
Designing and creating a website can be a daunting task. In order to create a compelling and successful website, careful and strategic planning is essential. In this article, we will discuss the crucial steps of website planning, some tips, tools, ideas, and examples of planning a website structure, design, and content, as well as will explore the fastest way to plan and build a website.
In an online world, a website is every business’s most important marketing tool, allowing you to compete in a market consisting of the world’s 5.16 billion internet users. However, you need to take website planning seriously to make sure your website cuts through the noise and reaches your audience.
Whether you’re new to building websites, or a seasoned web developer, you’ll find something useful in this article. Read all the way as we’ll introduce you to an AI-powered hack that will help make both the website planning and implementation phases easier, plus lead to a better result.
You’ll also find answers to burning FAQs that many have when looking to plan their new website. Plus, a handy checklist to make sure you’ve got everything covered before starting to build your new online venture.
Let’s create your dream site, whether it’s for personal or business use.
In This Article
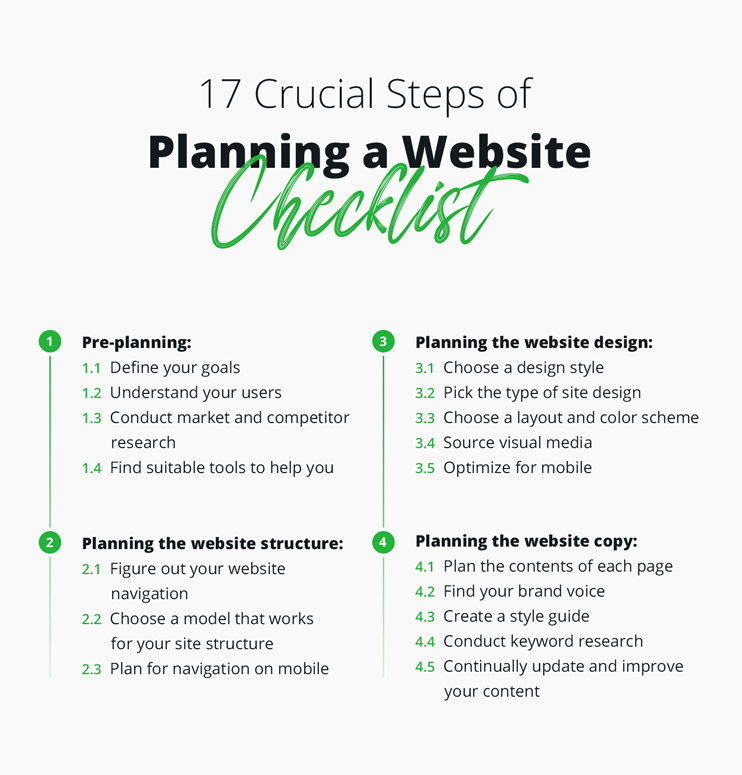
17 Crucial Steps of Planning a Website
Here is a fast website planning checklist to help you make sure that you don’t miss anything during your website planning phase:

Preparing the Groundwork for a New Website
Before we get into how to plan a website, there are some things you need to establish first before actually planning a website. These are some basic questions you need to answer before you can truly start a goal-oriented website-building project. This will ensure that you not only build a high-quality, practical, and functional website but also that it helps you achieve your goals.
By this, we mean attracting the right audience, getting them to take the desired actions, being optimized for SEO, and supporting your business functions.
With that in mind, here are the preliminary questions you should answer before starting your website planning journey:
1. Define Your Goals
This really comes down to what do you want to achieve with your website? You might think that you already have the answer to this question. But, while a website is a must-have tool for personal and business growth today, you shouldn’t just build a website for the sake of having one.
You should start by noting the main purpose of your website. For example,
- Is it to grow your audience?
- Engage with or frequently update your existing audience?
- Do you want to sell your products or services online?
- Or do you simply want to offer a helpful resource to people in a certain area?
Once you’ve nailed this down, you can think of ways that you can realize those goals through a website. For example, you can grow an audience by optimizing for search engines and doing social media marketing for your site. You can also create an email newsletter list and encourage signups on your website to keep in touch with your followers.
If you’re selling products or services, you can directly integrate a store into your website. Or, you can use it to have visitors request quotes or set sales appointments.
2. Who are Your Users?
Understanding your audience is one of the key tenets of any marketing campaign. This will ensure that everything you do, from the language you use to the look and feel, speaks to the people you want to attract and engage.
To do this effectively, you need to understand who your users are.
- What do they want/need?
- What are their pain points?
- What led them to your website in the first place?
- What are their demographics?
- What are their interests, or what ideas are they likely to identify with?
By answering these questions, you can make sure that your website addresses their needs and expectations.
3. Conduct Market and Competitor Research
Since your website will live, share, and compete with others hosted on the internet, you need to know the conditions you’ll be playing in. Luckily, the internet is a treasure trove of free, publicly available information.
You can easily find your competitors by doing a quick Google search. The first step is to check out their websites and see what their approach is like. Look for any opportunities where you can outshine or differentiate yourself from the crowd. This will give you clues as to how to plan your website for the market.
Don’t only look for things that your competitors are doing wrong but what they’re getting right as well. While you shouldn’t directly copy them, you can find ways to leverage them to your benefit. After all, you can be sure that they probably learned these lessons the hard way. As a new player, having a good understanding of existing competitors can give you the edge.
You should also try to identify and understand the prevailing trends shaping your industry. This will help you position your business to take full advantage.
For example,
- How have consumer preferences changed recently, and what might they look like in the future?
- Is there anything specific that makes consumers prefer certain brands over others?
- Which products or services are popular right now?
- Are any user needs currently unsatisfied by competitors?
- Is the industry undergoing any major changes (regulatory, technological, etc.)?
Planning the Website Structure
Planning a website structure refers to deciding how the pages of the site are organized and the layouts of the individual pages and website contents. It involves the design of the website’s navigation, menus, and overall hierarchy of content.
It goes without saying that the website’s navigation should be logical, intuitive, and in line with your website’s objectives. As the blueprint for your entire website and the scaffolding that will hold everything together, the structure should be one of the first elements you plan.
The website structure doesn’t only affect the user experience but plays a role in SEO as well.
Tips for Planning the Website Structure
Here are some handy tips on how to plan a website layout and structure:
Remember all navigational elements: The main menu isn’t the only navigational element on a modern website. It’s best UX practice to offer a variety of ways for users to traverse your website and find what they’re looking for. Here is everything you should keep in mind:
- Individual website pages
- Navigational menus (header, hamburger
- Blog categories and subcategories
- Pagination and a blog/e-commerce breadcrumb trail
- Footer navigation
- Sidebar
- Search and filter functionality
- Mega menu/tiered menu

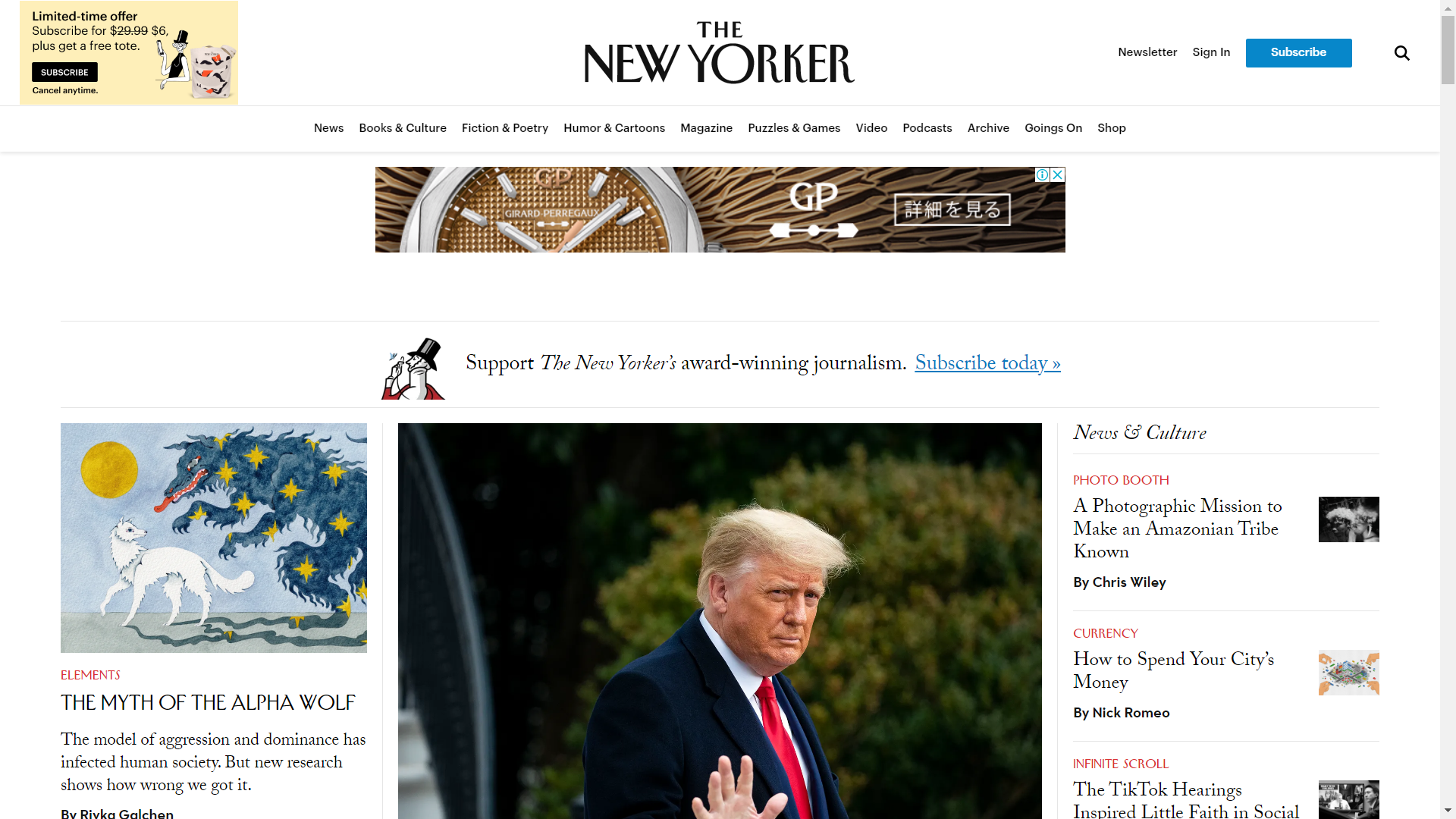
A good example of using multiple navigational methods – search, a main menu, and a side bar.
Don’t forget about mobile: Navigation on mobile is very different than on desktop. Users use their fingers to swipe and tap instead of click, the screens are much smaller, and layouts are portrait instead of landscape. While the overall website hierarchy can remain the same, you should make sure to consider how the navigation would make more sense on mobile. For example, you can swap complex dropdown mega menus on desktops for hamburger menus with fullscreen layouts on mobile.

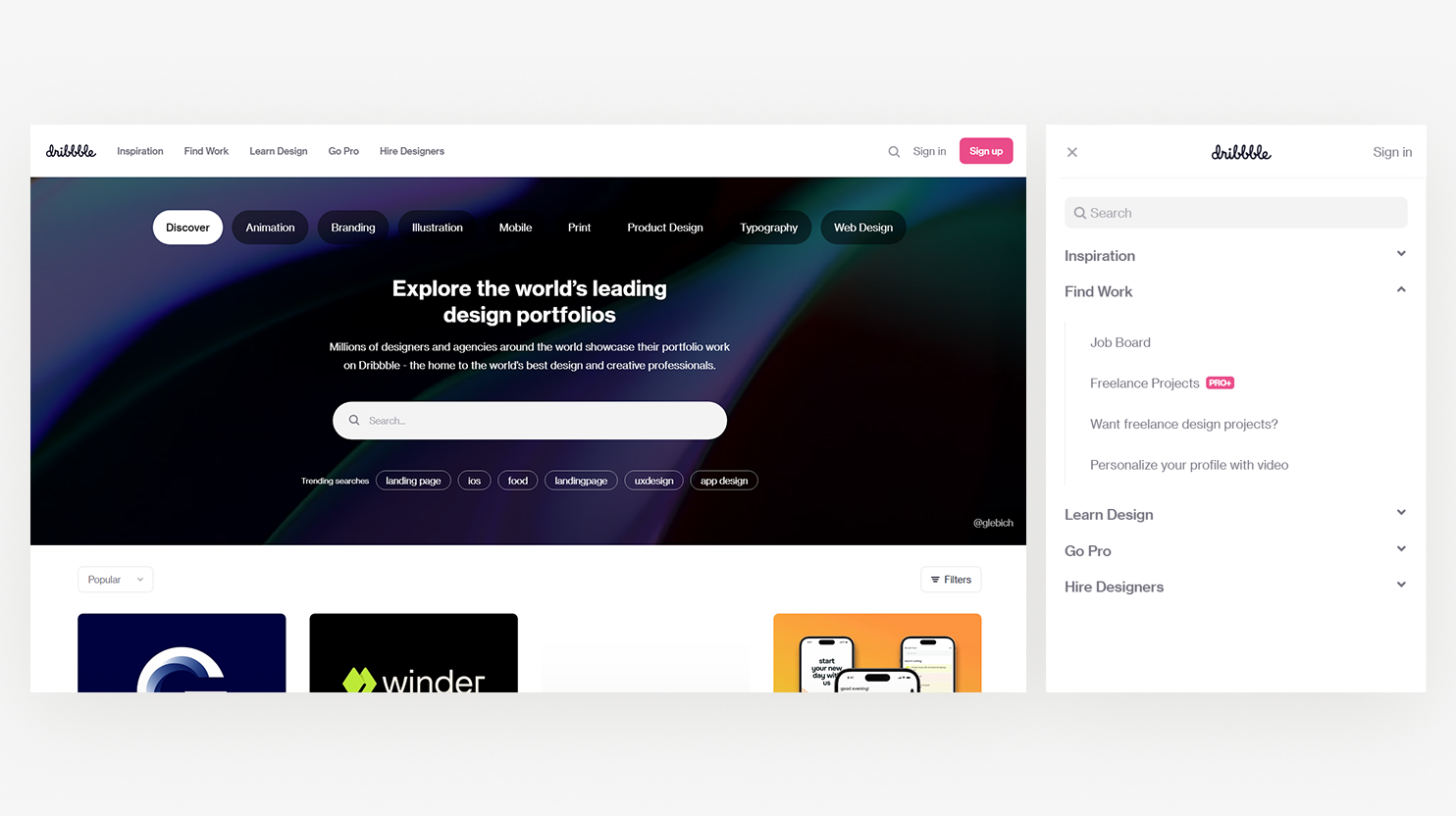
Compare Dribbble’s flat navigation on desktop with its tiered hamburger menu for mobile.
Keep it as simple as possible: Nothing frustrates a user more than not being able to find what they’re looking for on a website that should have it. If they don’t know how to proceed, they will simply move on to the next website and never come back. It’s recommended that your navigation is no more than 3 to 4 levels deep. And, everything from your menu names to URLs should clearly describe where it is going.
Ideas for Planning the Website Structure
Planning a website structure for the first time can be daunting. It can be challenging to decide where the best place is to start and how to logically arrange and connect the various elements of a website into a cohesive whole.
One way to do that is by using established conceptual models as a framework. Below, we’ll introduce some of these models as well as other ways to go about planning a site structure:
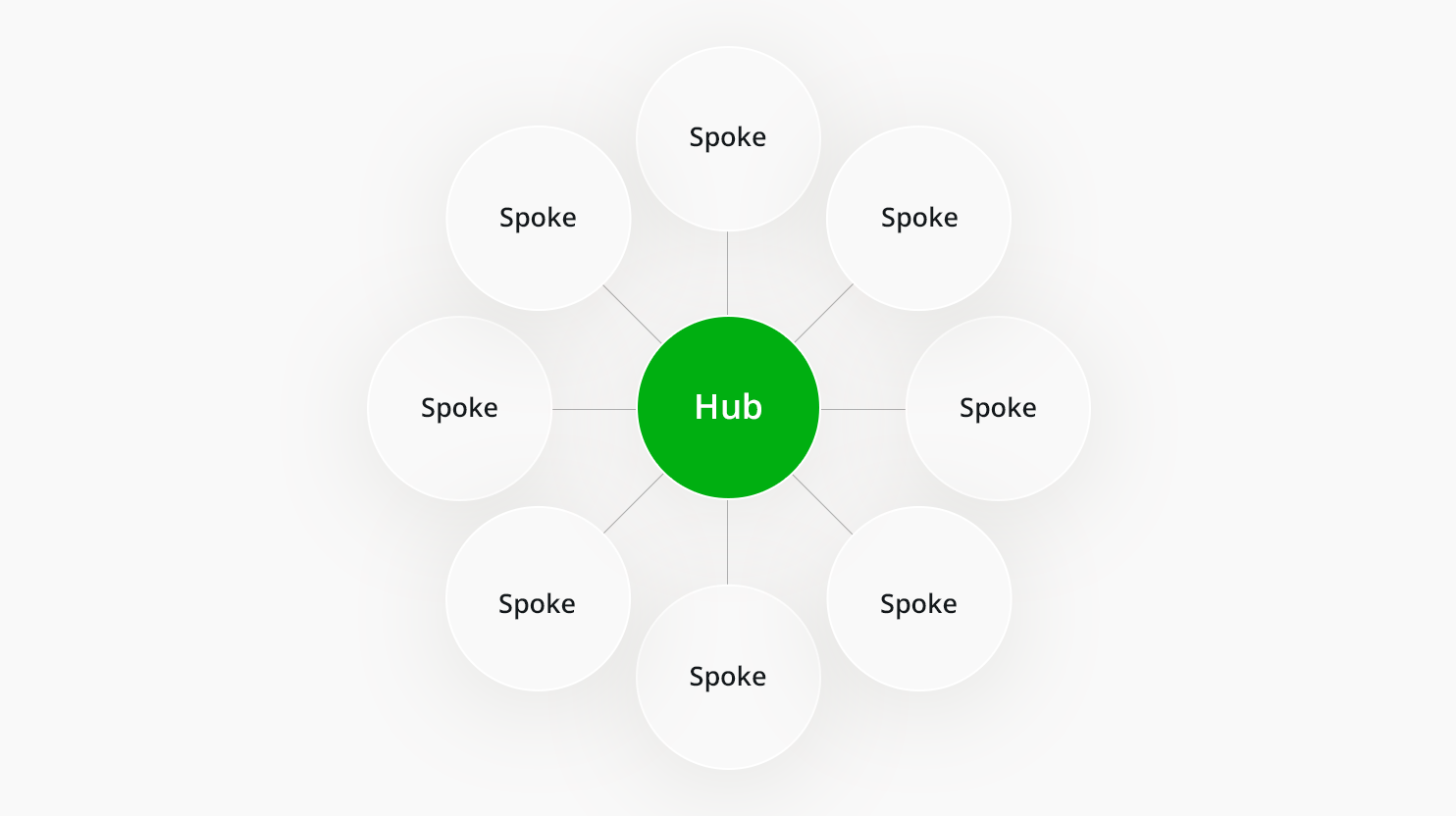
Hub and Spoke Model
This website structure is organized around a central hub page, with other pages linking out from it. This model is useful for websites that have a lot of content, as it allows users to easily find related content. Most websites already use this concept with the homepage as the hub and the business pages (about, contact, services, blog, etc.) as the spokes. But you can also apply this concept to ideas or categories in your blog.

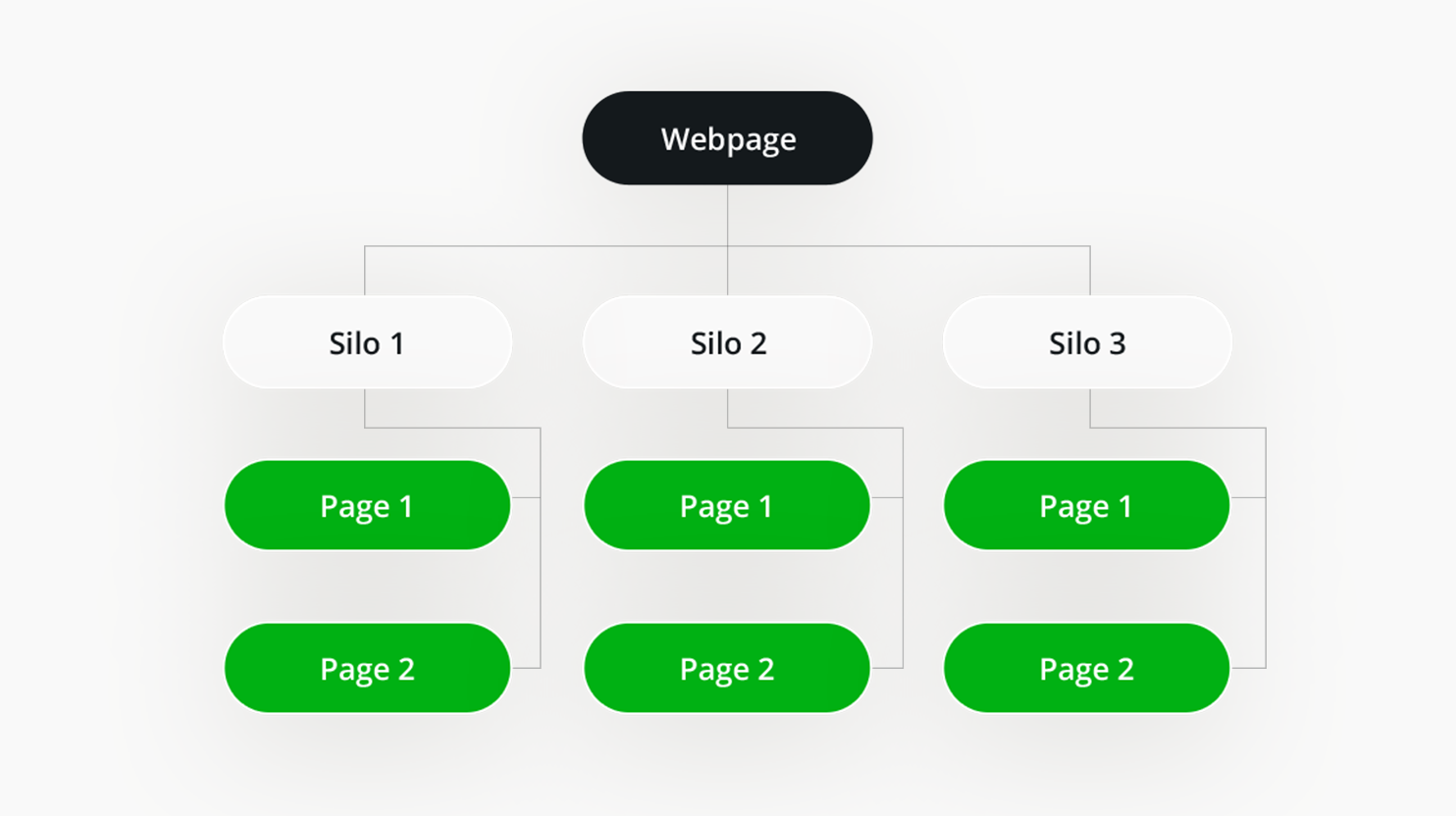
Silo Structure
This website structure is organized around a single theme or topic. This structure is useful for websites that have a narrow focus, as it allows users to quickly find the information they are looking for. However, you can also silo different parts of your blog or website content. To do this, you closely interlink related topics, rarely linking between different areas or facets of the business. This strategy is highly effective for SEO.

Multiple Landing Pages
Landing pages are standalone pages that are designed to convert visitors into customers. They are often used for marketing campaigns and can be an effective way to structure your website’s content around specific goals. For example, you can have different landing pages that will be seen by different visitors. You can use paid ads or specific affiliate links to guide users to landing pages that are geared toward them. You can explore some successful examples of affiliate marketing websites in our related article.
Group Content by Topic
This is a useful, intuitive, and simple way to organize your website’s content. This can be achieved by creating categories and subcategories that are based on your website’s content. For example, for a consultancy, you can group content by different business verticals, such as finance, manufacturing, agriculture, consumer goods, etc.
Tools for Planning the Website Structure
Once you get the hang of it and know what to consider, planning a website structure can become second nature. However, there are many useful tools that can help you get started:
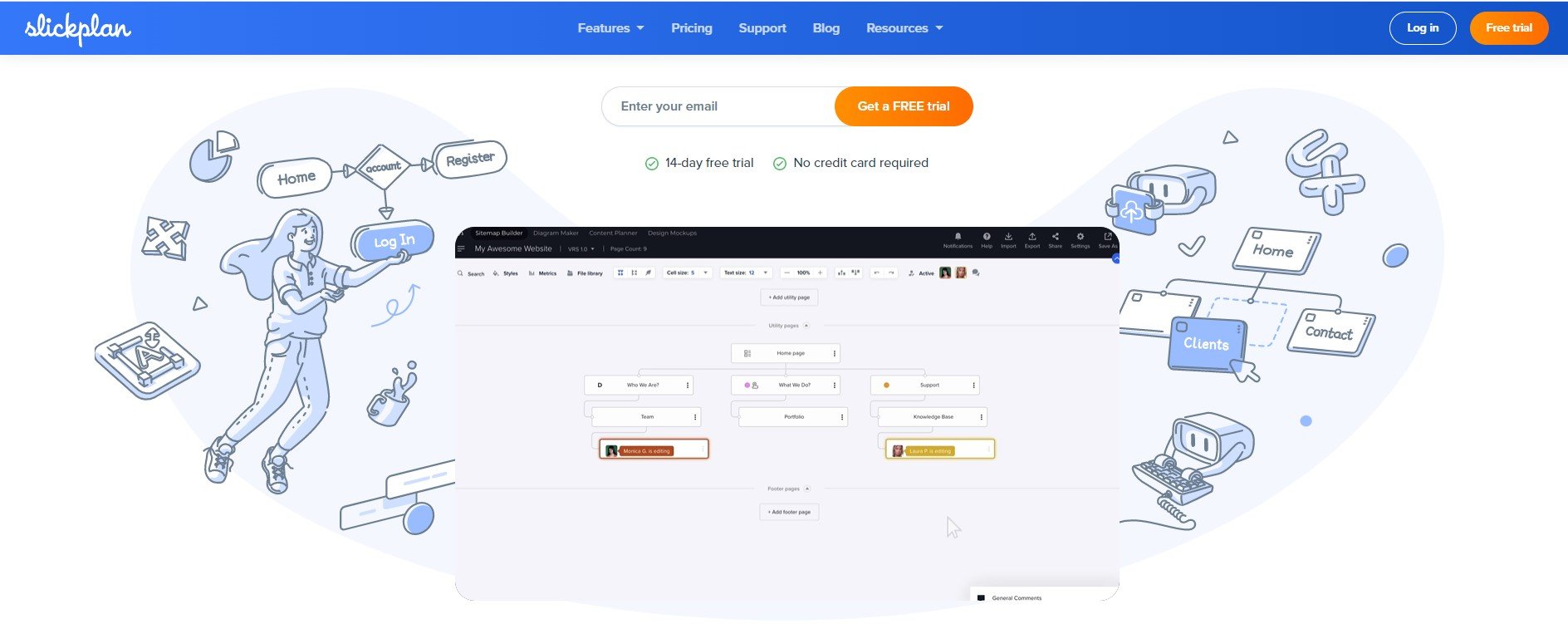
Slickplan 
Slickplan is a website planning tool that allows you to create site maps and wireframes. It also includes collaboration tools that allow you to share your plans with team members and clients.
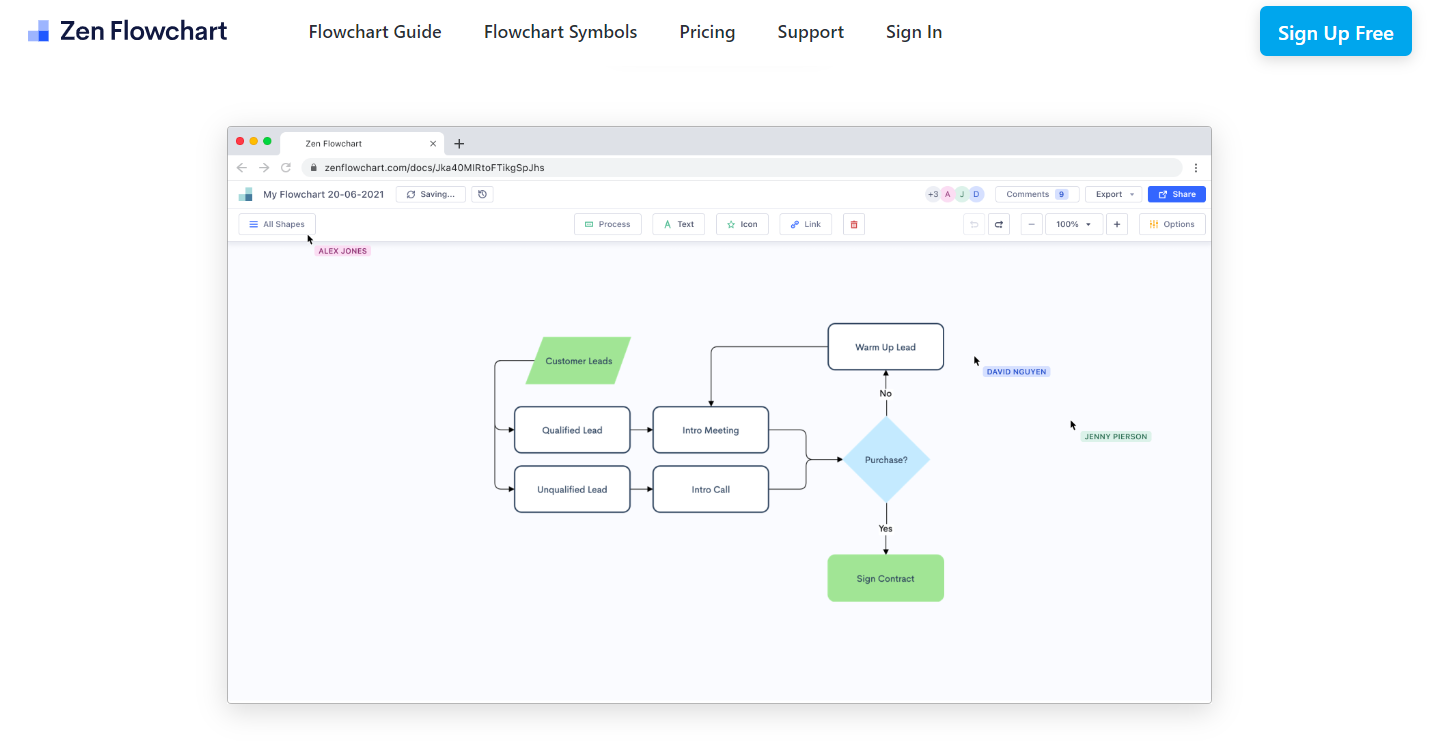
Zen Flowchart

It is the ultimate flowchart maker, simplifying complex workflows into clear and beautiful flowcharts. With a user-friendly interface and real-time collaboration features, it streamlines website planning and boosts team efficiency in web design projects.
Lucidchart

A diagramming tool that can be used to create site maps, flowcharts, and other visual representations when planning a website structure. It includes collaboration tools that allow you to work with others in real-time.
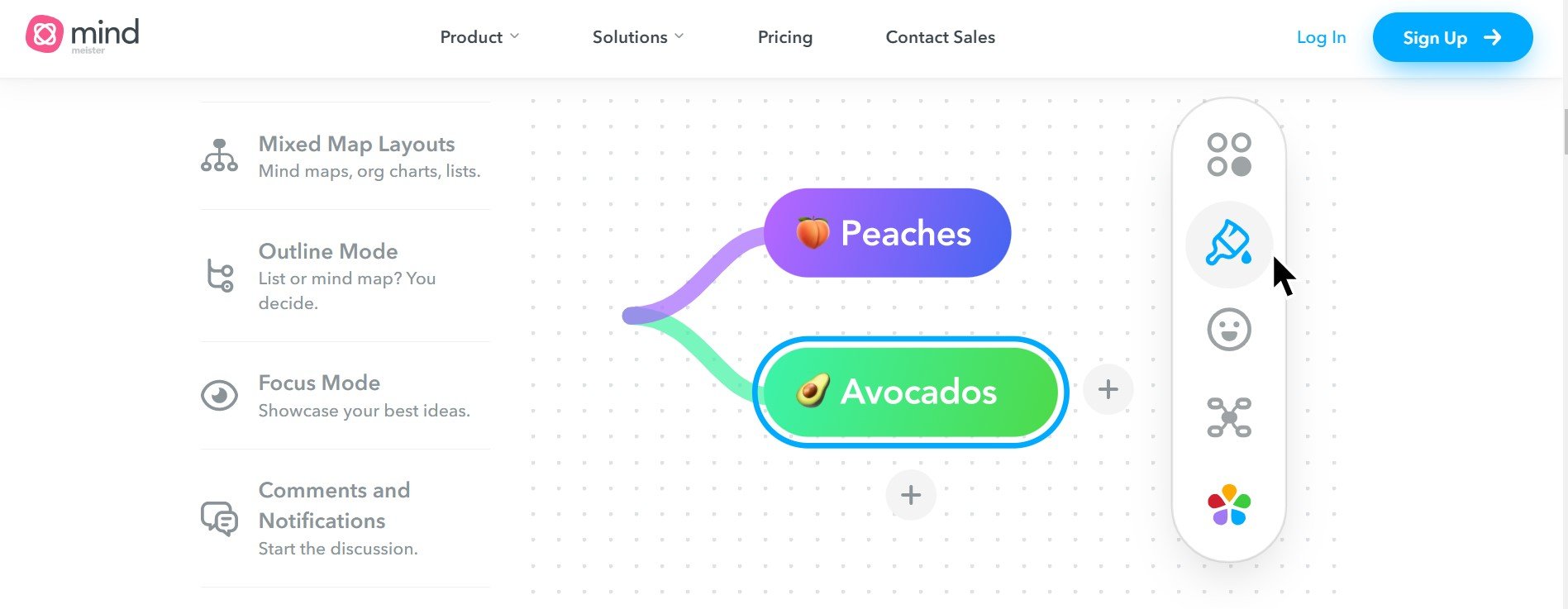
MindMeister 
MindMeister is a mind-mapping tool that can be used for website structure planning. It lets you to create visual representations of your website’s content and hierarchy and includes collaboration tools that allow you easily work in teams.
Planning the Website Design
There are many websites dedicated to just about anything you can think of today. Still, each website needs a unique design that allows it to flourish and follows the web design best practices at the same time. To do this, you need to once again look at your brand, your target audience, and the purpose of your website to guide your design decisions.
Of course, you’ll first need to think about how you would describe your website. You would go with a different look and feel for a corporate, small craft business, photography portfolio, or travel blog website. Similarly, you would further zone in on your ideal design based on your brand, preference, and what would resonate with your audience.
Below, we’ll provide some examples, tips, and tools to help in website design planning.
Examples of Website Designs
Let’s look at some of the different types of websites out there with designs typical for that type.
First of all, you have a static website. These are websites that don’t feature much user interaction. Basically, the web page content is static. These websites are good when you don’t need complex features and mostly want to use them to present information. Because they are so simple, they are lightweight, fast, and not error-prone.
Here is a great example from ARM Creative:

Dynamic or interactive pages are the complete opposite. Their layouts and content may change significantly as users interact with the page. This can involve anything, from scrolling to moving the mouse to clicking to completing forms. Some can offer full-on, immersive experiences, like this one from Pierre Herme Nicolas Buffe:

These are great for creative or educational web pages.
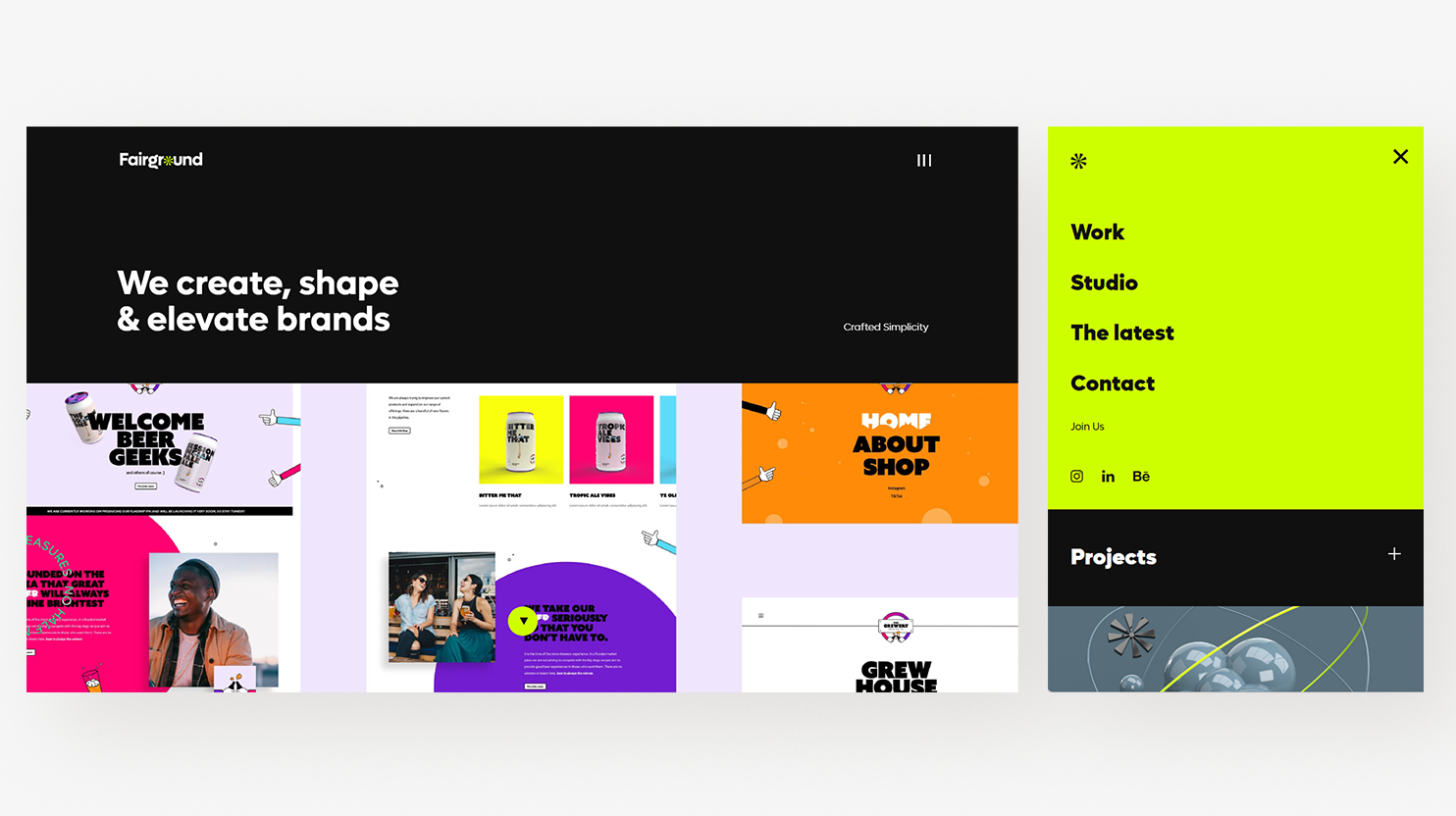
You also need to consider how the design will look and function on other form factors, like mobile phones or tablets. For example, here is one of the nominees for Awwward’s best responsive design, Fairground’s website for desktop and mobile:

Speaking of responsive, you need to decide whether you want to go with a liquid, fixed or responsive design. A fixed site stays the same on all screen sizes. So, mobile users will need to scroll the desktop site vertically and horizontally. A responsive design automatically adjusts to fit different screen sizes. A liquid design, on the other hand, simply scales the entire design up or down without adjusting the layout or content elements.
Responsive design is by far the best option from an aesthetic and UX perspective but is the hardest to implement well.
Tips for Planning the Website Design
For many, the design phase can be the most intimidating part of planning and creating a website. This is especially true if you don’t have a formal design background. Follow these steps to help guide you through this part of the website planning process:
- Choose a layout and color scheme: You’ll use roughly the same layout and color scheme throughout your website. This creates a sense of consistency, making the user feel more comfortable. Make sure individual pages are intuitive and easy to navigate.
- Use high-quality images and graphics: Using high-quality images and graphics can enhance the overall look and feel of your website. People remember what they see better than what they read. Video and images also result in higher engagement. But don’t overdo it! This will slow down your website and clutter your interface. Use them well, but only where they have value to offer or really lift the overall design.
- Optimize for mobile devices: The largest share of global internet traffic and users are mobile. This means that you should actually prioritize the quality of your mobile site in most situations. Plus, design issues tend to be even more frustrating on mobile, with smaller screens and users that are on the go.
- Use website design tools: Web design is an intensive process. You have to figure out a visual language that makes sense for your brand, audience, and goals. You then have to create and manage marketing and design collateral. Plus, ensure that your design is consistent throughout. There are many tools that can help you do this without being a professional designer. Today, AI web design tools are becoming super advanced and are capable of creating professional, unique, and creative designs in no time.
Tools for Planning the Website Design
Here are some useful tools you should check out when planning your next website design:
Canva

Canva is a fantastic online resource for would-be designers. It offers tools to help you create a color scheme or design mock-ups. It even has pre-made templates to base your web design on. Adobe Photoshop and Sketch are solid alternatives.
Stock image/video sites
Sites like Unsplash, Pexels, and Pixabay offer free, high-quality stock images that can be used on your website. If you want a greater selection and don’t mind paying, you can check out Shutterstock.
Figma

Figma is more oriented towards serious designers an teams. It allows you to easily create and collaborate on design projects, including websites. It also offers tools to help manage all your design assets and versions. InVision, AdobeXD, and Lucidchart are all solid alternatives.
Website builders
Platforms like 10Web AI Website Builder, WordPress, Webflow, and Squarespace allow you to easily build a functional website with no coding experience. You can come up with a design from scratch or use plugins and pre-designed themes to give you a “starter” site to base your final design on.
Planning the Website Content
On top of knowing how to plan a website, you also need to have a plan for the content that will fill your website pages. This is the main way you will communicate with visitors to your site, so it’s important that you get it right. Here are some tips to maximize the effectiveness of your website copy:
- Establish your brand voice: This s the language and tone you’ll use in your website copy. For example, do you want to sound serious, Cheerful, Informal, Formal, or any other combination of emotions? Your voice will play a significant role in how well users identify with your copy, so it’s important to cater to their preferences and expectations.
- Create a style guide: Consistency is key when it comes to website copy. A style guide clearly states all the “rules” for writing your content. This includes the brand voice but also grammar rules (Oxford comma, e.g.), and other conventions.
- Do keyword research: For maximum SEO results, you want to ensure your content is focused on the most relevant and high-interest keywords and topics in your industry. This is important for both your website pages and blog articles. While you will want to prioritize certain “main” keywords, you also want to incorporate long-tail keywords and LSIs to get maximum coverage.
- Aim for continuous improvement: You should frequently assess your content and see whether it’s aligned with your business goals. Even if your goals remain the same, audience and market trends may mean that using different messaging would be more effective. You should also keep your content updated according to the latest relevant events, changes, and trends.
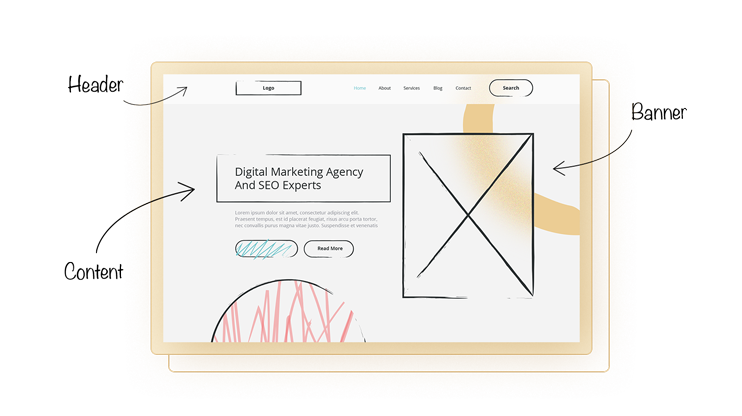
- Plan content for individual pages: Your website structure should already give you a good idea of what pages you’ll have and what content will be on them. However, each page will also consist of a layout with separate content elements. 600-700 words per page are considered ideal for SEO, while 300 words or less might be harmful. This is still a significant number of words that require careful planning. Make sure that the order of content makes sense and provides a logical flow from one idea to the next. Each page should be able to tell a coherent story, whether it’s your home, about, contact, services, or any other page.
The Fastest Way to Plan and Build a Website
As mentioned, website creators today should leverage tools to help them to build better websites in less time and without needing professional web design or development experience. AI tools are particularly useful as they can bridge the gap between pure design tools and hands-on development.
10Web is a platform that eliminates all the most intense points of friction when planning and building a new website. It uses AI-powered technologies to automate the website building process, from design to implementation to creating content to upgrading and expanding the website over time.
It all starts with the 10Web AI Website Builder. This tool takes you through a short questionnaire about your business, brand, and design preferences. It then uses your input and its intelligent website planning engine to generate a unique, modern, and professional-looking website design. The design comes complete with all the essential pages and content you need, including visual elements like images. All these become your own property once created.
You can continue to easily edit the design or content and add/edit/remove pages or posts using the no-code WordPress platform. And it’s also compatible with the Elementor page builder for deep control over the design. You can also ask the builder to generate new pages using AI simply by giving it the proposed page URL or by choosing a pre-designed template.
From there, the 10Web AI Assistant will ensure that your website features content that helps you achieve your business goals. It can automatically generate new website content for business pages or blog posts. The content comes optimized for SEO out-of-the-box. It will also offer dynamic suggestions to help you write better copy regarding SEO, readability, passive voice, sentence/paragraph length, or subheading errors.
Conclusion
Website planning can be a daunting task, but following the necessary steps, utilizing the right tools, and implementing creative ideas, can be a rewarding experience.
Defining your target audience and purpose, organizing your content, optimizing for search engines, and creating a content calendar are all essential components of planning a successful website.
Additionally, incorporating a mix of visual media and regularly updating your content can keep your audience engaged and improve your website’s performance. With the right planning and execution, your new website can effectively communicate your message, meet your business goals, provide value to your audience, and will have a page speed score of 90+.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!

FAQ
How long does it take to plan a website?
The more time and effort you put into the planning phase, the smoother and faster the implementation will be. Some prefer not to take too much time just planning and figuring things out as they go. However, we highly recommend at least completing the pre-planning stage before doing any physical work on the website.
Can AI plan a website for me?
However, some advanced designs or functionality still require the human touch to implement. Still, AI can be a powerful tool to guide your next website planning project under the guidance of human intuition and creativity.
Can I just find a similar website and adapt it to my business?
If you feel overwhelmed or uninspired, use tools to help, you get going. AI tools are particularly powerful and can get a lot done by themselves. This will give you a starting point and direction to work from during your website planning.