How to Add a Contact Form to WordPress Sidebar Widget

Do you want to add a contact form to your WordPress sidebar?
This article will tell you exactly how to add a contact form widget to your WordPress sidebar with the help of WordPress Form Maker plugin.
Why have a contact form on your WordPress sidebar?
Seriously, why does one even need a contact form on a site sidebar?
Having a contact form on your WordPress sidebar widget gives users the option to contact you about your products and services from any page on your website, so so the frustrated user doesn’t have to get progressively more frustrated searching for the contact page. If she comes to have questions or needs help, she can simply contact you using the form on the sidebar.
It’s pretty convenient and effective in making the user feel heard.
So, what’s to be done?
Firstly, you should install and activate Form Maker plugin. Here is a step-by-step guide on how to do it. Once it is activated, you can start creating your Contact US form.
There is a built-in Contact Us form with Name, Email, Subject and Message fields but you can create your own.
How to create a contact form using Form Maker
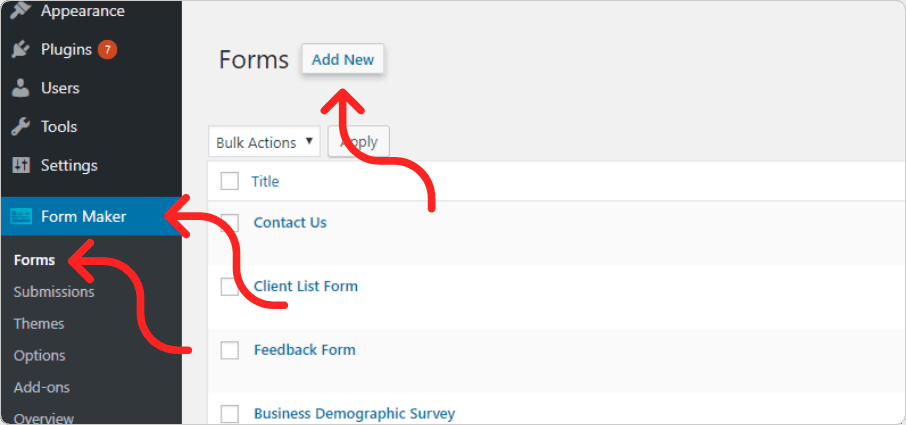
Go to Form Maker > Forms page, then click on the Add New button.
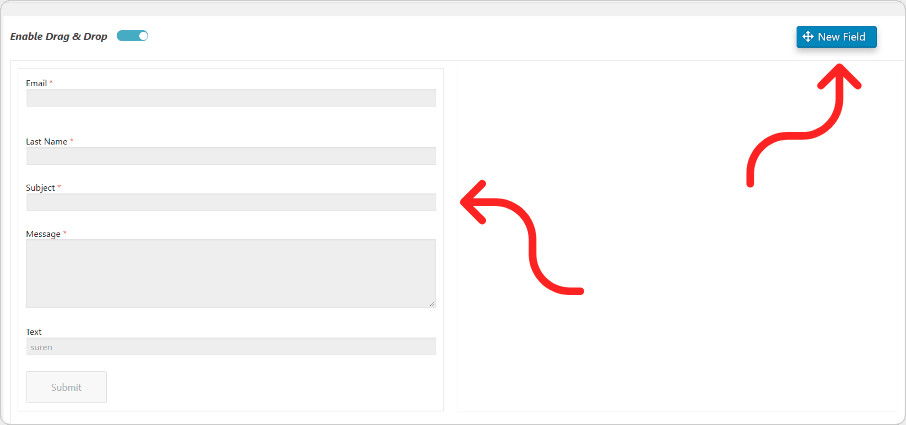
 Click on New Field and add Name field for Name, Email field Email, Single line Text field for Subject, Paragraph Text field for Message and Submit field for Submit.
Click on New Field and add Name field for Name, Email field Email, Single line Text field for Subject, Paragraph Text field for Message and Submit field for Submit.

After adding the fields, click on the Publish/Update button.
That’s it. Your form is ready. Congrats!
How to add the contact form to the WordPress sidebar widget
It’s time to embed the form on your WordPress sidebar widget.
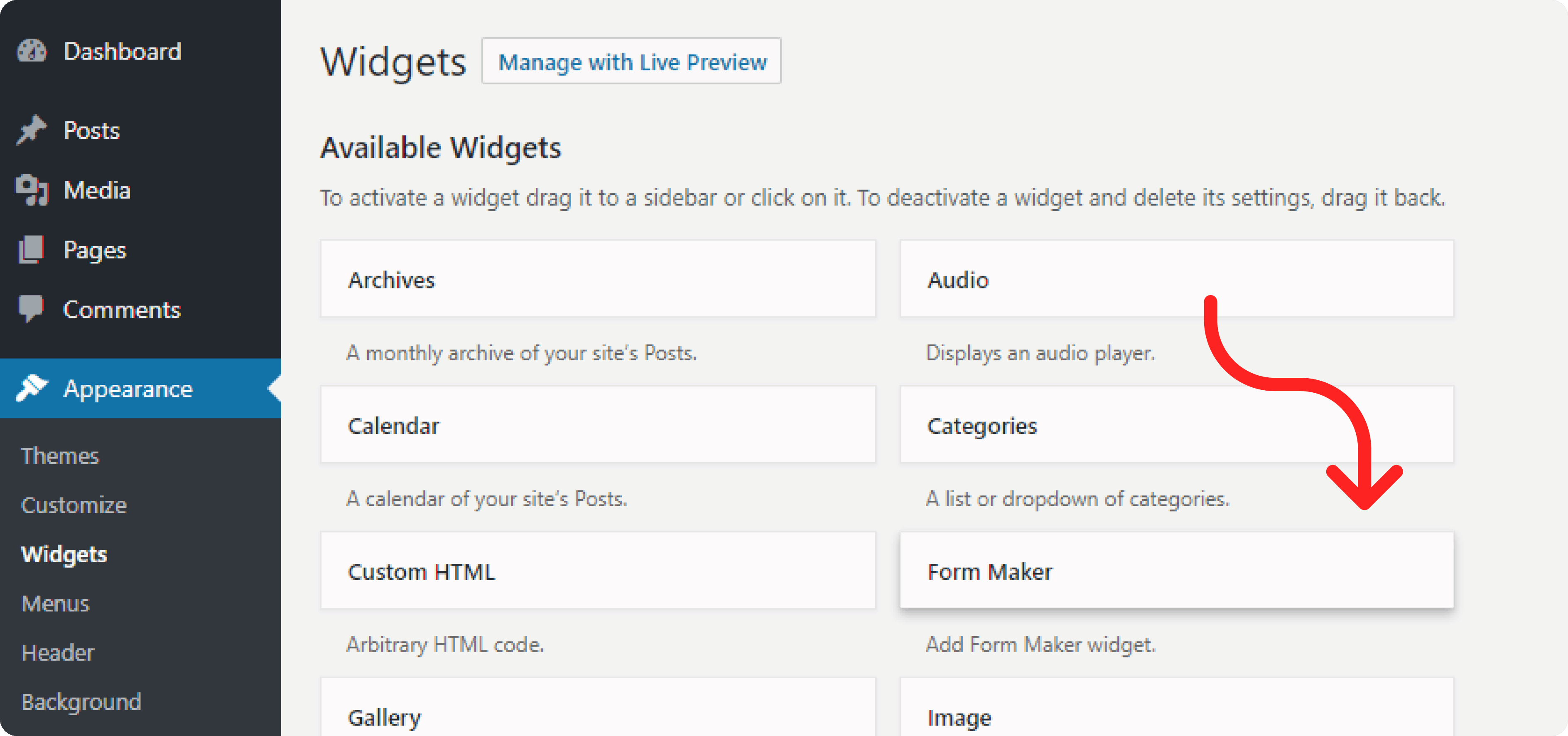
- Go to WordPress administrative dashboard of your website. Then navigate to Appearance > Widgets page.
- You will see the Form Maker widget available on this page. Just drag it and drop on the necessary sidebar widget area.
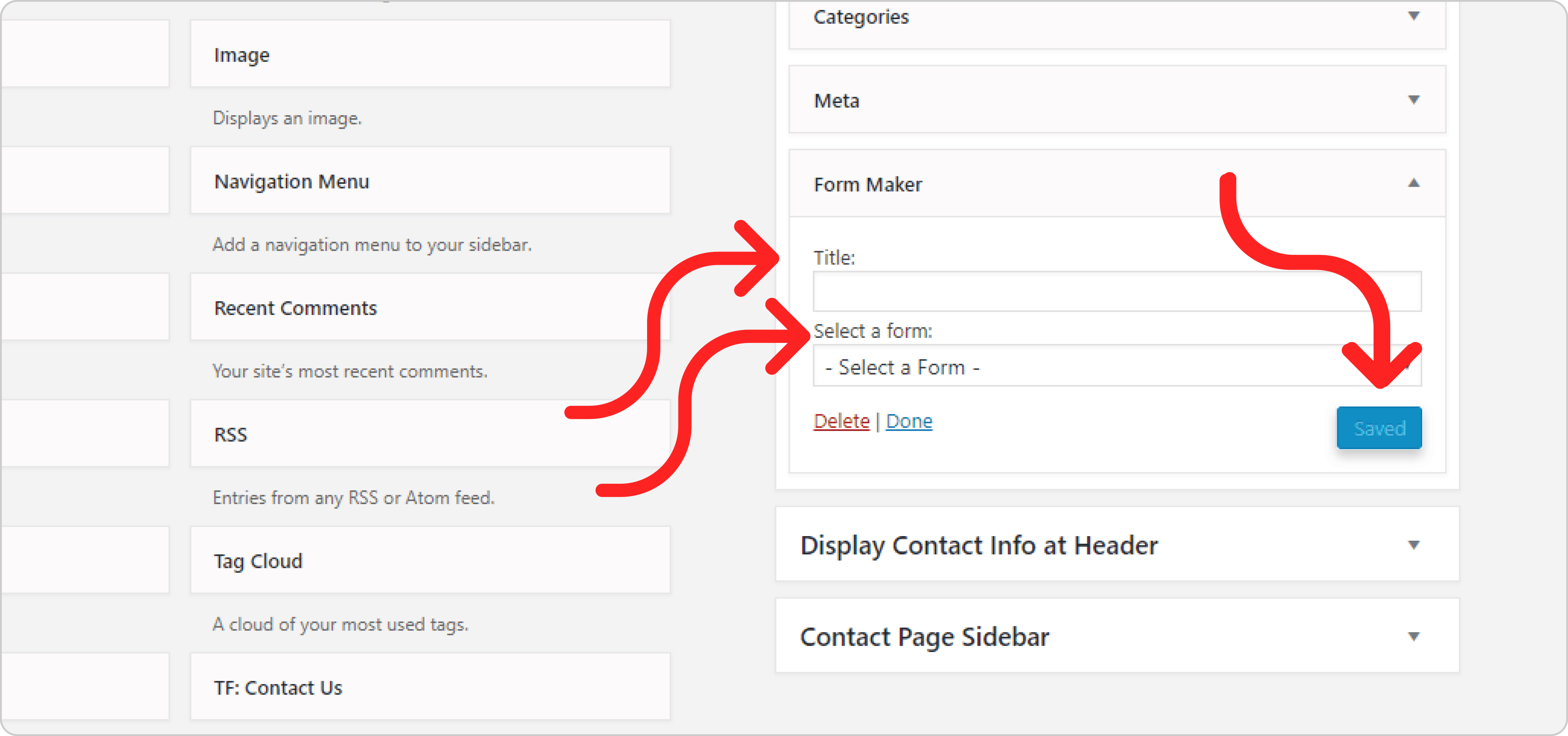
 3. Then define the widget title or leave it blank, select your contact form from the dropdown menu and click Save.
3. Then define the widget title or leave it blank, select your contact form from the dropdown menu and click Save.
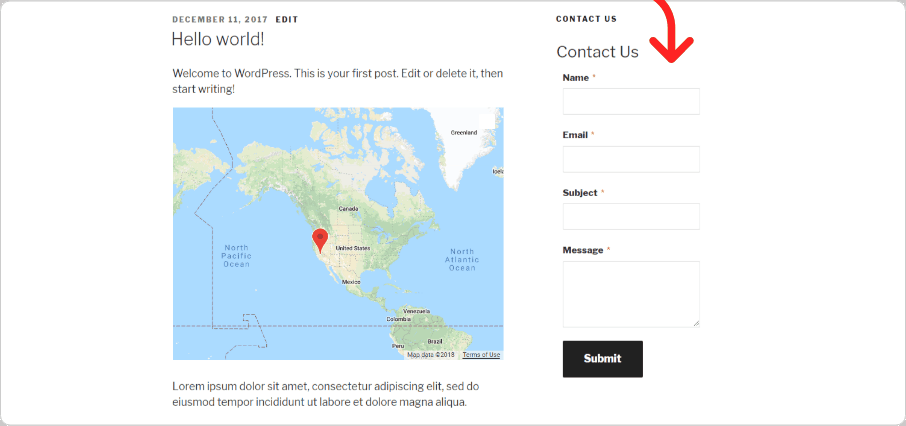
 The Contact Form will look like this on the front-end:
The Contact Form will look like this on the front-end:
 If you want, you can also add your contact form into a post or page on your site by going to the page and clicking the Add Form button. Just save the published page and view your form.In case you want to expand Form Maker’s functionality further, check out its many extensions: Form Maker Pushover will notify whenever someone submits a new form, Form Maker Mailchimp will help you add contacts from the submitted forms to your contact list, the Conditional Email extension will let you send multiple custom email notifications, etc.These additional tools are especially applicable and resultative in email marketing.
If you want, you can also add your contact form into a post or page on your site by going to the page and clicking the Add Form button. Just save the published page and view your form.In case you want to expand Form Maker’s functionality further, check out its many extensions: Form Maker Pushover will notify whenever someone submits a new form, Form Maker Mailchimp will help you add contacts from the submitted forms to your contact list, the Conditional Email extension will let you send multiple custom email notifications, etc.These additional tools are especially applicable and resultative in email marketing.
Automated PageSpeed Boost With #1 WP Hosting
Get 90+ PageSpeed Score and boost Core Web Vitals by migrating your client websites to 10Web – all within minutes, all automatically.
Automated PageSpeed Boost With #1 WP Hosting
Get 90+ PageSpeed Score and boost Core Web Vitals by migrating your client websites to 10Web – all within minutes, all automatically.
Run into any trouble or have any question? We’ll help you out, just tell us down below.



 The Contact Form will look like this on the front-end:
The Contact Form will look like this on the front-end: