Page Speed
Website performance and speed can make or break your online business. Website speed optimization is becoming the leading source of online success. High-performing and high-speed sites attract and preserve visitors, enhance user experience, boost pageviews, and ensure conversion. Stay up-to-date on the latest speed optimization tactics, plugins, reviews, tips, and guides. We will guide you to a 90+ PageSpeed score, enhanced Core Web Vitals, and optimized backend.
29 Tips and Tricks to Speed Up Your WooCommerce Store
Research shows at least 75% of customers opt for online shopping monthly, with businesses rushing to create a viable online store to exploit the $6.3 trillion eCommerce industry. And WooCommerce is the one tool that organizations often use to build an eCommerce site. But building a site is no longer a challenge. Instead, it’s the site’s speed that determines success…
7 Tips to Diagnose and Speed Up WooCommerce Database
An online store is now a crucial strategic component for every successful business, as reports suggest 79% of customers purchase online at least once a month. And WooCommerce offers the quickest way to build a robust digital shopping platform. However, ensuring WooCommerce sites provide a high-quality user experience requires business owners to speed up the WooCommerce database. A faster database…
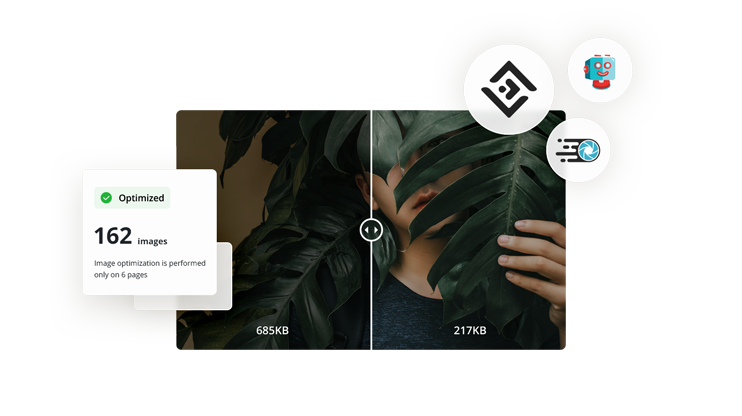
5 Best WordPress Image Optimizers in 2023 [Comparison]
According to HTTP Archive, Images make up over 40% of the average web page weight, making them the most downloaded resource online. The math is simple, if you’re not optimizing images, it will most likely negatively impact your website performance. Unfortunately, optimizing images is not that straightforward, and it’s probably not what you want to spend your time on. That’s…
8 Advanced Tips to Speed Up WooCommerce Backend
With more access to mobile devices and the internet, consumers are increasingly moving toward online shopping, making e-commerce the new norm. Reports suggest online retail sales will likely surpass $7 trillion by 2025, with an estimated 218.8 million consumers in the US only going for digital purchases in 2023. Businesses must step up their e-commerce game to beat the competition….
7 Tips to Speed Up WooCommerce Checkout in No Time
When it comes to e-commerce, you want nothing to stand in the way of making a conversion. As the final step in the customer journey, that means you want to make the checkout experience as smooth as possible. Unfortunately, for online entrepreneurs or retailers, roughly 70% of all carts are abandoned. The good news is that you can reduce a…
25 Fastest WooCommerce Themes to Supercharge Your Business
Did you know that up to 82% of online shoppers say that website performance influences whether or not they make a purchase? If you plan on building an online store with WordPress and WooCommerce, it’s crucial that you ensure it loads fast, reliably, and offers a great user experience. Else, all your sales and marketing strategies may be for nothing!…
How to Serve Static Assets With an Efficient Cache Policy
Websites like GTMetrix, and Google PageSpeed Insights provide suggestions on how to improve the performance of your website. If you are reading this, you are at least aware that every website has opportunities to improve performance, either through manual optimizations or through using plugins like 10Web Booster. In both tools, you may see a suggestion to serve static assets with…
How to Ensure Text Remains Visible During Webfont Load
While running performance audits of our website on common tools such as Google PageSpeed insights, we often get some warnings. We usually ignore these warnings and don’t bother fixing them, and as a result, those warnings turn out to be harmful to UX (User Experience), SEO (Search Engine Optimization), website performance, and a bunch of other associated factors. In this…
6 Tips to Minimize Main Thread Work on WordPress
Are you looking for ways to improve the performance of your web application? A crucial step is to minimize main thread work when running performance tests since this is one of the recommendations of PageSpeed. On the client side, the performance of a webpage is often determined by how fast the browser processes and renders HTML, CSS, and JavaScript code…
WordPress SEO Without Plugins: The 11 Essential Tasks You Can Do Manually
The SEO friendliness of a website determines its ranking on search engines. Considering how complex optimizing WordPress websites can be and how important it is, most people don’t think of SEO optimization in WordPress without a plugin. Understandably so. However, plugins can add weight to your code and conflict with other plugins. That’s why some people prefer using as few…
How to Remove Unused JavaScript on WordPress Automatically
If you’re someone managing a website, you’ll likely be familiar with the “reduce unused JavaScript” message that pops up on a website checking tool whenever you have some irrelevant JavaScript code on specific web pages. For instance, you may have seen the message when you checked your website through PageSpeed Insights – an online website testing tool – and…
6 Practical Tips to Eliminate Render-Blocking Resources on WordPress
Optimizing a WordPress site requires a lot of effort. For a fast WordPress site, you’ll need to use a fast theme, optimized plugins, and a good host. However, Google PageSpeed Insights will ask you to eliminate render-blocking resources even after doing all these. As a WordPress site owner, you may need clarification. After all, you never had to eliminate render-blocking…