How to Create GDPR-Compliant Forms on WordPress

Do you want to create a GDPR compliant WordPress form?
The General Data Protection Regulation (GDPR), which governs the private information of EU-based consumers, came into force on May 25, 2018.
Although the law covers only member countries of the European Union and the United Kingdom, it could create a game-changing shift in how businesses with global presence handle privacy.
Form Maker plugin, which you can install following the steps in this article, makes compliance with GDPR a breeze. Here’s how to go about it.
As visitors submit a form created with Form Maker plugin, they may provide personal information along with the data they fill in. To reckon with GDPR, you can:
- completely disable storage of submitted information;
- disable IP and user data storing;
- request users’ consent before they submit the forms;
- provide and remove users’ data upon their request.
Disabling the storage of submitted information
In WordPress Form Maker plugin, deactivating user data storage in general is the quickest solution for having GDPR compliant forms on your WordPress website. This method lets you send the submitter’s inquiry to your email address without storing the data on your website.
However, as the information is sent to your inbox, your email provider may collect or process this data in accordance with their privacy policy, so it may be necessary to inform the submitter about this.
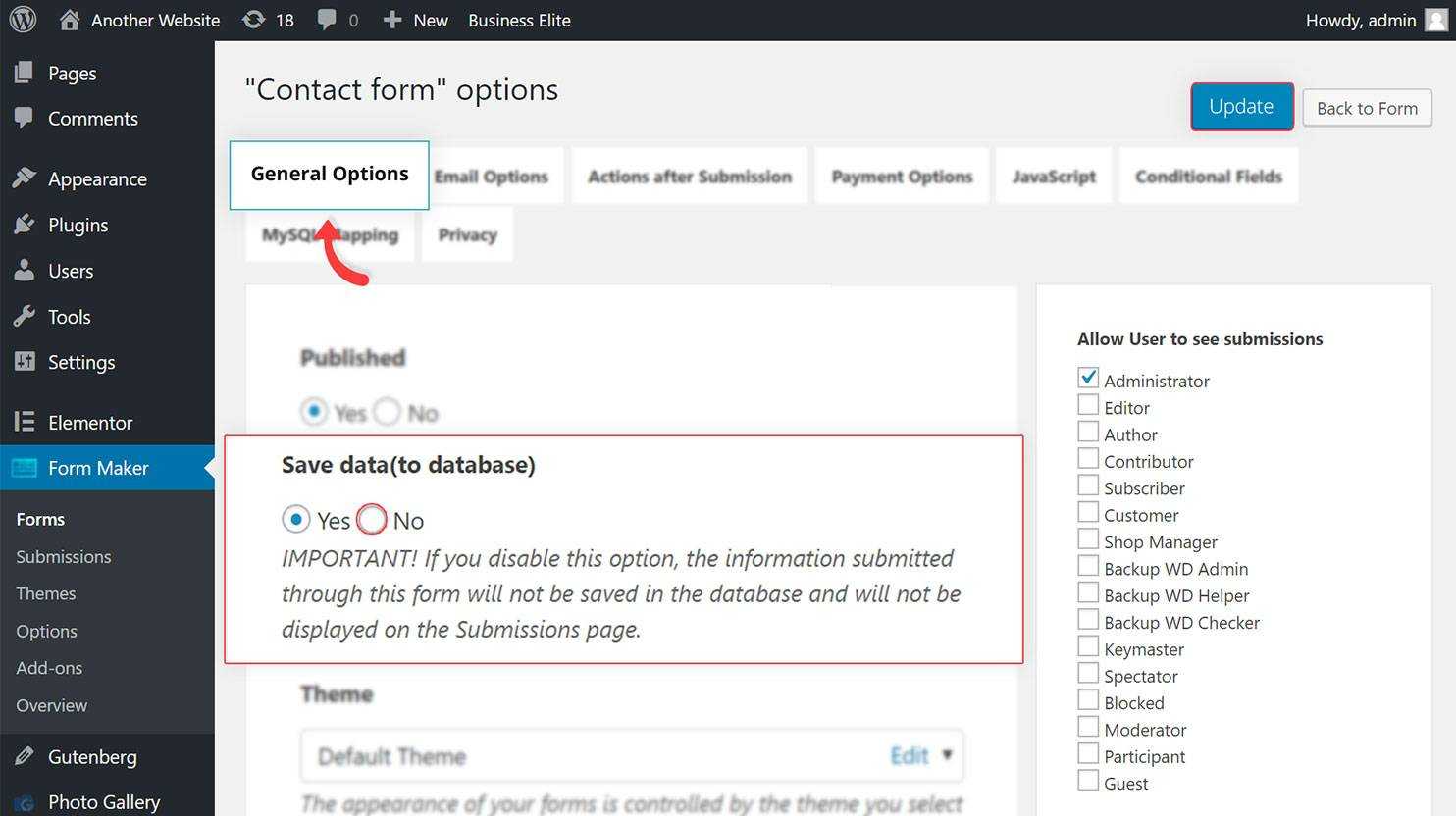
To disable collecting data on forms, first access Form Maker from WordPress administrative dashboard of your website. Edit the form you wish to make GDPR compliant, then press Form Options.
From the General tab, find and disable Save data (to database) option.
 Disabling the storage of IP and user data
Disabling the storage of IP and user data
As users submit a form, WordPress Form Maker plugin automatically stores their IP address, along with the username and email address of logged in submitters.
To help you comply with GDPR, the plugin provides you with an alternative method to manage the collected information.
Instead of disabling the data storing completely, you can switch off only the storage of personally identifiable information.
To configure personal data storing, follow the steps below.
- Edit your form by accessing Form Maker > Forms page.
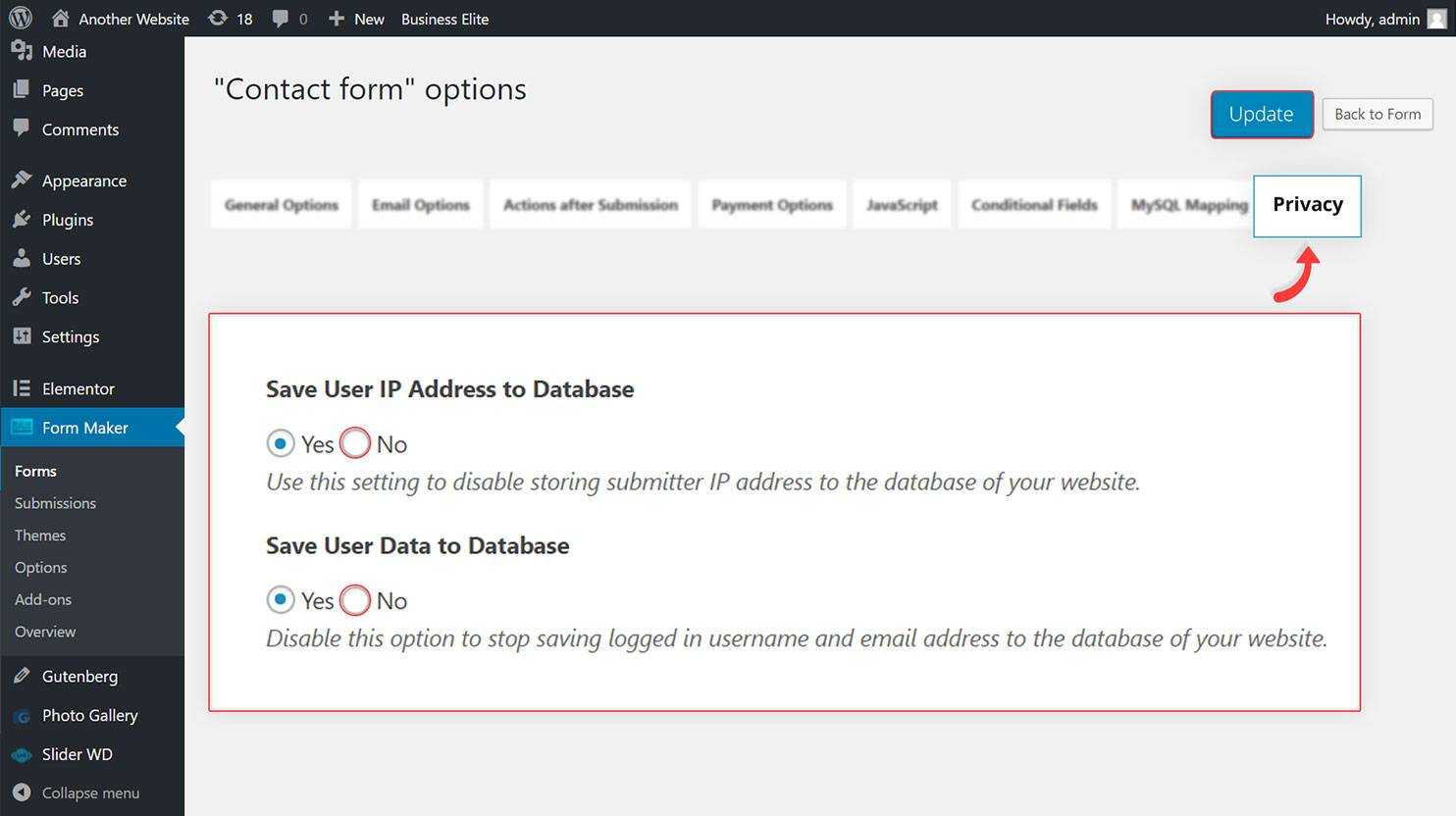
- Press Form Options button and navigate to Privacy tab.
- Use Save User IP Address to Database setting to disable the storage of submitter’s IP address as they fill out the form.
- Set Save User Data to Database option to No to avoid saving the username and email address of logged in users.
- Make sure to press Update to save the changes.
 Requesting consent
Requesting consent
While the solutions described above can seem fast and efficient, many Form Maker users may need to collect some or all of the submitted information for further evaluation.
In this case, GDPR requires you to ask for the submitter’s explicit consent.
Before we get to building the available options in forms, make sure you have published a link to the privacy policy page of your website or service.
Per GDPR demands, visitors must be provided with detailed information on how, when, and for what purpose their personal information is being collected. Linking to privacy policy, you can skip overloading your WordPress form with large text blocks.
To place the privacy policy link on your form, you can use the HTML field of WordPress Form Maker plugin. Follow the steps below to configure the link.
-
- Edit your form by accessing Form Maker > Forms page from WordPress administrative panel of your website.
- Click the New Field button and drag it to the position where you wish to add this field. The field editor toolbox will open as a popup box.
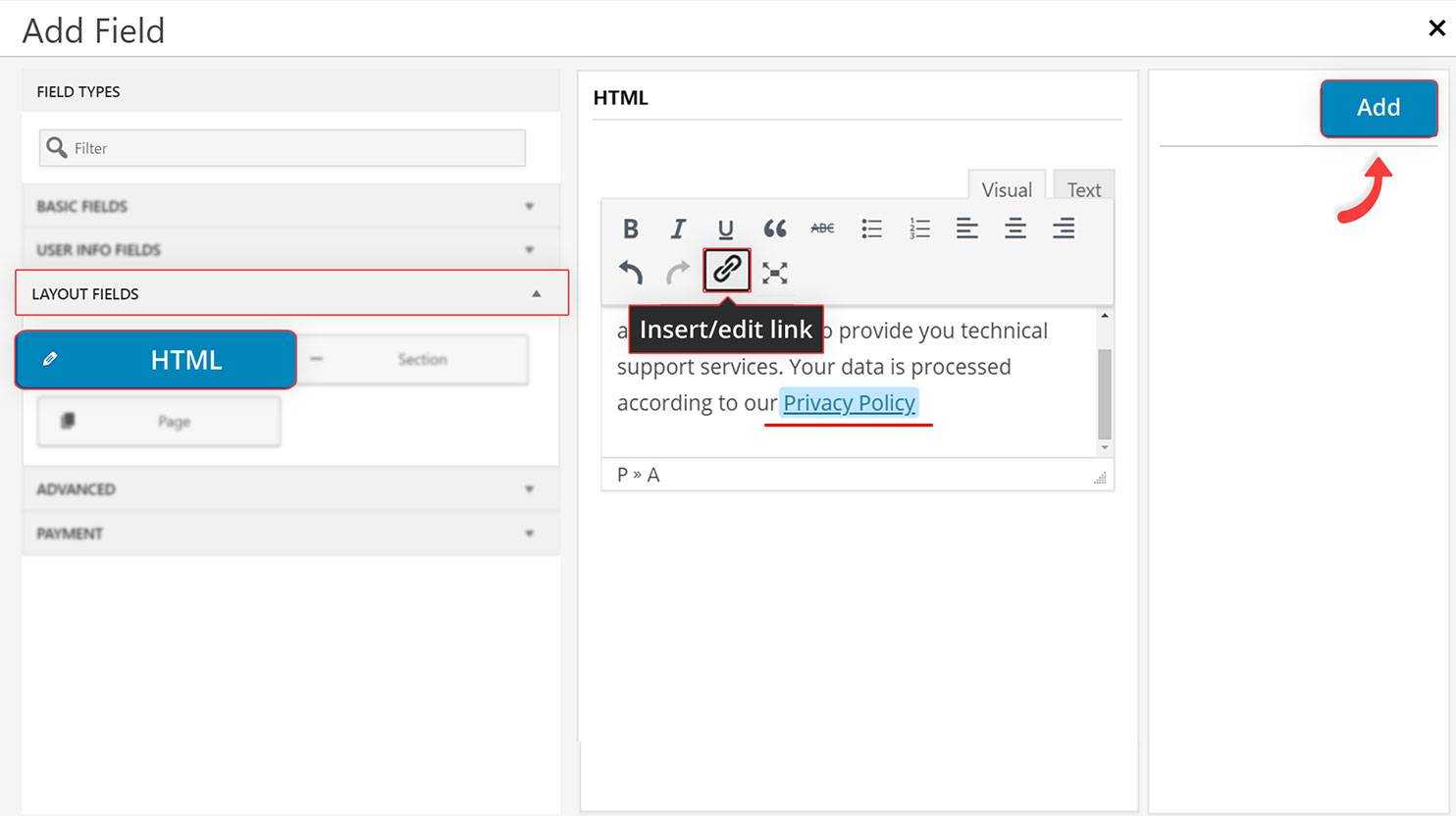
- Expand Layout Fields section from the left side and press the HTML button.
- Use the editor box on the right panel to add the text, informing users that the form is going to collect the submitted personal information.
- Add the Privacy Policy URL within the text by clicking on the Insert/edit link button above the editor box.
- Click the Add button to add the HTML field to your WordPress form.

After configuring the privacy policy link, request submitter’s explicit consent by placing a Multiple Choice field in your form.
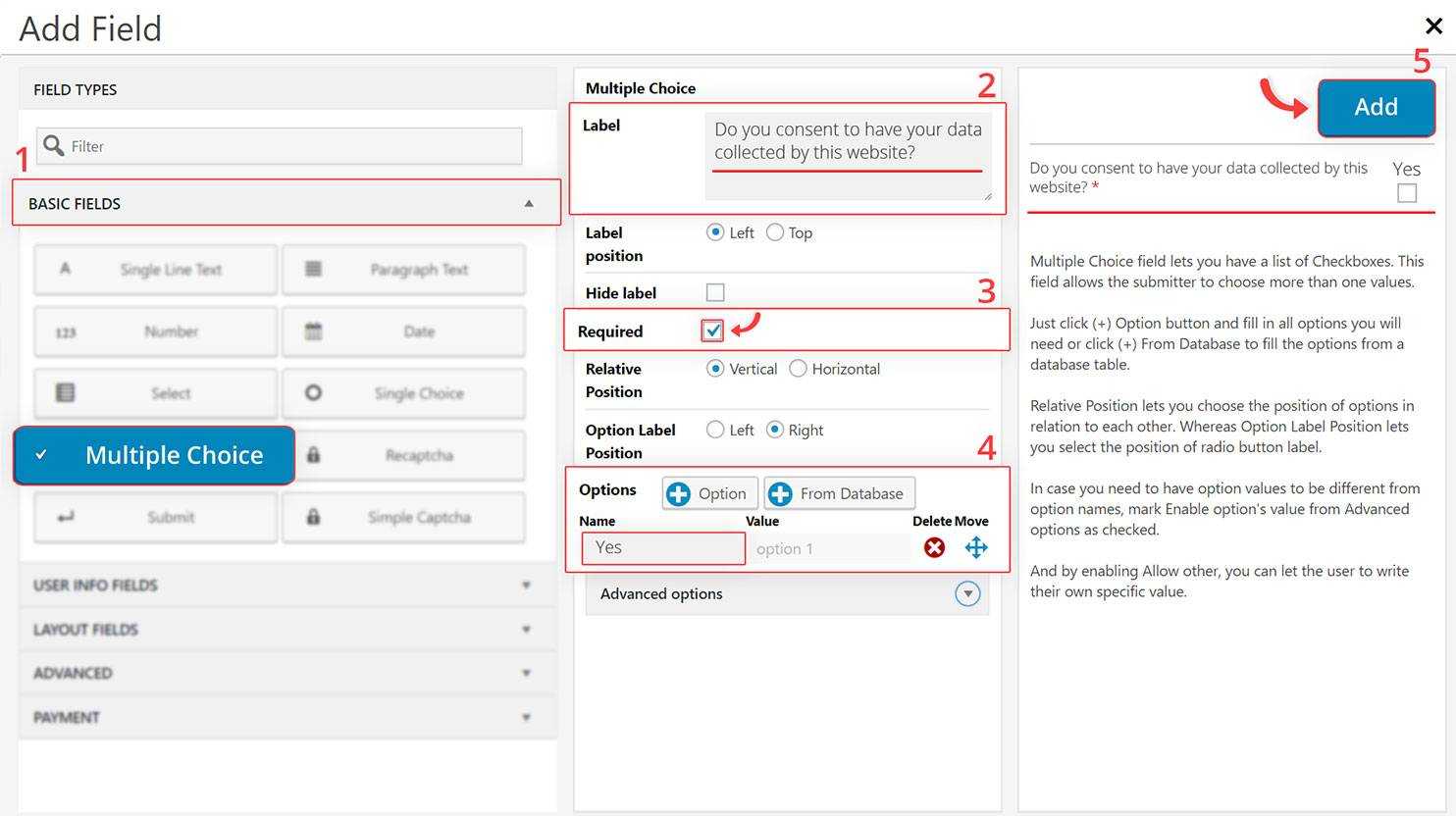
- Drag the New Field button below the HTML field you just added and select Multiple Choice from Basic Fields.
- Add a statement asking for user’s consent to the Label option of this field. For instance: “Do you consent to have your data collected by this website?”
- Set the checkbox to be mandatory by checking the Required box.
- Add a single option to the Multiple Choice field, allowing the user to give consent.
Press the Add button to insert this checkbox to your form.
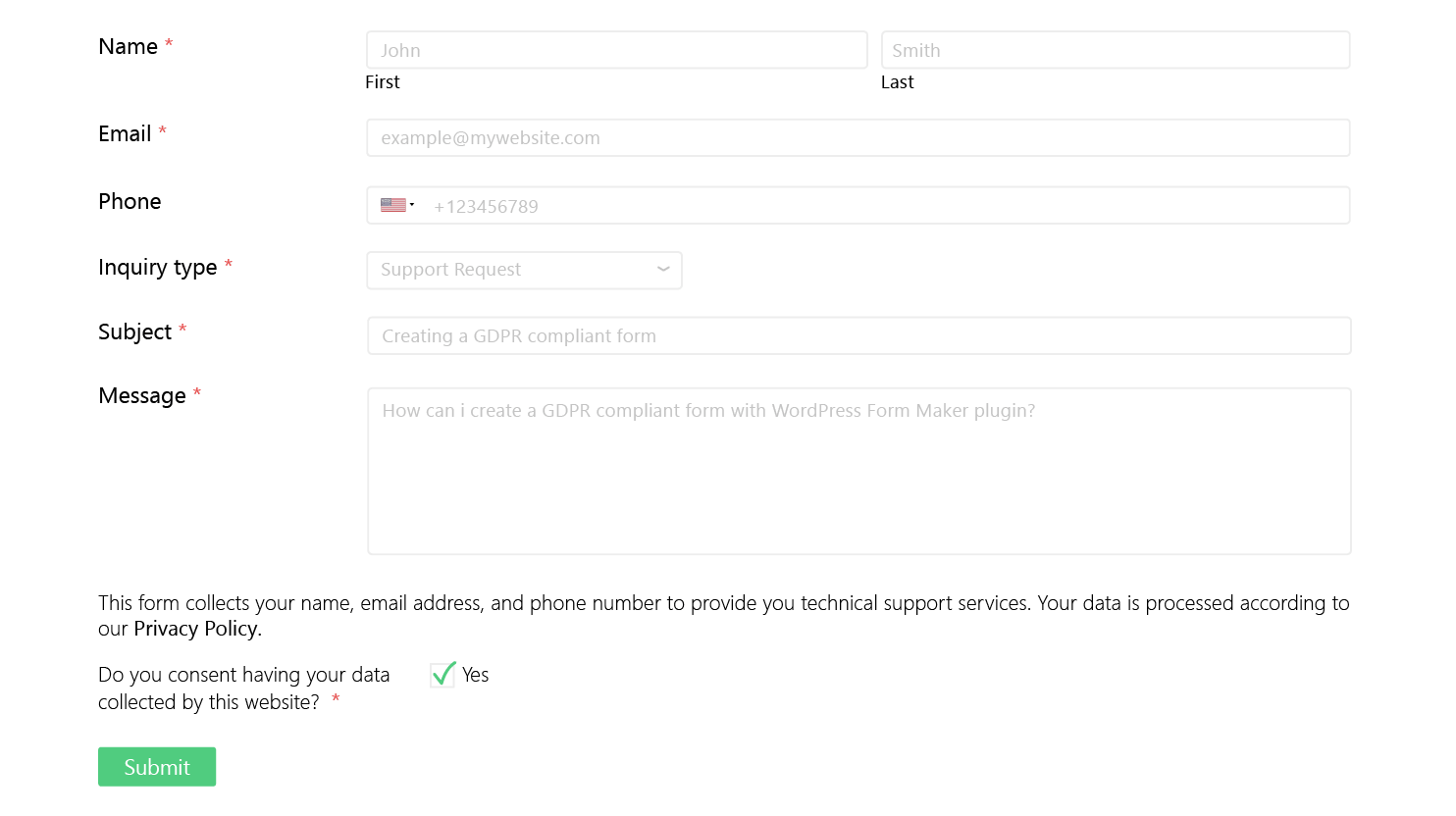
 The image below shows how this form will be displayed to the submitter.
The image below shows how this form will be displayed to the submitter.

Providing users with their data
The next requirement for complying with GDPR is providing the users of your website with all the data you have collected about them upon their request. WordPress Form Maker plugin has a quick and easy method for that.
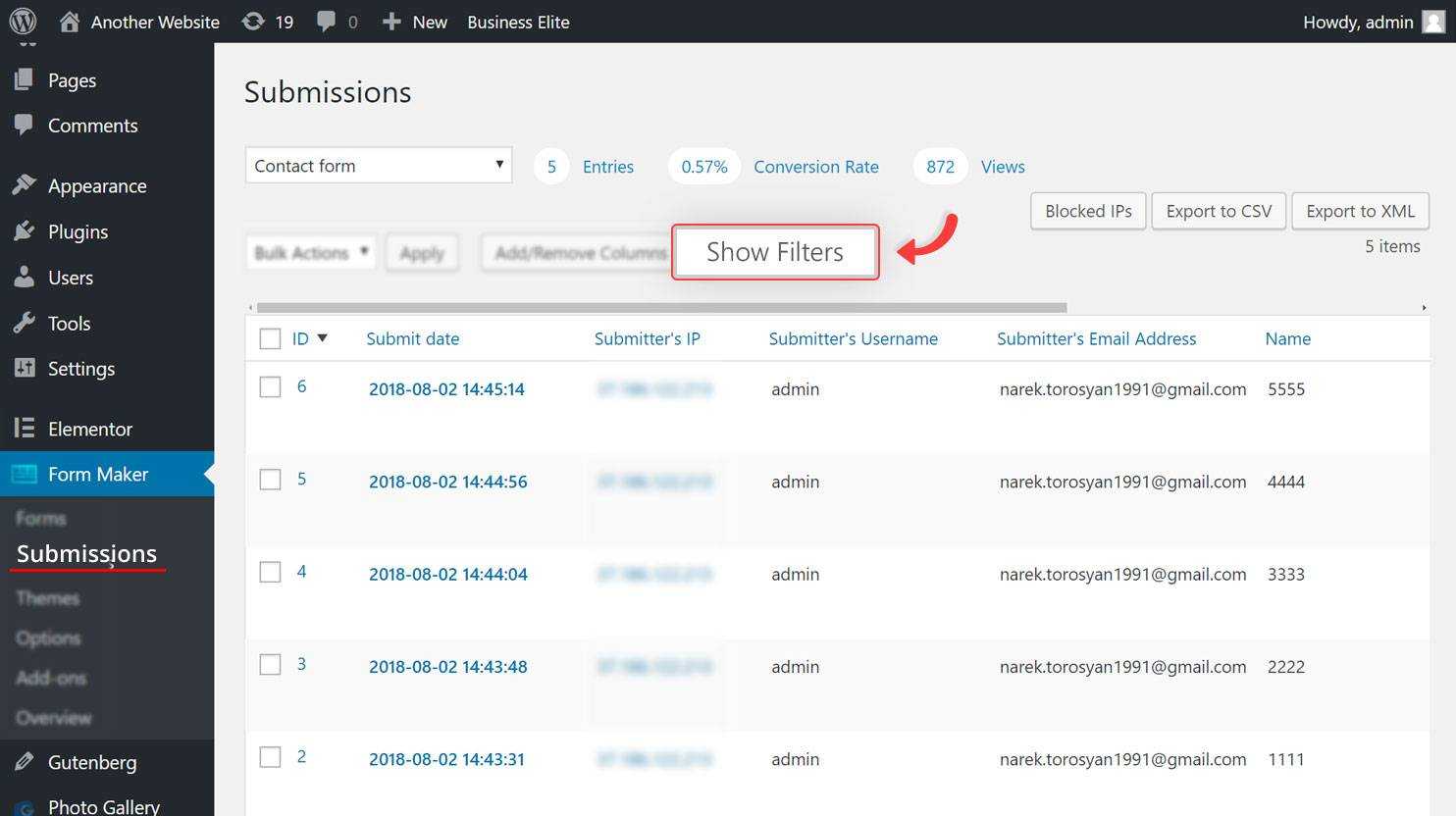
The information users fill in is stored in the Submissions page of the plugin. You can access the submissions of your form by navigating to Forms > Submission page of WordPress administrative dashboard.
Then you need to select your form from the top drop-down menu of this page to view its entries. To provide users with their personal data, you can export their submission in a CSV or XML file and send it to the requester.
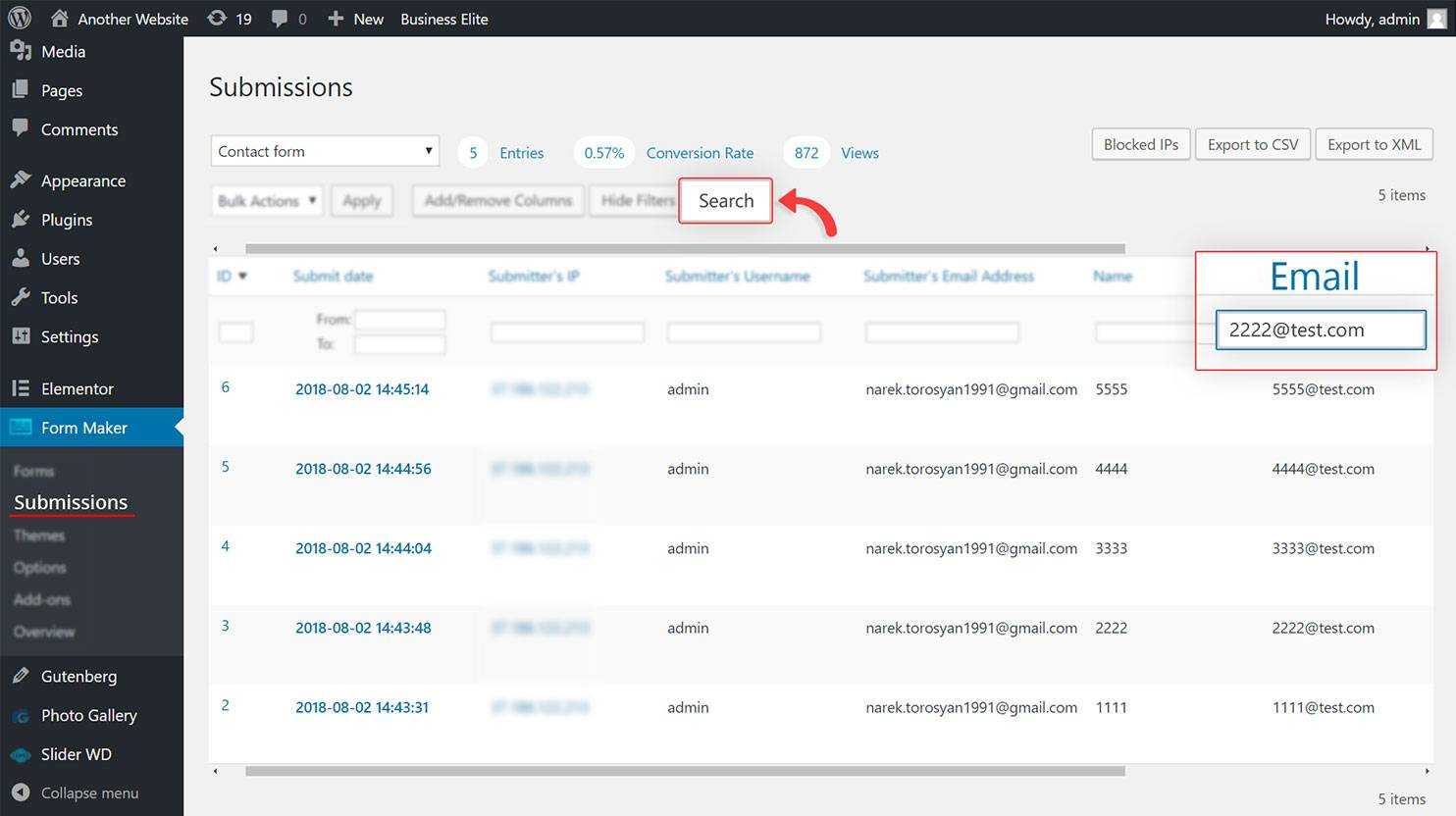
Begin with searching for the data of the requester using their name or email address. Press Show Filters button to open the search tools. Input the name or email address of the user into the corresponding input above the submitted entries.


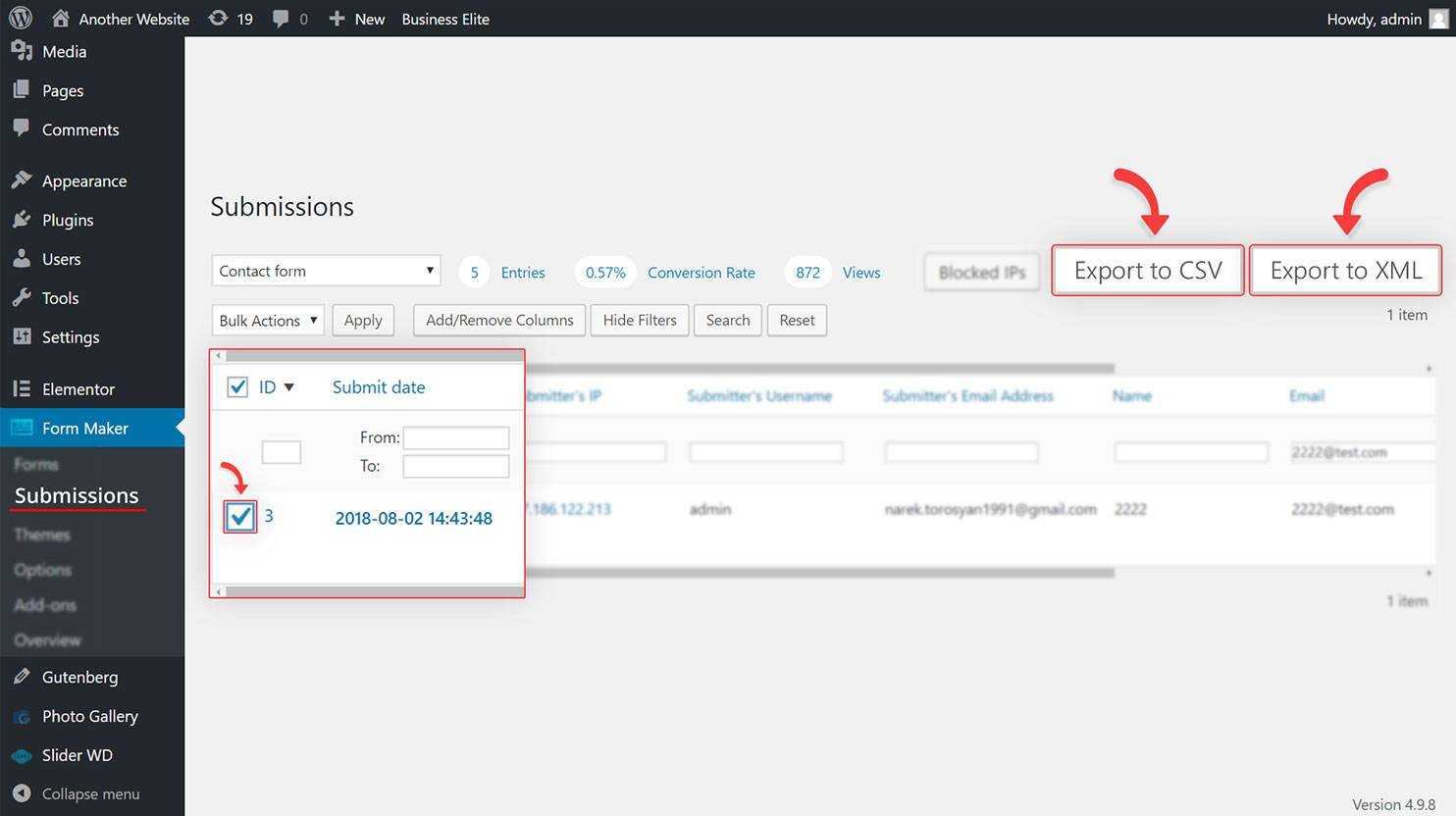
Click the Search button to find the entry the user has requested. As the result appears, mark the checkbox from the left side of it and press Export to CSV or Export to XML buttons.

Removing user data upon request
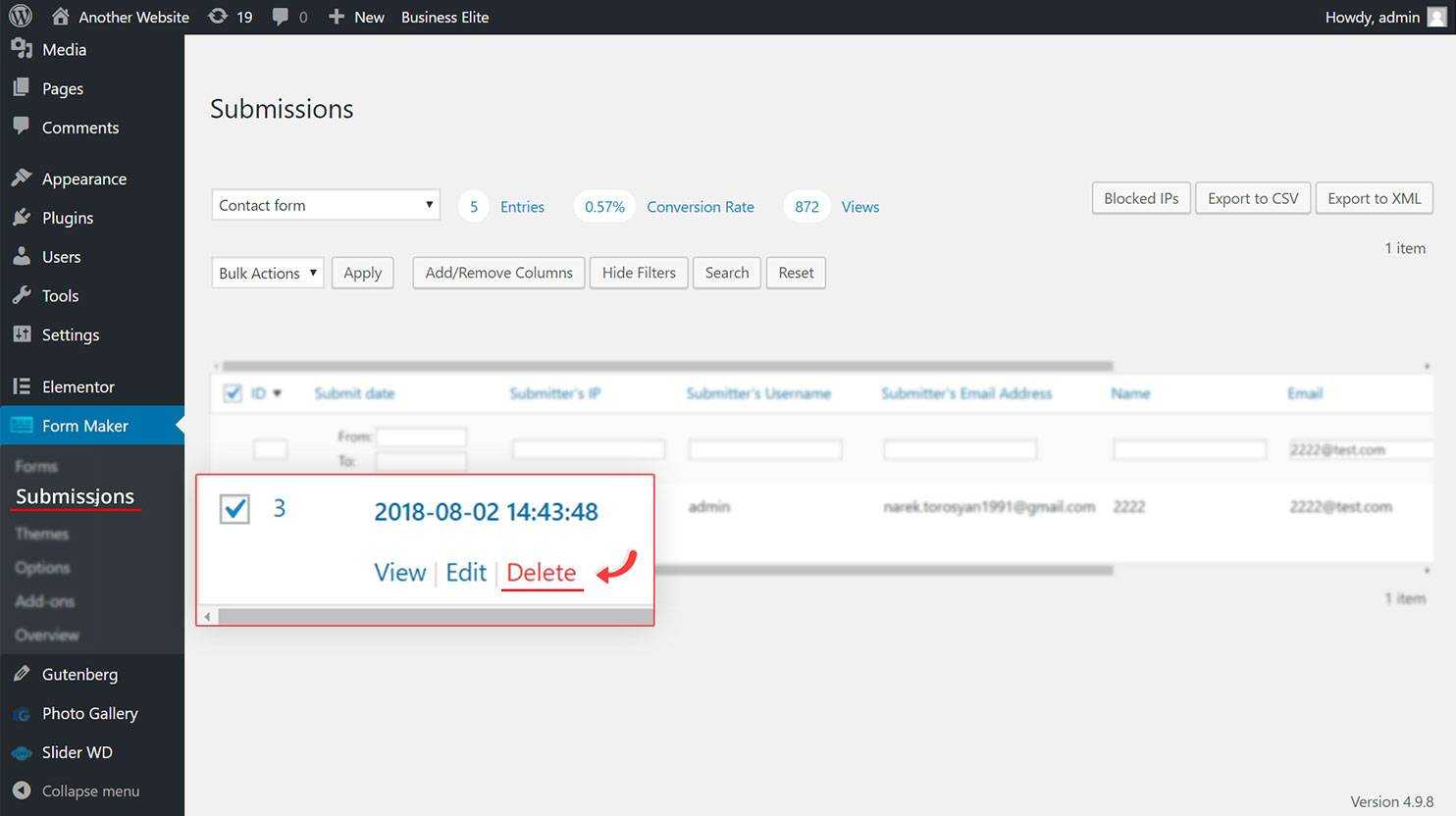
In addition to requesting their personal data, your website users may ask you to delete the information you have collected about them. WordPress Form Maker plugin provides a quick method for this purpose, too. As you search and find the necessary entry with the data of the requester, hover over the submission, then click Delete.

It’s also possible to remove multiple entries simultaneously. Just select the submissions by marking the checkboxes on the left side, then choose the Delete option from Bulk Actions. Pressing Apply will delete the selected submissions.
That’s it! Following the steps described in this article, you can make your WordPress form GDPR-compliant. We know you may have questions or comments, so please do not hesitate to contact 10Web Customer Care with inquiries or leave us a comment or two.


 Disabling the storage of IP and user data
Disabling the storage of IP and user data Requesting consent
Requesting consent