
The anticipated (or dreaded) roll out of Google’s latest page experience update has already come and gone. Did it do wonders for your traffic…or were your worst fears realized? Or, perhaps you are just remembering about this change now, while reading this post? Fear not, as now that all the commotion has calmed and the dust has settled, we’re going to do a deep-dive into this update and tell you everything you need to know.
Let’s start with the basics. Google officially announced the (slow) launch of this update for desktop on February 22, 2022. Initially saying it would be a process of a few weeks, the updates for desktop were completed on March 3, taking nine days in total. A much shorter overall process when compared with the two and a half month long mobile launch that came to its conclusion in August 2021.
What exactly is the new update?
If you’ve been following the news surrounding Core Web Vitals as a ranking factor, most of what’s included in this latest update shouldn’t be too surprising.
Google reminds us that the page experience is “a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value, both on mobile and desktop devices.” Why does this matter? According to Google:
Longer page load times have a severe effect on bounce rates. For example:
- If page load time increases from 1 second to 3 seconds, bounce rate increases 32%
- If page load time increases from 1 second to 6 seconds, bounce rate increases by 106%
If you need more convincing on why PageSpeed and performance are crucial, feel free to browse these case studies.
Need a 90+ PageSpeed score?
With 10Web, you can get it automatically!
Need a 90+ PageSpeed score?
With 10Web, you can get it automatically!

So what exactly is entailed in the update? Let’s hear from Google again:
It includes Core Web Vitals, which is a set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability of the page. It also includes existing Search signals: mobile-friendliness, HTTPS, and intrusive interstitial guidelines.
Before we go into each of these categories and explain, let’s understand how exactly these updates affect websites. Google reminds us that a webpage with great information overall is the best defense in terms of high ranking, adding “great page experience doesn’t override having great page content.” However, page experience does really come into play when there are many similar or competing sites. This is when it can really affect your “visibility on Search.” So unless your website hosts the most obscure content known to humankind, you should definitely care about these updates and use them to your advantage to get your website (obscure or not) up in the ranks.
How can you do that? Let’s look at each of the factors included in this update.
Desktop page experience ranking factors
The following are what Google is specifically looking at with its latest round of page experience updates:
| Core Web Vitals | Mobile-friendly | HTTPS | No intrusive interstitials |
| Here we are looking at Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). We will cover this in more detail below. | This is of course not applicable to desktop, however do remember to make sure your page is mobile-friendly. | The webpage needs to be served over HTTPS so that it is considered secure enough to browse. | Intrusive interstitials, such as popups that make content less accessible, are considered to negatively affect user experience. |
How to pass Core Web Vitals

Since the majority of these factors are self-explanatory and simple fixes, we will be focusing on the major and most important aspect of the page experience update. And that of course is Core Web Vitals, what Google defines as the “common set of performance signals critical to all web experiences.”
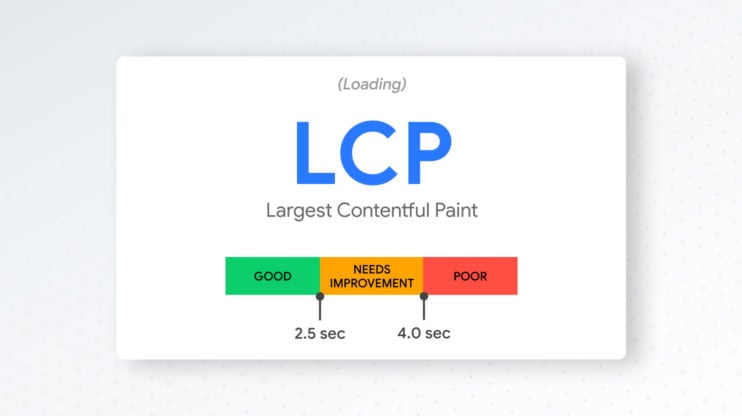
Largest Contentful Paint

The Largest Contentful Paint (LCP) measures loading performance, specifically in regards to the largest element found on the screen. Some examples of the largest elements found in a viewport are images, videos, banners, backgrounds, or even block-level text. To provide a good user experience, the LCP should occur within 2.5 seconds of the page starting to load. There are multiple ways to improve the Largest Contentful Paint in WordPress, and implementing them will help you to pass Core Web Vitals score. Simple changes that can improve LCP include optimizing images, reducing WebFont size, minifying CSS files, and applying instant loading with PRPL.
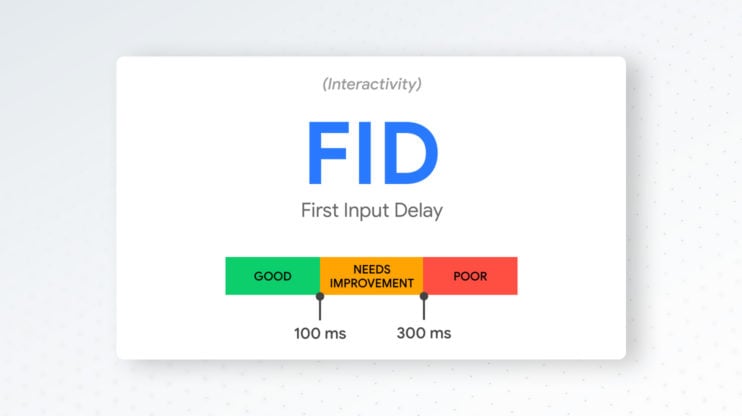
First Input Delay

The First Input Delay(FID) measures interactivity, specifically in terms of a website’s response rate. To provide a good user experience, your site’s FID should be less than 100 milliseconds. Changes that can be implemented to improve FID include reducing heavy JavaScript execution, minimizing main thread work, reducing the impact of problematic third-party scripts on the main thread, and keeping transfer sizes small.
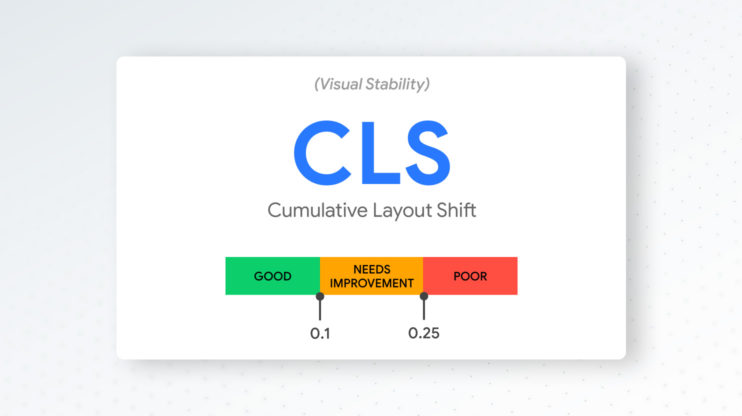
Cumulative Layout Shift

Cumulative Layout Shift (CLS) measures visual stability, specifically in terms of layout shifts. For a good user experience, the CLS score should be less than 0.1. Some ways to improve your score are to create static spaces for ads, feature size attributes for all images and videos, using a placeholder for embeds, and using preloaded fonts.
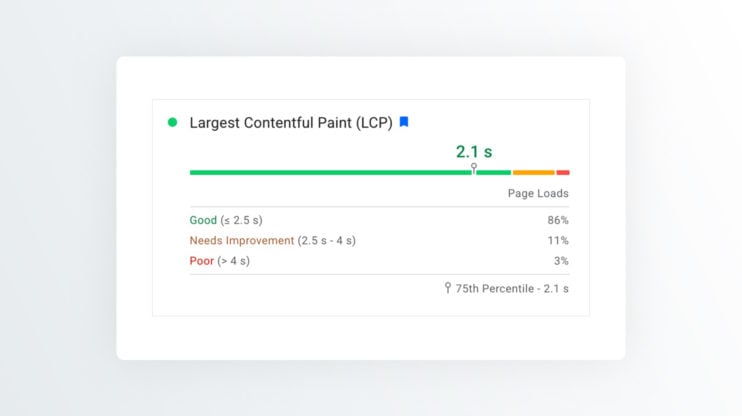
To help understand how websites measure on the Core Web Vitals, Google has updated popular developer tools such as Lighthouse and PageSpeed Insights (PSI) to highlight Core Web Vitals information and suggestions. Google Search Console includes a dedicated and detailed report that analyzes a website’s Core Web Vitals and suggests opportunities for improvement.
In PSI, the quality of user experiences is categorized into three different options: Good (represented by a green bar), Needs Improvement (represented by an amber bar), and Poor (represented by a red bar). In the example below, the 11% within LCP’s amber bar indicates that “11% of all observed LCP values fall between 2500ms and 4000ms”:

Generally, the solution to any poor Core Web Vital scores should be optimization. As stated before, the ideal rule to follow when it comes to implementing optimization is to load only what is necessary, cache everything that you can, and serve files in the most efficient way. To conveniently check all of your Core Web Vital scores, you can use the Web Vitals extension through the Chrome Web store.
How important is traffic to Core Web Vitals?
You may be wondering how connected your website’s traffic is with Core Web Vitals. The data for the Core Web Vitals report comes from the Chrome User Experience report (CrUX report), which gathers “anonymized metrics about performance times from actual users visiting your URL.” Google adds:
In order to show user experience data for a given page, there must be sufficient data for it to be included in the CrUX dataset. A page might not have sufficient data if it has been recently published or has too few samples from real users.
Essentially, you need sufficient website traffic in order for Google to assess how that traffic is experiencing your website. Of course it then stands to reason that website traffic is absolutely crucial for a meaningful—and positive—Core Web Vitals assessment.
What happens when there is not enough traffic?
Does upgrading from shared hosting speed up the website?
Your website’s performance is only as good as your hosting. And if you’re still using shared…well, we do really hate to be the bearers of bad news. We understand it is a tempting option when you are first launching your site and may have a tight budget, but once you are past that initial phase, it is important to look beyond this type of hosting. As we now understand the importance of both speed and traffic in generating a good user experience, shared hosting by nature will limit both of these, as the server—and resources, will always be shared with multiple websites or “neighbors”. This will never speed up your WordPress site, and will negatively impact load times, resulting in low Core Web Vitals and PageSpeed scores.
Website speed is dependent on many factors, and when even one is overlooked, your website slows down. In order to offer the cheap prices shared hosting is associated with, providers skimp on using the best hardware and software for their clients. Or, while you are offered a low price at face value, you end up paying extra for additional options to help speed up your website, such as SSD storage, a CDN, etc. When you move your website to a high performance and powerful hosting provider, you will not only experience an improvement in speed on the front end, but also on the back end of the website.
Why is optimizing a WordPress site’s speed vital?
We know that Google equates low PageSpeed scores to a “huge missed opportunity”. What exactly counts as a low? Let’s look at how Google categorizes PageSpeed:
- 1-49 (over 4 seconds): slow
- 50-89 (2.5 to 4 seconds): average, needs improvement
- 90-100 (under 2.5 seconds): fast
Let’s also take into account research by Portent that found “the highest eCommerce conversion rates occur [on pages with load times] between 0 and 2 seconds”, or those with a PageSpeed score of 90+. A low PageSpeed will decrease a website’s search rankings as well as overall conversion rate by a whopping 7%. If you’re spending time on SEO, it’s even more crucial to have an optimized website that runs fast. This way you can actually achieve higher Google search rankings for the keywords you are focusing on and get in the desired positioning.
It’s as plain as can be: a low PageSpeed score is truly a “huge missed opportunity”, affecting rankings, conversion rates, and overall traffic. A benefit of focusing on PageSpeed is that it’s also easier to understand, measure, and even remedy, as it’s a single number from 0 to 100. As long as the number is 90+, we know it’s considered fast—and good in Google’s books. Improving a website’s PageSpeed score will positively affect Core Web Vitals as they share the same goal of optimizing user experience.
Tools to help you improve your Google Page Experience
Now that we understand more about the Google page experience update, what it specifically entails, and the importance of each criteria, let’s review some tools that can help you improve your scores.
- Mobile-friendliness: Again, not exactly relevant to the desktop updates, but you can check if your website is mobile-friendly with this test.
- HTTPS: You can test whether your site’s connection is secure here. If your website isn’t served over HTTPS, learn how you can do that here.
- Intrusive interstitials: Use this link to learn if you’re using interstitials in a content-obscuring way, negatively impacting your page experience.
- Core Web Vitals: As Core Web Vitals are the most important aspect of this recent update, Google has many tools to help understand your website’s status and remedy it. Visit this link to learn about the many tools available, including when and how to use them.
All-in-one solution:
We stated earlier that your Google page experience is only as good as your hosting, and we will reiterate it again here. Powerful hosting is truly the all-in-one solution to a good page experience for users visiting your website. And we know a good experience leads to higher traffic, rankings, and conversions.
10Web has an automated PageSpeed booster for both mobile and desktop as part of its hosting. Automated optimization is part of the platform, meaning all the technicalities are taken care of for you. As speed remains the ever-constant factor in Google algorithms, 10Web makes sure all websites hosted on the platform receive an automatic PageSpeed boost which can result in a 90+ PageSpeed score. The cherry on top? 10Web not only improves your PageSpeed but also helps you pass Core Web Vitals. Here are just a few examples:
- Image Optimization: The automatic optimization of images that 10Web provides helps load images fast (while retaining high resolution), improving LCP time.
- Lazy Loading: 10Web’s Speed Optimizer allows you to lazy load images, background images, iFrames, and videos. Enabling lazy loading results in the chosen elements only loading when a user scrolls down the page, helping to achieve a better LCP value.
- Preloaded Videos: An update we implemented last year is the option to preload videos, which downloads and caches the data, making your page load faster.
- Content Delivery/Distribution Network (CDN): 10Web integrated with Cloudflare enterprise CDN provides lowered latency, reduced bandwidth costs by up to 60%, and enhanced load times for static and dynamic content. Image optimization is also executed through the CDN. The Cloudflare CDN allows for full-page caching for static pages and delivery of web pages to visitors through the “reserved-for-enterprises” network.The CDN ensures that cached content is served from the nearest server to the visitor. This reduces the distance page content travels and cuts down the server response time, increasing page speed and decreasing load time.
With the CDN, your website, application, and network are also protected from any harmful attacks. Through the employment of a web application Firewall, the CDN carefully surveils, screens, and secures website data from hackers. All metrics are significantly improved through the use of the CDN.
- Caching: 10Web includes a powerful caching structure as part of our hosting service, using one of the fastest caching layers (Nginx FastCGI), and allows you to control what pages get cached. This not only impacts LCP, but also FID.
- Minifying JavaScript: Minifying JavaScript helps reduce overall page loading time and is also key in improving FID by allowing users to actually interact with your page.
- Delaying All JavaScript: A recent update to our Speed Optimizer allows the option to delay all JavaScript code execution before an interaction has been made, improving page speed score and specifically FID.
- Compressing CSS files: Minifying bulky CSS can help speed up LCP times.
- Critical CSS Generation: splitting CSS to critical and uncritical and load it in that sequence.
- Set Dimensions: Finally, our popular Photo Gallery plugin allows you to set maximum width and height dimensions for media, to ensure best loading speed and a good CLS value as the properties won’t change as the page fully loads.
You see now how powerful hosting can truly check off all requirements for a great user experience. And although 10Web is lightyears ahead of shared hosting, pricing begins at only $6/month! Or, why not try the platform out for free first—no credit card required? Once you experience the 10Web standard, we promise you’ll never go back to anything else!