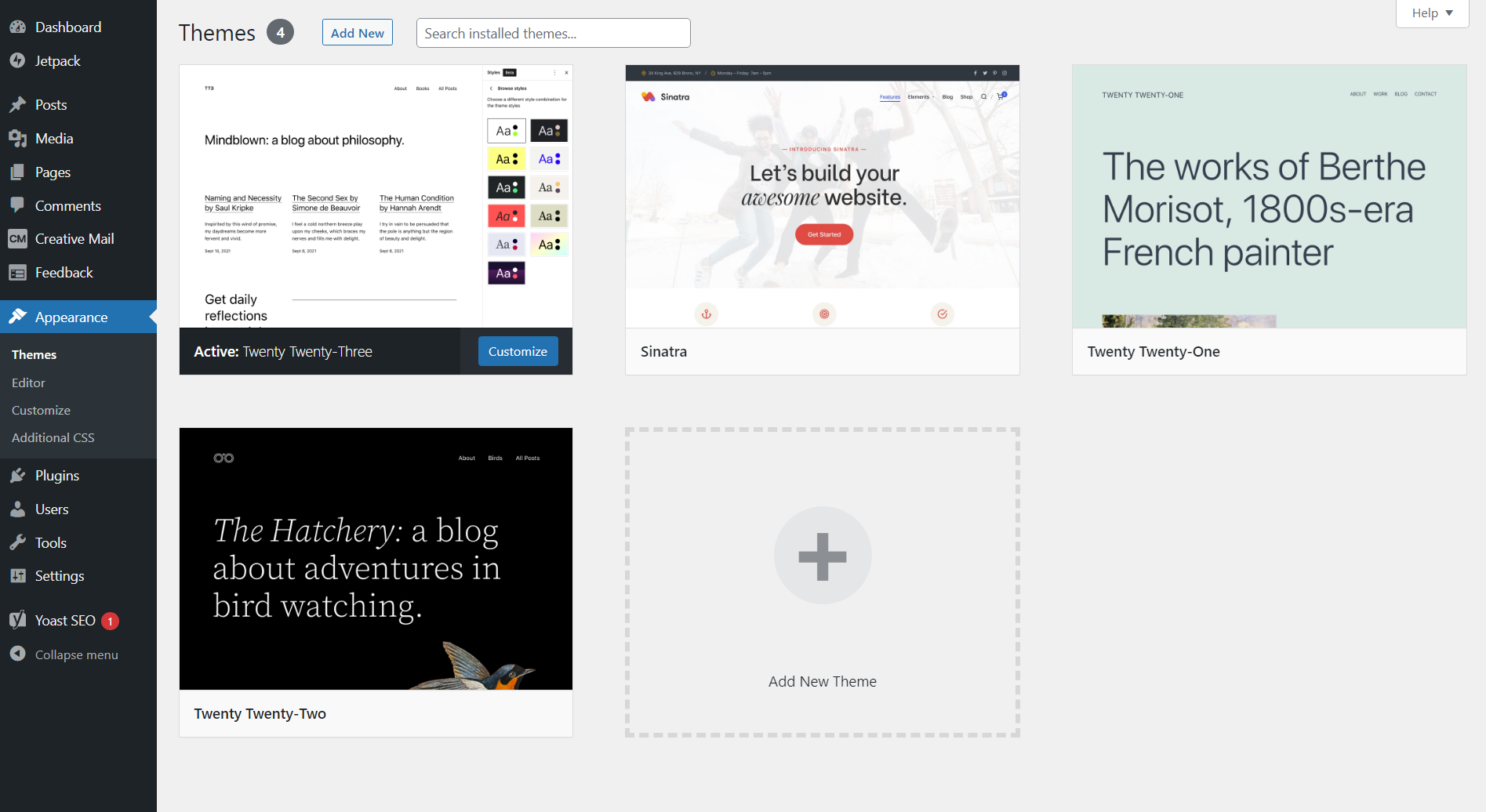
Finally, once you convert HTML to a WordPress theme, go ahead and upload the HTML file to WordPress by going to Appearances → Themes —> Add New and click on Upload.
Step 8: Activate your WordPress theme
Finally, go ahead and activate your newly created WordPress theme once you convert HTML to WordPress. It should appear on the WordPress dashboard. Go to Appearances → Themes and click on activate.

Step 9: Import content
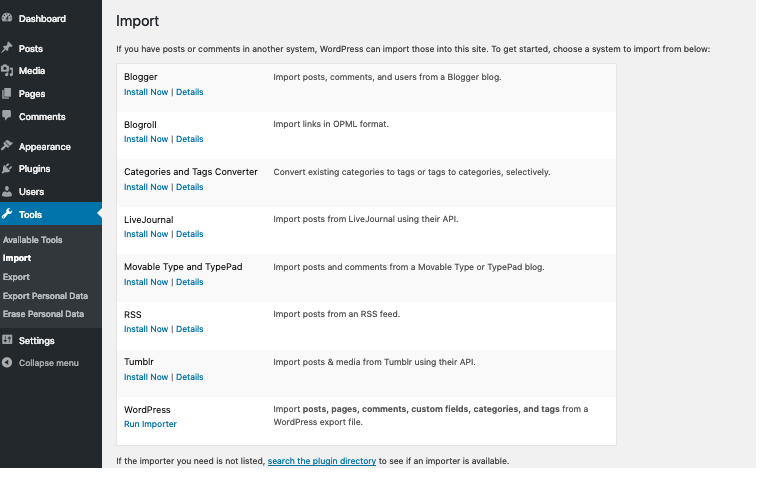
Once your theme is activated, you can go ahead and import the content from your existing HTML site to your new WordPress site. This can be done with WordPress’s built-in import tool.
To import HTML to WordPress, go to Tools → Import on your WordPress dashboard, and click on ‘’Install now” to install the importer tool. Once installed and activated, you can upload the files containing the previous site’s content. Once uploaded, go ahead and assign the important content according to your new theme’s template.

Step 10: Customizing CSS, JavaScript, and image files
When you look to convert a website to WordPress, the CSS, JavaScript, and Image files can be configured at any point during the process. But, it’s best to do it after the theme has been created and the CSS code copied from your HTML site, so that the code can be configured later on to make it compatible with your WordPress site.
Step 11: Finalize your site
At this point, when you successfully convert the website to WordPress you can go ahead and customize the site as you want. Finalizing your newly converted HTML site to WordPress can involve:
- Testing for errors: You can test your new WordPress site through methods such as testing on a local development environment. This isolates the testing process from the live site, using a staging server so that changes can be properly tested before the site goes live. You can also use a third-party testing service to assist you in this process.
- Customizing WordPress theme: Your new WordPress theme can be customized according to your specific needs. On your WordPress dashboard, go to Appearances → Customize to do this.
- Adding functionality: Once the site is converted, plugins can be used to add functionality quickly, and more effectively.
- Check all templates: Make sure you check all templates post-conversion to ensure consistency and functionality in the overall design. This includes checking template hierarchy, plugin compatibility, cross-browser testing, and so on.
- Check mobile responsiveness: Make sure you test the converted site to ensure it’s responsive for mobile use. Most users surf the web through their mobile phones, so a poor user experience can lead to issues later on.
- Cross-device testing: Make sure you check your newly converted website on all major devices such as desktops, tablets, mobile phones, and other operating systems to ensure consistency in user experience.
- Page speed optimization: Make sure your website post-conversion isn’t slow in load time. You can use a tool like GTMetrix or Google’s Page Speed Insight report to identify any issues like unused CSS or javascript that might be slowing down the website.
For example, you can install plugins to monitor site security, monitor for SEO best practices, image compression plugins to keep the site fast and responsive, and so on.
Automatic conversion: 3 steps to convert your HTML site to WordPress with 10Web AI Website Builder
With the automatic conversion process for when you convert website to WordPress from an HTML site, even people unfamiliar with coding can build a website. The outcome remains the same, while the process becomes quicker and more simplified.
This process can be executed through 10Web AI Website Builder, which uses AI to automatically convert the site. Users simply have to paste the URL for their HTML site, and 10Web does the rest.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Let’s see how anyone can convert an HTML site using 10Web AI Website Builder:
Step 1: Create a free account on 10Web
To start off, sign up for a free account on 10web.io to access the tool. Enter your e-mail address and password and click on ‘Get started for free’. You won’t have to enter any credit card details.
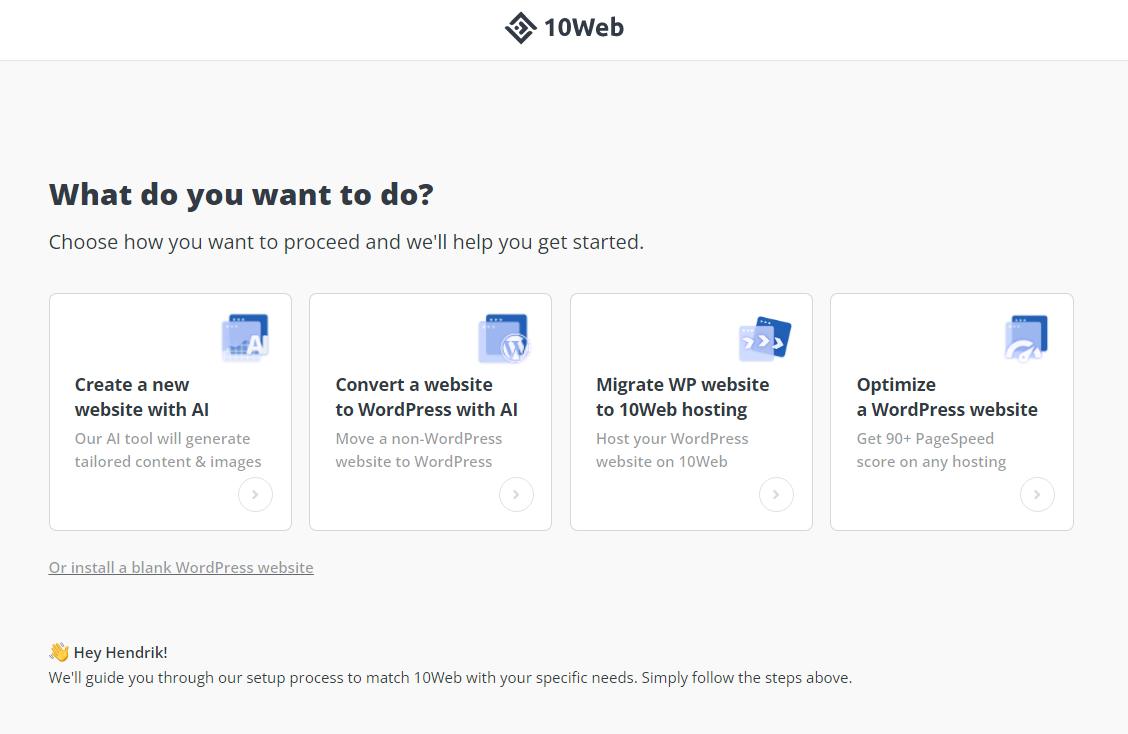
- Once you’ve signed up, open the 10Web dashboard and go to the ‘What do you want to do’ page.
- On this page, select Select ‘Convert a website to WordPress with AI’.

Step 2: Let AI convert website to WordPress for you
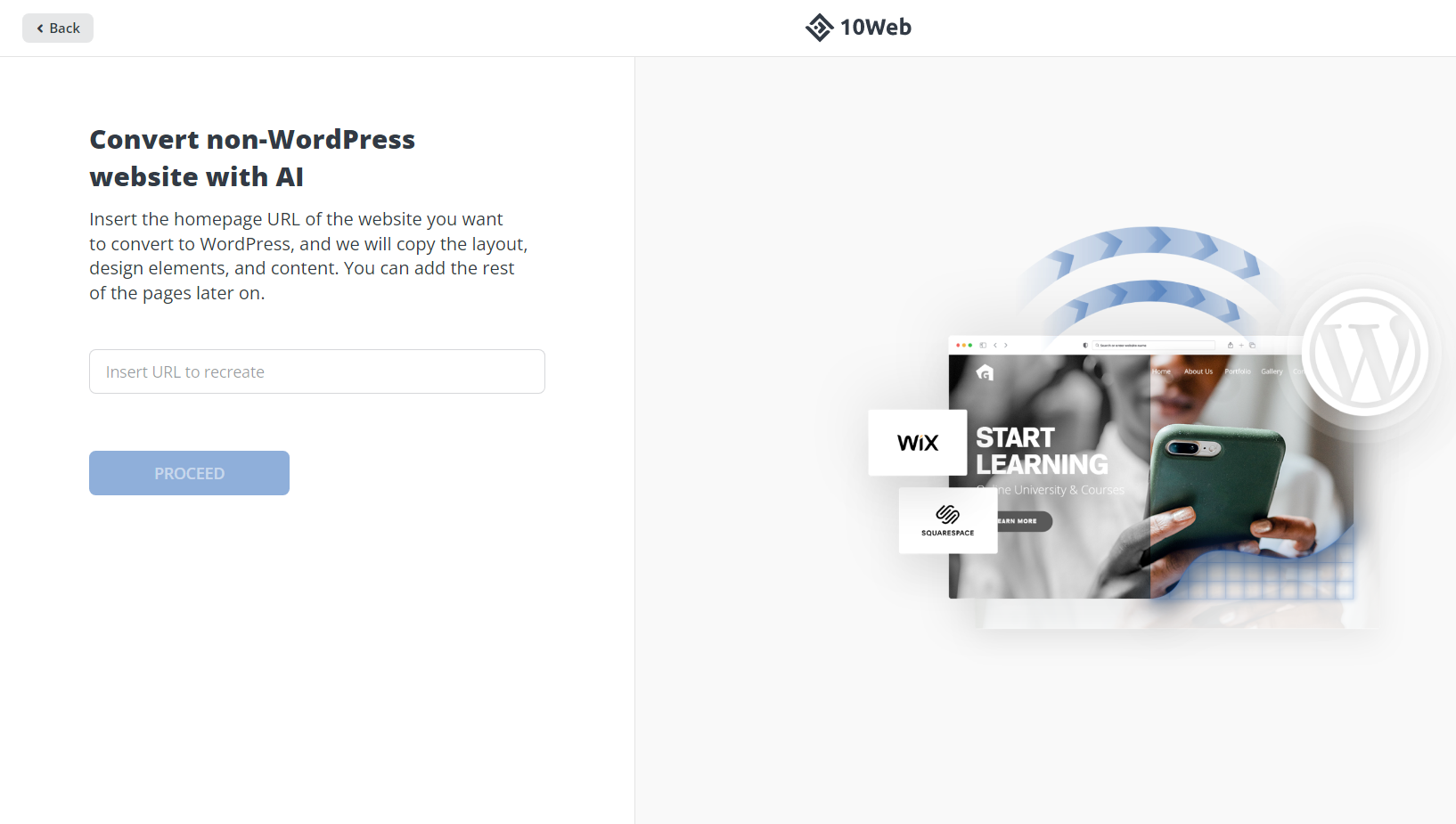
- Next, you’ll be asked to enter the URL for the HTML site that you need to convert to WordPress. Go ahead and insert the homepage URL here. (Note: You will need to add the pages one by one to convert them to WordPress).
- Next, click on ‘Proceed’ to start the conversion process.

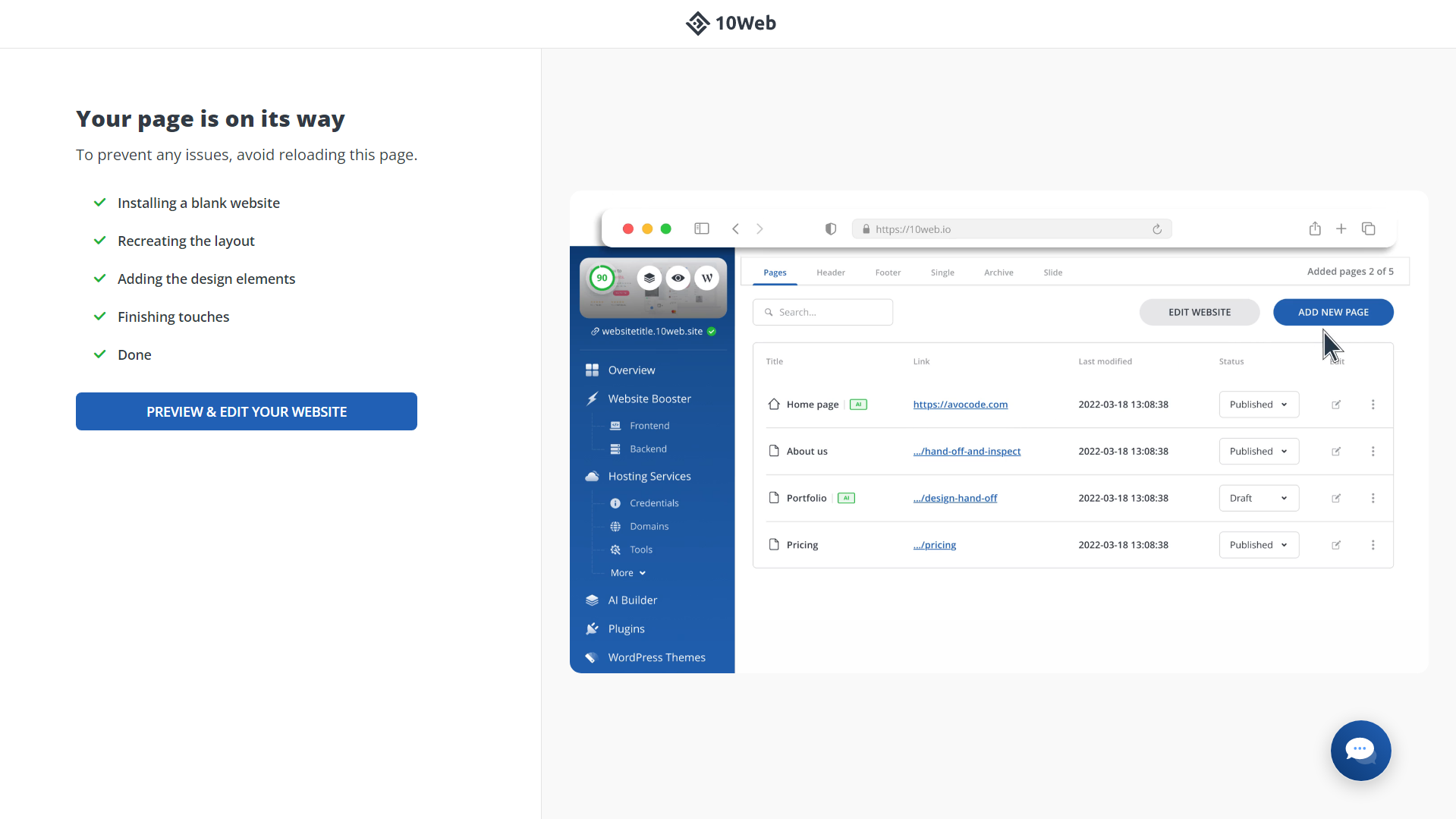
10Web AI tool will convert everything, including the layout, design elements, and content. And just like that, your HTML site is now a WordPress site. You can check out the converted site that should pop up after the conversion is complete.

Step 3: Customize (optional)
You should see two screens: a screen with a view of the converted page and another screen showing the global style settings. Those that want to customize their converted site can do so by selecting the ‘Preview & Edit Your Website’ option instead of the ‘Save and Proceed’ option.
10Web lets you edit your website using an editor based on Elementor. This is an opportunity to enhance your website without the worry of coding your way to the solution. All changes can be made through a simple drag-and-drop method and are updated in real-time.
Finally, you can go ahead and save your new WordPress site by clicking on ‘Save and Proceed’.
Note: The 10Web AI Website Builder might produce small errors post-conversion, which can be edited and fixed manually. It won’t take long, but make sure you check for small errors like size or colors if you think it didn’t look that way in the original URL.
Small errors like these can often pop up because of the nature of the AI algorithm but can be fixed from within the builder after double-checking. The process is still 10x faster than manual conversion.
Additional tips
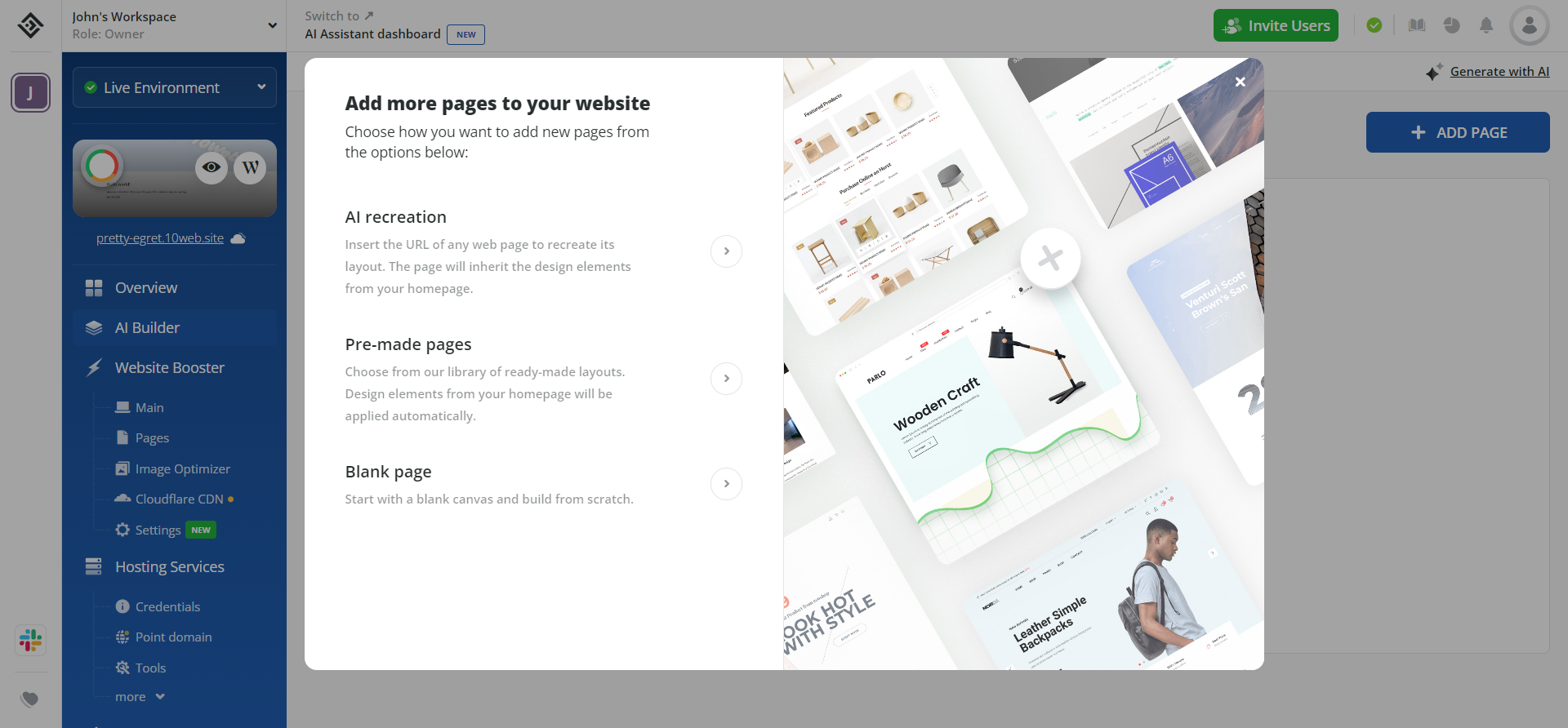
Besides just converting your HTML site to WordPress, you can also use 10Web to add new pages without lifting a finger to code anything on your site. You can:
- Insert the URL of a webpage so 10Web can recreate the layout for your new page.
- Choose from 10Web’s library of ready-made layouts.
- Start from scratch and use the AI tool to build a completely new page.

Conclusion
Trying to code your way to a new website is not always the optimal option. It’s time-consuming, complicated, and difficult to manage. With the ever-increasing need to expand your digital presence and reach an international audience, DIY website builders offer a quick way to design beautiful websites with little technical expertise as well as easily convert your existing website to WordPress.
With built-in AI features, website builders, such as the 10Web AI Website Builder, let you create professional websites within minutes through AI-generated content and images.
So, sign up now to use 10Web AI Website Builder for free and create stunning websites to increase conversions!
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!

FAQ
Can I keep the same URL structure of my HTML website after converting it to WordPress?
Of course, you can also create a redirect from the old URL to the new one, but the ideal scenario would be to keep the same URL.
You can also customize the URL structure to match the old HTML website’s URL from WordPress’s dashboard by going to Settings → Permalink.
How to ensure my website's speed and performance are not negatively affected by the conversion?
What are the common risks of converting an HTML website to WordPress?
- Loss of data: If the conversion process from HTML to WordPress isn’t handled correctly, you run the risk of losing critical data from your old HTML website.
- WordPress security: Every platform comes with its own security issues that must be considered. With WordPress, security risks exist (the same way they always exist with any CMS). For example, using an unreliable plugin can result in your site being hacked.
- Performance issues: Failing to handle the conversion correctly can result in performance issues in your new WordPress site. Such issues include slow loading times, bugs (links not working, images not loading correctly, etc.), and errors (plugin conflict, web hosting issues, etc.).













Must my converted site be hosted by you? Currently our non profit site is hosted free through Dreamhost. I welcome the opportunity to speak with you guys about this.
The websites converted through AI Builder are hosted on 10Web. AI Builder does not support third party hostings.
I have a website for promoting and selling real estate made in Wix.
I’m thinking of migrating to 10web.
However, I use Wix’s dynamic page engine and I’m also having trouble inserting a search engine into the site.
I would like to know if the dynamic page mechanism can disturb the conversion and if through 10web I can insert a search mechanism to filter the contents of the dynamic page, for example, showing only properties from certain regions or by prices, number of suites, etc.
Hi Alexandre, you can easily migrate your website to 10Web. WordPress has many various plugins that can help you with your issue.